
Традиционно принято выделять главные мысли в tekstas paryškintas. Šis dizaino būdas, visų pirma, susijęs su antraštėmis, nes būtina, kad skaitytojas nedelsdamas į juos atkreiptų dėmesį. CSS nuosavybė šriftassvoris - paprastas būdas koreguoti šriftą.

Programavimo naujokai domisi klausimukodėl išsamiai išnagrinėkite teksto dizaino su stiliais technologiją. Beveik kiekvienoje svetainėje (ypač turinio valdymo sistemomis pagrįstiems ištekliams) yra vaizdo redaktorius, panašus į „MS Word“. Norint dirbti su jumis, nereikia jokių specialių žinių. Tačiau įmontuotų teksto formatavimo įrankių naudojimas ne visada yra pagrįstas, nes svarbu ne tik paryškinti tekstą, bet ir paryškinti jį, kad paieškos sistemos tinkamai suvoktų tai, kas parašyta.
Galite priskirti tekstui storį naudodami HTML žymas <b> arba <stiprus>... Tačiau pirminė šių elementų funkcija yrastruktūrizavimas. Jei žymes naudosite per dažnai, paieškos sistemos mano, kad tekstas yra „per daug optimizuotas“, todėl sumažės svetainės reitingas. Čia yra naudinga CSS nuosavybė. šriftassvoris.
Standartas pateikia keletą jo įrašymo variantų. Įdomi savybė yra ta, kad žiniatinklio programuotojas pats gali pasirinkti, koks bus tankus tekstas. Bet pirmiausia svarbu.
Kaskadinio stiliaus lapo specifikacijoje rekomenduojama naudoti reikšmes norint nurodyti tankį normalus ir drąsus... Pirmasis suteikia elementui „įprastą“ šriftą ir paprastai naudojamas tais atvejais, kai norite pašalinti paryškintą rašybą. Pavyzdžiui, šis įrašas išjungia CSS sustorėjimą - šriftassvoris: normalus... Pasirinkę šį dizainą, galite pakeisti numatytąjį paryškintą antraščių rašymą žymose <h1> - <h6>.
Priešinga situacija - reikia nustatyti padidintą teksto pastraipos storį. Šiuo atveju atitinkamai žymai <p> nustatyta CSS taisyklė - šriftassvoris drąsus.

Naujausios stiliaus standarto versijos leidžia vartotojui patiems nustatyti teksto svorį. Norėdami tai padaryti, vietoj anksčiau aprašytų verčių normalus ir drąsus naudokite jų skaitinius atitikmenis.
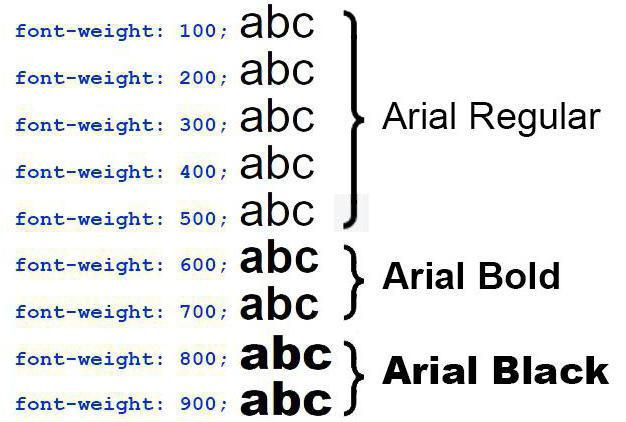
Teksto tankį nustato santykinės vertės nuo 100 iki 900. Žingsnis yra 100. Tai yra, norint priskirti 200 tankį, turite rašyti CSS šriftassvoris: 200... Pagrįstas klausimas: ką reiškia skaičius 200 ir kaip žinoti, kada tiksliai jis turėtų būti naudojamas?
Šis apgaulingas lapas padės išsiaiškinti šrifto svorį.
Nuosavybės vertė | Rezultatas |
100 | Itin plonas rašymas. |
200 | Subtilus rašymas. |
300 | Lengva rašyba. |
400 | Normali rašyba. Atitinka vertę normalus. |
500 | Vidutinė rašyba. |
600 | Drąsus rašymas. |
700 | Drąsus rašymas. Atitinka vertę drąsus. |
800 | Papildomas sustorėjimas. |
900 | Nepaprastas rašymas. |
Kaip siūloma lentelėje, šis CSS ypatybės įrašas yra šriftassvoris: 400 yra lygiavertis šriftassvoris: normalus... Panaši situacija yra ir su 700 ir drąsus... Nėra jokio skirtumo, kaip atributas rašomas.

Svarbi pastaba:nagrinėjamas turtas ne visada veikia. Priežastis ta, kad importuotas šriftas nepalaiko skirtingo svorio. Praktiškai šriftuose dažniausiai įterpiami tik įprasti ir paryškinti šriftai.


























