Strona internetowa jest środkiem promocjijakiś rodzaj usługi lub przedmiotu. Ale czym jest zasób internetowy bez treści medialnych? Prawie każda strona ma filmy, które wyjaśniają, przyciągają, interesują. Dlatego właściciel zasobu internetowego stara się nauczyć, jak osadzać wideo w HTML.

Sposoby tworzenia witryn
Strony internetowe są więc okazją do prezentacjiinformacje interaktywnie. Jak wiadomo, zasoby internetowe składają się ze stron połączonych hiperłączami. Jak mogę stworzyć własną stronę internetową?
- Użyj technologii blogowania.Co to znaczy Zarejestruj się na stronie i uzyskaj nazwę domeny drugiego poziomu. Dzięki tej możliwości właściciel witryny staje się administratorem swojego zasobu i uzyskuje dostęp do specjalnego panelu. Dzięki niemu możesz przekształcić „pomysł” do własnych upodobań.
- Skorzystaj z licznych opracowanych konstruktorów witryn, takich jak ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net itp.
- Rozwiń zasób internetowy za pośrednictwem CMS, tj. Systemu zarządzania treścią.
- Zaprojektuj swój własny „pomysł” i odtwórz go przy użyciu języka programowania HTML.
Jednak dzisiaj prawie niemożliwe jest utworzenie w pełni działającej witryny HTML, ale znając ten język, układ strony internetowej można dostosować, a strukturę zmienić w gotowych szablonach.
Składniki części technologii internetowej
Technologia internetowa jest podzielona na następujące podstawowe elementy:
- Różnorodne sieci komputerowe współdziałają ze sobą za pośrednictwem protokołu TCP / IP.
- Sieć stała się jedną z aplikacji internetowych zaprojektowanych do masowego rozpowszechniania różnorodnych informacji.
- W technologii internetowej nośniki danych to strony zawierające treści multimedialne (grafika, wideo, hiperłącza), dlatego musisz wiedzieć, jak osadzać wideo w HTML.
- Do przesyłania informacji hipertekstowych technologia internetowa wykorzystuje protokół HTTP.
- Do projektowania i tworzenia stron internetowych używany jest hipertekstowy język znaczników HTML.
- Aby wyświetlić zasoby w Internecie, musisz użyć przeglądarki.
Numer metody 1. Wstaw zawartość multimedialną (wideo) za pomocą tagów HTML5
Istnieje kilka sposobów osadzania wideo.zawartość strony internetowej. Istnieją trzy opcje: wstawianie przez HTML, odtwarzacz lub YouTube. Najpierw musisz utworzyć zwykły plik HTML5, który będzie zawierał style strony i kilka podtytułów. Po przygotowaniu możesz wybrać jedną z metod i cieszyć się wynikiem.
- Znajdź trzeci nagłówek i napisz kod bezpośrednio pod nim:

- Otwórz stronę w przeglądarce i upewnij się, że wideo się pojawi.
- Pamiętaj, aby poprawnie zarejestrować ścieżkę do filmu.
- Aby wstawić wideo w HTML był piśmienny, musisz zaznaczyć panel sterowania wideo. Odpowiada za to parametr kontroli.
Należy zauważyć, że ta metoda nie jest zauważalna.dla wszystkich. Na przykład w przeglądarce Opera filmy umieszczone w ten sposób nie będą odtwarzane. Aby uniknąć tej sytuacji, musisz przekonwertować wideo na typ Ogg Theora, zmień kod.
Możesz przekonwertować plik za pomocą usługi online-convert.com. Następnie musisz zmienić kod na ten:

Jeśli stara przeglądarka nie rozumie jakiegoś tagu, kod może wyglądać następująco.

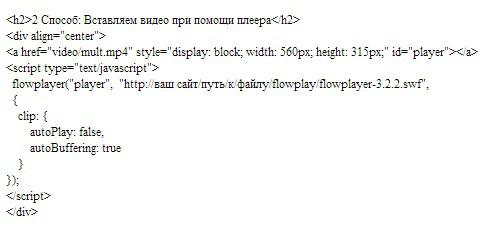
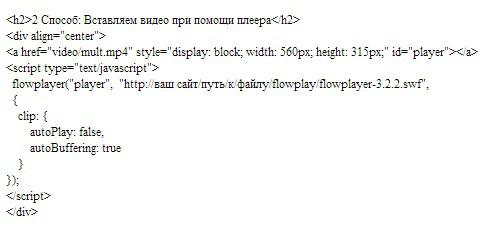
Metoda numer 2. Jak osadzić wideo w HTML za pomocą odtwarzacza
Treści wideo można osadzać w HTML bezwszelkie przedwczesne przesłanie do usługi wideo. Możesz więc użyć skryptu odtwarzacza, aby umieścić żądany film na stronie z rozszerzeniem .mp4 lub .flv. Przede wszystkim musisz wybrać sam film. Następnie musisz wybrać jednego z wielu bezpłatnych graczy. Alternatywnie możesz użyć Flowplayer.
- Musisz pobrać pliki określonego odtwarzacza na komputer lokalny.
- Rozpakuj je do określonego folderu w utworzonej witrynie.
- Otwórz plik HTML i podłącz plik javascript odtwarzacza do przygotowanego pliku. Aby to zrobić, musisz napisać specjalny kod wewnątrz znacznika HEAD. Jest ważne: określ ścieżkę do folderu!

- Musisz umieścić odtwarzacz w pliku HTML.Tutaj musisz poprawnie zarejestrować ścieżkę do plików. Wskazuje także ustawienia, które uniemożliwiają automatyczne uruchomienie wideo. Jeśli chcesz, aby wideo uruchamiało się automatycznie, po ścieżce do pliku usuń przecinek, zamknij nawias (okrągły) i umieść średnik.

Ta metoda jest dość prosta i łatwa w dodawaniu wideo do HTML. Nawiasem mówiąc, wielu programistów internetowych korzysta z tej opcji.
Metoda numer 3. Osadź wideo HTML z YouTube
Po utworzeniu pliku przygotowawczego HTML5 możesz rozpocząć osadzanie treści wideo z usługi YouTube.
- Najpierw musisz wybrać wideo, które będzie na stronie. Musi być przechowywany na komputerze lokalnym.
- Musisz przejść do youtube.com. Powinieneś utworzyć konto lub zalogować się na istniejące.
- Po zalogowaniu się na stronie YouTube musisz to zrobićkliknij przycisk „Dodaj wideo”, po czym pojawi się okno z prośbą o wybranie pliku do przesłania. Wybrane wideo zostanie załadowane po chwili.
- Możesz użyć linku do pobranego pliku, który znajduje się na górze.
- Aby uzyskać kod do wstawienia wideo, potrzebujeszKliknij „Udostępnij” i „Kod HTML”. Strona poda potrzebny kod programu. Tutaj możesz określić takie parametry jak: tryb prywatności, rozmiar wideo, możliwość wyświetlania podobnych zapisów.
- Po ustawieniu parametrów kod jest kopiowany i wklejany do przygotowanego pliku HTML.
- Wszystko gotowe. Teraz jest jasne, jak osadzić wideo w formacie HTML z serwisu YouTube.

Dlatego przyjrzeliśmy się kilku sposobom osadzania wideo w formacie HTML. Wybór opcji zależy od programisty internetowego lub właściciela witryny.