
Podczas regularnego tworzenia strony internetowejw obliczu potrzeby wstawienia linku w tekście. Ale w niektórych przypadkach potrzebujesz specjalnego projektu dla części tekstu, która prowadzi do innej strony. Aby to zrobić, musisz zrozumieć, jak usunąć podkreślenie w łączu strony HTML.
Przed zbadaniem, jak usunąć podkreśleniaw linku HTML powinieneś zająć się ustawieniem linku w tekście. Prezentacja przejściowych stron bezy jest bardzo trudna. Rzeczywiście, w tym przypadku każda strona byłaby długim łańcuchem, zawierającym całą objętość tekstu, który można teraz znaleźć starannie rozmieszczony na setkach stron.

Aby połączyć element z innymstrony, możesz użyć specjalnego tagu <a>, wewnątrz którego należy określić parametr linku href. Jeśli chcesz przejść do innej witryny, po tym atrybucie powinieneś całkowicie zarejestrować adres witryny, a jeśli link jest wewnętrzny, wystarczy użyć tylko jego części, zaczynając od "/", jak pokazano w przykład:
W zależności od zadań wyglądlinki można zmienić. Możesz więc wybrać kolor, styl czcionki, rodzaj czcionki (pogrubienie, kursywa), a także wprowadzić poprawki, usuwając podkreślenie. Powstaje więc pytanie, jak usunąć podkreślenie w linku HTML? Bardzo prosta!
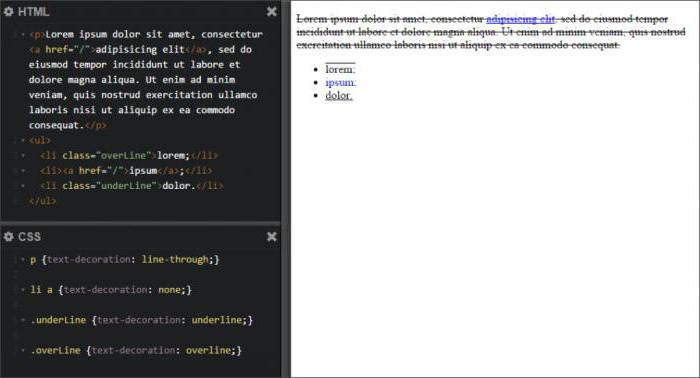
Wśród wielu atrybutów znacznika <a> znajduje się właściwość stylu CSS text-decoration. Domyślnie ten parametr jest włączony dla linków i wyłączając go za pomocą notacji dekoracja tekstu: brak, zobaczysz, że jest to link HTML bez podkreślenia. W tym przykładzie link zostanie podświetlony tylko na niebiesko, a podkreślenie zostanie usunięte.

Po ustaleniu, jak usunąć podkreślenie wlink do strony HTML, warto zastanowić się, kiedy taki ruch może się przydać. Oczywiście projekt linku nie wpływa na jego charakterystykę. Niezależnie od obecności lub braku podkreślenia, będzie poprawnie nawigować pod wskazany adres.

Usuwanie podkreślenia jest często używane doprojekt przycisków menu, w których dodatkowe linie będą zakłócać odbiór informacji. Również brak podkreślonego tekstu jest często wykorzystywany do reklamowania linków, ukrywając je wśród obfitości tekstu, upodabniając jego kolor do głównego. Niektóre serwisy w ogóle nie stosują podkreślenia, więc na początku kodu strony ustawiają parametr w bloku style, gdzie definiują styl tagu <a>, dzięki czemu nie ma potrzeby jednoznacznego wskazywania braku podkreślony tekst dla każdego linku.


























