
Você sabe o que é spoiler de HTML?O desenvolvimento de sites é uma demanda entre muitos. Alguns aprendem o desenvolvimento dos recursos da Internet por conta própria, obtêm informações de várias fontes. Existem conceitos que eles precisam enfrentar pela primeira vez. O que é um spoiler e como fazê-lo em um site sem ajuda? Neste artigo, você aprenderá sobre isso.

Considere um spoiler de HTML que funcione em qualquersistema de gerenciamento de conteúdo (CMS). Um spoiler é uma construção que contém parte do conteúdo do site que é primeiro oculto ao usuário. Uma pessoa clica no link correspondente e vê todo o conteúdo. Para esse fim, também é usado um spoiler de HTML. Ainda não consigo entender por que ocultar um pedaço do artigo? Mais frequentemente para decoração externa do recurso. Além disso, os spoilers de HTML são feitos para fins práticos. Por exemplo, foi criado um site cujo design não fornece a localização de um grande artigo na página principal. E se o proprietário deseja que o recurso seja promovido pelos mecanismos de pesquisa, é necessário conteúdo volumoso. E então o spoiler ajuda.
Os mecanismos de pesquisa veem texto oculto, isso não interfereclassificação de recursos. Muitas vezes, os spoilers são usados para ocultar informações de suporte que não são interessantes para todos. Existem plugins de spoiler prontos, mas você pode desenvolver seu próprio código com um certo estilo que corresponda ao design de um site específico.
Exemplo de spoiler
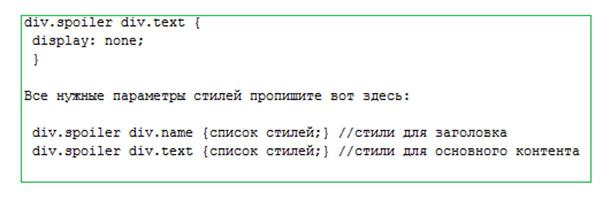
Vamos descobrir como criar código HTMLSpoiler. O código que você vê abaixo deve ser colocado entre as tags de cabeçalho do seu arquivo HTML, se você quiser usar o spoiler em várias páginas do recurso da Internet. No caso em que será necessário aplicá-lo apenas em uma página específica, você poderá colocar o código entre as tags do corpo.



Spoiler para Joomla
Para fazê-lo, por exemplo, no Joomla, você podeUse um plugin chamado Core Design Spoiler. Não se esqueça do Core Design Scriptegrator, carregando todas as bibliotecas necessárias. Faça o download dos desenvolvedores nos sites oficiais e ative tudo no Gerenciador de plug-ins. Para colocar um spoiler que oculta o texto, coloque o fragmento necessário do artigo na tag spoiler ([spoiler]). Nas configurações, você pode selecionar seu tipo. Pode ser um botão ou um link simples. As condições para sua divulgação também são definidas: por clique ou no momento em que o usuário passa o mouse sobre o cursor.

Existem três opções disponíveis nesta tag:
Dentro da tag spoiler, o texto com tags HTML é permitido.
Spoiler é uma ferramenta conveniente, é amplamente utilizadaem diferentes blogs, fóruns. Concordo, é bom ocultar as partes da página que a sobrecarregam. Melhore a aparência do seu site, como muitos usuários gostam.


























