
jQuery je knižnica Javascript, ktorá sa zameriava na vzájomne prepojené operácie technológií HTML, JavaScript a CSS.
Knižnica môže pracovať s nasledujúcim zoznamom úloh:
Vývojári majú k dispozícii niekoľko možností.skript - jeden je komprimovaný, druhý nie. Plná verzia sa veľmi pohodlne používa vo fáze kódovania a ladenia (testovania) webových aplikácií. Naopak, minimalizovaná verzia bude mať pri ladení niekoľko užitočných výhod, ale načíta sa mnohokrát rýchlejšie a zaberá menej miesta. Preto je vhodné používať komprimovanú verziu jQuery už v hotovom projekte, pretože šetrí prevádzku servera a miesto na disku.

Dnes existuje niekoľko hlavných oblastív jQuery sú to vetvy verzií 1.x, 2.xa 3.x. Ich pozoruhodný rozdiel spočíva v tom, že od druhej verzie bola ukončená akákoľvek podpora zastaraných prehliadačov, ako je napríklad prehliadač od spoločnosti Microsoft - Internet Explorer, až po ôsmu verziu.
Toto rozhodnutie nám umožnilo znížiť fyzickú záťažbdesať percent údajov v knižnici atrochu optimalizovať svoju prácu. Napriek tomu na svete stále existujú domáce a podnikové počítače, v ktorých je starý prehliadač Internet Explorer nainštalovaný ako hlavný prehľadávač, aj keď percentuálny podiel týchto používateľov na celom svete nepresahuje 3%. Preto je len na vás, či budete podporovať zastaranú platformu.
Vývojári JQuery dodržiavajú tieto zásadyverzie spätnej kompatibility. To znamená, že kód napísaný pre knižnicu verzie 1.7 bude fungovať aj s verziou 1.8. Ale vývojová spoločnosť niekedy z nástroja jQuery odstraňuje málo užitočné funkcie, takže ak sa chystáte na inováciu, je lepšie znovu prečítať dokumentáciu pre novú verziu.
V roku 2016 bola vydaná nová pobočka jQuery.Bola to verzia 3.0, ktorá sa stala ešte rýchlejšou a ľahšou ako staršie verzie. Hacks bol nakoniec odstránený z neho implementovať niektoré funkcie v zastaraných prehliadačoch, čo umožnilo umiestniť knižnicu ako moderný a výkonný vývojový nástroj.
Ak je váš projekt už nejaký spojenýknižnice, potom najskôr odhadnite náklady na prácu za aktualizáciu. Ak budú mať výhody, ktoré prináša nová verzia, hodnotu - začnite pracovať. Všetci vývojári, ktorí práve začínajú používať tento nástroj vo svojich projektoch, je vhodné začať priamo s najnovšími verziami.
Prvá vec, ktorú musíte urobiť, je pripojiť sajQuery. Ak to chcete urobiť, musíte si priamo stiahnuť knižnicu z vývojového prostriedku jquery.com alebo zo zrkadla a umiestniť knižnicu na webový server.
Teraz urobme spojenie jQuery so samotnou webovou stránkou. Značka skriptu sa podieľa na spájaní rôznych skriptov v značkovacom jazyku hypertextu. Poďme sa spojiť jQuery pomocou nasledujúceho kódu:

Táto voľba je vhodná pre pripojenie offline, ale existuje veľa ďalších spôsobov použitia servera.
Spoločnosť Google poskytuje hosťovanú službuKnižnice, pomocou ktorých môže ktokoľvek pripojiť populárny rámec alebo knižnicu k svojej webovej aplikácii. Na pripojenie jQuery pomocou Google Cloud Storage použite riadok, ktorý zodpovedá vybranej verzii v nasledujúcom diagrame:

Čísla v stĺpci verzie zodpovedajú čísluverzia, ktorá je k dispozícii na inštaláciu a ďalej s ňou pracuje. Ak chcete pripojiť ktorúkoľvek z prechodných verzií, jednoducho skopírujte jej číselné číslo do pripojovacieho reťazca namiesto čísel uvedených v príklade.
Zoznam aktuálnych verzií môžete kedykoľvek zobraziť na:
https://developers.google.com/speed/libraries/#jquery
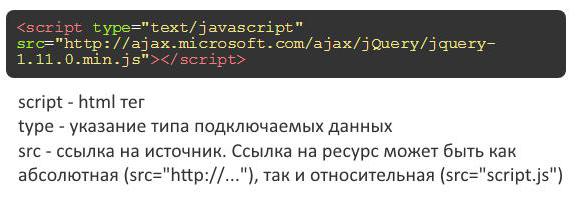
Ak z nejakého dôvodu nedôverujete spoločnosti Google, ale napriek tomu chcete vedieť, ako pripojiť knižnicu jQuery zo spoľahlivého servera tretej strany, použite úložisko od spoločnosti Microsoft.

jQuery je jedným z najlepšíchnástroje na jednoduché vytváranie animácií na webových stránkach. Keď si uvedomíte silu tohto nástroja, budete veľmi radi, že ste začali študovať takú knižnicu.
Skeptici medzi študentmi a vývojármiDomnievajú sa, že je lepšie implementovať všetko pomocou čisto programovacieho jazyka bez použitia knižníc tretích strán. Musíte však pochopiť, že súbor jQuery zaberá iba tridsaťdva kilobajtov a s najväčšou pravdepodobnosťou sa už nachádza v pamäti prehliadača používateľa, ak skript pripojíte pomocou služby Google. Takže sa nebojte učiť nástroje, ktoré vývojárom uľahčia život. Nakoniec pripojíme knižnicu jQuery, aby sme koleso neobnovili.


























