
Pri práci s dvojrozmernou grafikou je veľmi dôležitépochopiť základy svojej štruktúry a princípy, ktorými sa bude slovom meniť, ako to počítač vidí. Z dvoch hlavných typov obrázkov - vektorov a rastrov - nájde uplatnenie v určitej oblasti a má aj svoje výhody.

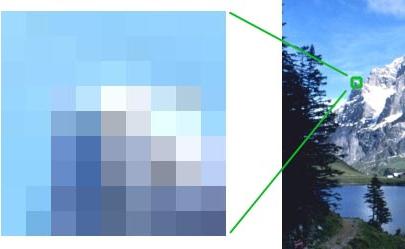
Jednotky, z ktorých rasterobrázky sú pixely. Sú to malé štvorce monitora, ktoré prenášajú a prenášajú informácie o farbe. S ich pomocou sa rastrové obrázky vytvárajú ako hádanky a vnímajú sa ako celok. Kvalita zobrazenia monitorov týchto obrázkov závisí od počtu pixelov na palec. V podstate sú k dispozícii všetky moderné počítače s rozlíšením 72 alebo 96 pixelov na palec (hodnota závisí od nastavení obrazovky).
Rastrové obrázky môžete rýchlo odlíšiť od vektorových obrázkov a pozrieť sa na ich formát. Najbežnejšie formáty rastru sú .gif, .bmp, .png, .jpeg, .psd a ďalšie.
Rastrové obrázky sa získavajú pri vytváranísúbory v programe Adobe Photoshop pri používaní hlavných nástrojov, ako aj pri skenovaní dokumentov. Okrem toho sa všetky fotografie vzťahujú na tento typ 2D grafiky. Preto bez zmeny formátu týchto typov súborov počas prevádzky môžete zabrániť strate kvality a skresleniu farieb. A tlačiť obrázky pomocou tlačiarne ako rastrový obrázok.

Prevod bitmáp na vektordosť jednoduché a vyžaduje iba grafický editor, ktorý podporuje oba typy obrázkov. V takom prípade je pri ukladaní obrázka formát vektorovej grafiky jednoducho označený. Táto metóda však nemusí vždy priniesť dobrý výsledok. Najspoľahlivejšou metódou je manuálne prekreslenie bitmapy na vektor, čo si však vyžaduje dobré znalosti vektorových editorov.
Poďme teda zdôrazniť hlavné body:rastrové obrázky na obrazovke monitora sú pixelová mriežka, ktorej kvalita závisí od rozlíšenia a parametrov monitora. Takáto grafika sa dá ľahko previesť do iného formátu. Pri bližšom skúmaní majú obrysy týchto obrázkov tvar prerušovanej čiary priamych segmentov, ktoré sú hranicami pixelov.

Rastrové obrázky majú bezpochyby svoje vlastnénevýhody a obmedzenia, ktoré tiež nemožno ignorovať. Na rozdiel od vektorovej grafiky majú takéto obrázky hranice pre zväčšenie a ďalšie veľké zmeny. Ak výrazne priblížite, bitmapa pravdepodobne stratí kvalitu. Ukladanie veľkých pixelových obrázkov preto zaberá veľa pamäte počítača. Bitmapová grafika navyše prakticky nepodporuje vlastnosti priehľadnosti. Túto funkciu majú iba obrázky vo formátoch .gif a .png, a preto majú vyššiu úroveň kvality.
Rastrový formát je najvhodnejší pre tých, ktorí sa v ňom nachádzajúpráca s obrázkami využíva vytváranie komplexných realistických tieňov, ako aj ďalších trojrozmerných efektov a textúr. Fotografom, ktorí svoje obrázky spracúvajú vo Photoshope, sa samozrejme zobrazuje iba rastrový typ grafického obrázka.


























