
Det finns en horisontell meny på nästan vilken plats som helst -Detta är en viktig del, eftersom den kan locka eller skrämma besökare med sitt utseende och bekvämlighet. Låt oss lära oss att skapa en elementär horisontell meny: gör det till ett "skelett" i HTML, behärska de grundläggande färdigheterna i att skapa. Du kan naturligtvis hitta en färdigt meny, men det är mycket trevligare att lära sig att utveckla den själv. Det här är en spännande upplevelse.
Lär dig att skapa en meny
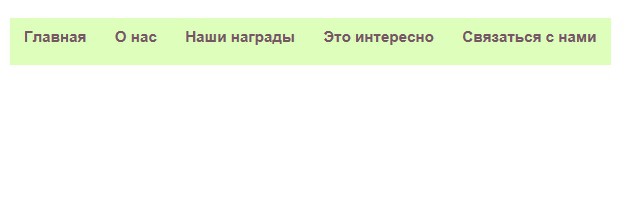
Vi försöker att inte avvika från semantiken, vilketfölja layoutens armaturer. Först måste du skapa ett "skelett" till vår meny i HTML, för att behärska de grundläggande färdigheterna för att självständigt skapa en horisontell meny. Och sedan kommer vi att dekorera det genom att använda stilark. Låt vår horisontella meny innehålla 5 objekt. Det första objektet kommer att omdirigera till startsidan. Den andra artikeln är "Om oss". Den tredje är Our Awards. Fjärde - "Detta är intressant." Femte - "Kontakta oss."
HTML ser ut så här:

Ul-block lista objekt, det kommer att sträckas över sidans bredd. Li är också blockerad.
Så skapa index.html. Vi skriver in vår kod.Vid denna punkt kommer webbläsaren att visa en vertikal snarare än en horisontell meny. Men vårt mål är att skapa en horisontell meny för webbplatsen. För detta behöver vi CSS.
Vad är CSS för?
Om du bara lär dig webbplatsutveckling,då måste du bekanta dig med konceptet med kaskaderande stilark. Dessa är faktiskt reglerna för formatering, design, som gäller för olika element på en webbplats. Om du beskriver egenskaperna för element i standard HTML måste du upprepa detta upprepade gånger, du kommer att kopiera samma kodkod. Sidans laddningstid på användarens dator kommer att öka. För att undvika detta finns det CSS. Det räcker med att bara beskriva en gång ett visst element och sedan helt enkelt ange var du vill använda egenskaperna för en viss stil. Du kan göra en beskrivning inte bara i texten på själva sidan utan också i en annan fil. Detta gör att du kan tillämpa beskrivningen av olika stilar på alla sidor på webbplatsen. Det är också bekvämt att ändra flera sidor genom att finjustera CSS-filen. Med stilark kan du arbeta med teckensnitt på en bättre nivå än HTML, vilket hjälper till att undvika tyngre sidor på webbplatsen med grafik.
Använda stilark för att utforma menyer

Låt oss nu analysera den resulterande CSS-horisontella menyn.
# my_1menu - det här är hur stil tilldelas för UL-elementet med id = my_1menu, list-style: none är ett kommando för att ta bort markörer till vänster om listelement.
bredd: 800px - bredden på vår meny är 800 pixlar.
stoppning: 0 - detta tar bort stoppningen inuti.
marginal: automatisk anpassning av den horisontella menyn i mitten av vår sida.
# my_1meny tilldelning av li-stil till li-element.
höjd: 55px - menyns höjd.
# my_1meny a: hover - stiluppdrag för a-element när musen svävar över det.

Använd din fantasi, kreativa preferenser. Sedan, baserat på kunskap om hur du skapar den enklaste menyn på en webbplats, kommer du att kunna designa sidor med din egen unika design.


























