
Webbplatsutveckling är inte ett jobb för personer medsvaga nerver. Förutom kunskap, måste du ha kreativt tänkande, göra perfektionist och filigran noggrannhet i sidlayout. CSS i denna fråga är helt enkelt ersättningsbar. Och varje webbansvarig måste veta sina grunder.
De som är bekanta med HTML behöver inte berättavad är sidmarkeringsspråket. Men skaparna bestämde sig för att lägga till taggar i den som ansvarar för utseende och design. Men bara med den här metoden blev sidkoden för omfattande och nästan oläslig. Naturligtvis ledde denna väg ingenstans, så ett omfattande beslut fattades: HTML ansvarar för sidlayout, CSS - för visuell design.

CSS-förkortningen står för Cascading Style Sheets. Det består av parametrar som är ansvariga för den visuella designen av objekt på sidan.
Каскадная таблица стилей позволяет вебмастеру не bara för att skapa en vacker resurs, men också för att göra koden läsbar, vilket minskar storleken påtagligt. Med CSS kan du ställa in parametrar som är omöjliga i HTML-layouten på sidan.
Med CSS kan du bokstavligen ändra med några klickutseendet på resurssidor. Detta är mycket bekvämt, särskilt om webbplatsen är flersidig. Alla designändringar görs i det kaskaderande formatmallen och inte genom att ändra parametrarna på varje sida i resursen. Och bara tack vare CSS kan blockeringsmarkering implementeras.
Att prata om grundläggande CSS-principer, första sakmåste du lära dig hur du fäster ett kaskadformat formatmall till en HTML-fil. Denna process är ganska enkel. Det första steget är att skapa ett HTML-dokument. För de som ännu inte vet så skapar de det i Notepad-programmet. Sedan måste du använda funktionen "Spara som" och ange HTML-förlängningen.
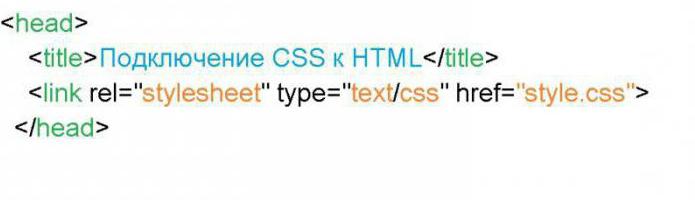
Cascading skapas på exakt samma sätt.formatmall, endast filen ska ges css-förlängningen. Det resulterande dokumentet måste sparas i samma mapp som HTML-filerna. Anta att ett formatmalldokument kallas style.css. För att ansluta det till ett HTML-dokument måste du använda -taggen, som är ansvarig för att ansluta externa filer. Mellan
-taggarna måste du ange följande:
Kanske är detta ett av de bekvämaste sätten att ansluta externa filer.
Inlärning av CSS-markering bör börja medlärande syntax. Det finns inga taggar, skript eller parametrar i det kaskaderande formatmallen. Det finns bara en regel att följa. Den består av en väljare och ett block med stilar. Anta att i det övergripande stilarket är positionen inställd: kropp {bakgrund: svart; färg vit}.
Här är kroppen den väljare som ansvarar förstilformatering av webbplatsens kropp; bakgrund: svart och färg: vit är egenskaper och deras värden. De är skrivna med en semikolon. Denna position gör webbplatsens bakgrund svart och texten vit.

Vi fortsätter den intensiva introduktionen till CSS.Sidlayout kommer att vara ganska svårt att göra utan kunskap om väljare. Om allt är tydligt med egenskaperna och deras värden, kommer ytterligare kunskap om väljarna att hjälpa till att skapa önskad sidlayout.
Vad du behöver veta om väljare? För det första:

klasser. Klassväljaren används om du behöver ställa in samma parametrar för flera objekt. Till exempel måste du ställa in en röd färg för två stycken text.

Objekt med klasser kan vara valfritt antal.
För samma objekt kan du angeklass och identifierare - detta motsäger inte CSS-märkning. Men eftersom identifieraren har företräde, är det just hans stil som kommer att användas för objektet. När du markerar en sida i CSS är det värt att överväga.
Identifierare och klasser kan användas för valfrittobjekt. Och om det finns ett behov att ställa in en stil för text och bilder, kan du utelämna elementnamnet, som det var i exemplet (p # rosa, p.red). Du kan bara sätta en prick eller ett rutnät. Väljarna kan också grupperas. Till exempel h1, h2, h3 {färg: röd; font-sixe: 17px}.

När du studerar sidlayouten kan du förstå att det finns flera varianter av det:

CSS-blocklayout för sidan harflera tvingande fördelar. För det första är objektsstil separat från HTML-dokumentet, vilket avsevärt ökar kodens läsbarhet och gör att du snabbt kan göra visuella förändringar. För det andra är det möjligt att pålägga ett lager på ett annat, och detta underlättar positioneringsprocessen flera gånger. Naturligtvis laddar sådana webbplatser snabbare och indexeras av sökmotorer. CSS-sidlayout gör det enkelt att konfigurera moderna visuella effekter.
Den enda nackdelen med denna metod är den olika"Förståelse" av webbläsare. Vissa visar resursen i den form som webbansvarig ser den. Men det finns webbläsare som snedvrider bilden, så med ett stort antal klasser och väljare är det nödvändigt att använda hacks, vilket kommer att göra koden till webbläsare.

Det första du börjar med är att skapa en layout.Detta bör vara en vanlig psd-bild. Efter skapandet (förvärv eller nedladdning) är det nödvändigt att klippa upp bilden i block och placera den i en mapp (helst en separat). Dessa fragment kommer att användas som bakgrund för block.
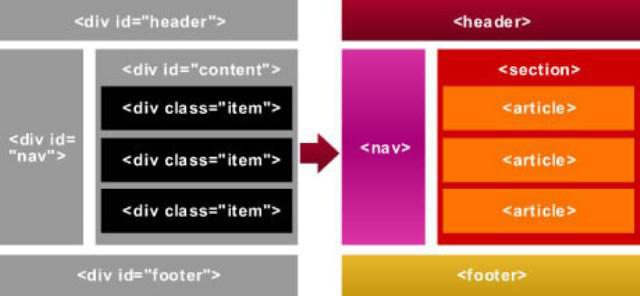
HTML-dokument för användning av blocklayout<div> -tagg. Allt i det kallas ett lager, och formatet för detta lager anges i det kaskadformade arket med hjälp av klasser eller identifierare.
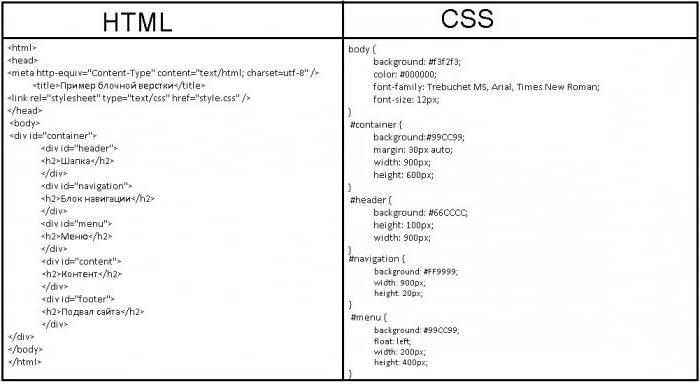
Det första du ska göra efter layoutenwebbplatsen kommer att delas upp i delar, i HTML, ställa in webbplatsens struktur med hjälp av <div> -taggen och tilldela sin egen väljare för varje lager. Om detta till exempel är en meny, skriv bara: id = meny. Då måste du ansluta det kaskad stilarket och ställa in sina egna parametrar för varje lager. Den enklaste koden ser ut så här.

Exemplet visar tydligt hur parametrarna ställs inför CSS-block. Sidlayoutens placering ges i pixlar, även om procentsatserna i de flesta fall är bättre. I webbläsarfönstret kommer den här webbplatsen att se ut som "klippt från olika delar av duken" eftersom i exemplet endast färgen på blockområdet användes. Men om du ersätter den med en bakgrundsbild kan du inte bara få en vacker utan också en ganska funktionell produkt.

Allt du behöver kan skrivas mellan <div> -taggarinformation med önskad formatering. All text som skrivs i denna tagg lagras omedelbart på det formaterade blocket. Objekt mellan <div> krymper automatiskt för att passa inom blockstorleken.
Detta exempel är bara en liten del av allt medvad webbansvarig kommer att möta när han arbetar på resursens kvalitetsegenskaper. När du skapar en bra webbresurs kan hack ofta användas för att skaffa webbläsarfunktionalitet. Sidkoder kan redigeras i specialredigerare, vilket förenklar arbetet avsevärt, även om det inte befriar webbansvarig från behovet av manuell redigering.

Alla kan skapa en webbplats på egen hand. Nyckeln är att förstå att både CSS och HTML skapades av människor och är avsedda för människor. Grunderna för sidlayout är tillgängliga för alla, och skapandet av webbresurser är inte bara elitens befogenhet utan kan också vara en ganska vanlig aktivitet för alla.


























