
ตามเนื้อผ้าเป็นเรื่องปกติที่จะเน้นความคิดหลักในข้อความเป็นตัวหนา การออกแบบประเภทนี้ประการแรกหมายถึงส่วนหัวเนื่องจากจำเป็นที่ผู้อ่านจะต้องให้ความสนใจกับพวกเขาทันที คุณสมบัติ CSS แบบอักษร -น้ำหนัก - เครื่องมือง่ายๆในการปรับน้ำหนักของแบบอักษร

มือใหม่ในการเขียนโปรแกรมมีความสนใจในคำถามที่ว่าทำไมต้องศึกษารายละเอียดเกี่ยวกับเทคโนโลยีการออกแบบข้อความด้วยสไตล์ เกือบทุกไซต์ (โดยเฉพาะสำหรับทรัพยากรที่ใช้ระบบจัดการเนื้อหา) มีโปรแกรมแก้ไขภาพที่คล้ายกับ MS Word คุณไม่จำเป็นต้องมีความรู้พิเศษใด ๆ ในการทำงานกับมัน อย่างไรก็ตามการใช้เครื่องมือจัดรูปแบบข้อความในตัวไม่ได้มีเหตุผลเสมอไปเนื่องจากสิ่งสำคัญไม่เพียง แต่จะต้องทำให้ข้อความเป็นตัวหนา แต่ยังต้องเน้นข้อความเพื่อให้เครื่องมือค้นหารับรู้สิ่งที่เขียนได้อย่างเพียงพอ
คุณสามารถกำหนดความหนาให้กับข้อความโดยใช้แท็ก HTML <b> หรือ <แข็งแรง>... แต่หน้าที่ดั้งเดิมขององค์ประกอบเหล่านี้คือการจัดโครงสร้าง หากคุณใช้แท็กบ่อยเกินไปเครื่องมือค้นหาจะพิจารณาข้อความ "over-optimized" ซึ่งจะทำให้อันดับของเว็บไซต์ลดลง นี่คือจุดที่คุณสมบัติ CSS มีประโยชน์ แบบอักษร -น้ำหนัก.
มาตรฐานมีตัวเลือกมากมายสำหรับการบันทึก คุณสมบัติที่น่าสนใจคือโปรแกรมเมอร์เว็บเองสามารถเลือกได้ว่าจะให้ข้อความหนาแน่นแค่ไหน แต่สิ่งแรกก่อน
ข้อกำหนดสไตล์ชีตแบบเรียงซ้อนแนะนำให้ใช้ค่าเพื่อระบุความหนาแน่น ปกติ และ ตัวหนา... แบบเดิมทำให้องค์ประกอบเป็นแบบอักษร "ปกติ" และโดยปกติจะใช้ในกรณีที่คุณต้องการลบตัวสะกดตัวหนาออก ตัวอย่างเช่นโพสต์ต่อไปนี้จะปิดการทำให้หนาขึ้นใน CSS - แบบอักษร -น้ำหนัก: ปกติ... เมื่อใช้การออกแบบนี้คุณสามารถเปลี่ยนการสะกดหัวเรื่องตัวหนาเริ่มต้นในแท็กได้ <h1> - <h6>.
สถานการณ์ตรงกันข้าม - จำเป็นต้องกำหนดความหนาที่เพิ่มขึ้นสำหรับย่อหน้าของข้อความ ในกรณีนี้สำหรับแท็กที่เกี่ยวข้อง <p> มีการตั้งค่ากฎ CSS - แบบอักษร -น้ำหนัก ตัวหนา.

เวอร์ชันล่าสุดของสไตล์มาตรฐานอนุญาตให้ผู้ใช้กำหนดน้ำหนักของข้อความด้วยตัวเอง ในการดำเนินการนี้แทนค่าที่อธิบายไว้ก่อนหน้านี้ ปกติ และ ตัวหนา ใช้การเทียบเท่าตัวเลข
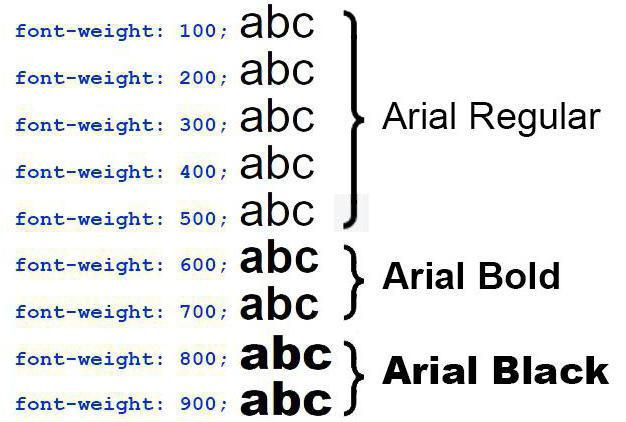
ความหนาแน่นของข้อความถูกกำหนดโดยค่าสัมพัทธ์ในช่วง 100 ถึง 900 ขั้นตอนคือ 100 นั่นคือในการกำหนดความหนาแน่น 200 คุณต้องเขียนใน CSS แบบอักษร -น้ำหนัก: 200... คำถามที่สมเหตุสมผล: เลข 200 หมายถึงอะไรและคุณรู้ได้อย่างไรว่าควรใช้เมื่อใด
เอกสารสรุปต่อไปนี้จะช่วยให้คุณทราบน้ำหนักตัวอักษร
มูลค่าทรัพย์สิน | ส่งผลให้เกิด |
100 | การเขียนบางพิเศษ |
200 | การเขียนที่ละเอียดอ่อน |
300 | การสะกดแสง |
400 | การสะกดปกติ ตรงกับค่า ปกติ. |
500 | การสะกดโดยเฉลี่ย |
600 | การเขียนตัวหนา |
700 | การเขียนตัวหนา ตรงกับค่า ตัวหนา |
800 | ความหนาเพิ่มเติม |
900 | การเขียนที่ไม่ธรรมดา |
ดังตารางแนะนำรายการคุณสมบัติ CSS ต่อไปนี้คือ แบบอักษร -น้ำหนัก: 400 เทียบเท่า แบบอักษร -น้ำหนัก: ปกติ... สถานการณ์จะคล้ายกับค่า 700 และ ตัวหนา... มันไม่ได้สร้างความแตกต่างว่าจะเขียนแอตทริบิวต์อย่างไร

โน๊ตสำคัญ:คุณสมบัติที่พิจารณาไม่ได้ผลเสมอไป เหตุผลก็คือฟอนต์ที่นำเข้าไม่รองรับน้ำหนักต่างๆ ในทางปฏิบัติส่วนใหญ่มักจะฝังเฉพาะฟอนต์ธรรมดาและตัวหนาเท่านั้น


























