
มีเมนูแนวนอนในเกือบทุกไซต์ -นี่เป็นส่วนสำคัญเนื่องจากสามารถดึงดูดหรือในทางกลับกันทำให้ผู้เข้าชมกลัวด้วยรูปลักษณ์และความสะดวกสบาย มาเรียนรู้วิธีสร้างเมนูแนวนอนเบื้องต้น: ทำให้เป็น "โครงกระดูก" ใน HTML ฝึกฝนทักษะพื้นฐานในการสร้างสรรค์ แน่นอนว่าคุณสามารถหาเมนูสำเร็จรูปได้ แต่มันเป็นเรื่องที่น่ายินดีกว่ามากที่จะเรียนรู้วิธีการพัฒนาตัวเอง นี่เป็นประสบการณ์ที่น่าตื่นเต้นทีเดียว
เรียนทำเมนู
เราจะพยายามไม่เบี่ยงเบนไปจากความหมายซึ่งเป็นไปตามผู้ทรงคุณวุฒิของเค้าโครง ขั้นแรกเราต้องสร้าง "โครงกระดูก" สำหรับเมนู HTML ของเราเรียนรู้ทักษะพื้นฐานเพื่อสร้างเมนูแนวนอนด้วยตัวเราเอง จากนั้นเราจะตกแต่งโดยใช้สไตล์ชีต ให้เมนูแนวนอนของเรามี 5 รายการ รายการแรกจะเปลี่ยนเส้นทางไปยังโฮมเพจ ประเด็นที่สองคือ "เกี่ยวกับเรา" รางวัลที่สามคือ "รางวัลของเรา" ประการที่สี่คือ "สิ่งนี้น่าสนใจ" ประการที่ห้า - "ติดต่อเรา"
โค้ด HTML มีลักษณะดังนี้:

Ul เป็นรายการบล็อกซึ่งจะถูกยืดออกไปตามความกว้างของหน้า หลี่ยังบล็อค
มาสร้าง index.html เราพิมพ์รหัสของเราณ จุดนี้เบราว์เซอร์จะแสดงเมนูแนวตั้งแทนที่จะเป็นแนวนอน แต่เรามีเป้าหมายกับคุณ - เพื่อสร้างเมนูแนวนอนสำหรับไซต์ สำหรับสิ่งนี้เราต้องใช้ CSS
CSS มีไว้ทำอะไร?
หากคุณยังคงเรียนรู้การพัฒนาเว็บไซต์จากนั้นคุณต้องทำความคุ้นเคยกับแนวคิดของสไตล์ชีตแบบเรียงซ้อน ในความเป็นจริงสิ่งเหล่านี้เป็นกฎสำหรับการจัดรูปแบบการออกแบบซึ่งนำไปใช้กับองค์ประกอบต่างๆบนหน้าเว็บไซต์ หากคุณอธิบายคุณสมบัติขององค์ประกอบใน HTML มาตรฐานคุณจะต้องทำสิ่งนี้ซ้ำ ๆ บ่อยๆและคุณจะต้องทำโค้ดซ้ำกัน เวลาในการโหลดหน้าบนคอมพิวเตอร์ของผู้ใช้จะเพิ่มขึ้น เพื่อหลีกเลี่ยงปัญหานี้มี CSS มันเพียงพอที่จะอธิบายองค์ประกอบบางอย่างเพียงครั้งเดียวจากนั้นระบุตำแหน่งที่จะใช้คุณสมบัติของรูปแบบหนึ่ง ๆ คุณสามารถสร้างคำอธิบายไม่เพียง แต่ในข้อความของเพจเท่านั้น แต่ยังรวมถึงไฟล์อื่นด้วย วิธีนี้จะช่วยให้คุณสามารถใช้คำอธิบายของสไตล์ต่างๆในหน้าใดก็ได้ของไซต์ นอกจากนี้ยังสะดวกในการแก้ไขหลาย ๆ หน้าด้วยการปรับแต่งไฟล์ CSS สไตล์ชีตช่วยให้คุณสามารถทำงานกับแบบอักษรในระดับที่ดีกว่า HTML ซึ่งช่วยหลีกเลี่ยงการใช้กราฟิกในไซต์ของคุณมากเกินไป
การใช้สไตล์ชีทเพื่อออกแบบเมนู

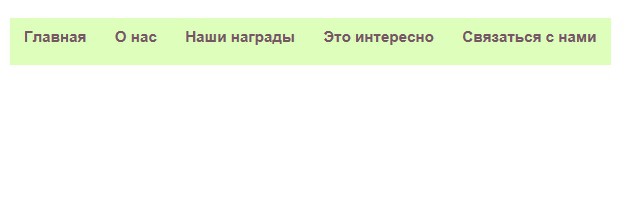
ตอนนี้เรามาดูเมนูแนวนอน CSS ที่เป็นผลลัพธ์
# my_1menu - นี่คือวิธีกำหนดสไตล์สำหรับองค์ประกอบ UL ด้วย id = my_1menu, list-style: none คือคำสั่งในการลบเครื่องหมายทางด้านซ้ายขององค์ประกอบรายการ
width: 800px - ความกว้างของเมนูคือ 800px
padding: 0 - สิ่งนี้จะลบช่องว่างภายใน
ระยะขอบ: อัตโนมัติ - การจัดแนวของเมนูแนวนอนตรงกลางหน้าของเรา
# my_1menu li - จัดแต่งทรงผมองค์ประกอบ li
height: 55px - ความสูงของเมนู
# my_1menu a: hover - กำหนดสไตล์ให้กับ a-element เมื่อวางเมาส์เหนือมัน

ใช้จินตนาการความคิดสร้างสรรค์ของคุณ จากนั้นจากความรู้เกี่ยวกับวิธีสร้างเมนูที่ง่ายที่สุดบนไซต์คุณสามารถพัฒนาเพจด้วยการออกแบบที่เป็นเอกลักษณ์ของคุณเองได้


























