
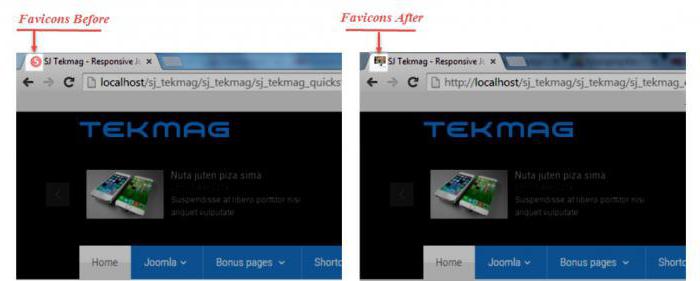
Birçok kullanıcı muhtemelen ne zaman farkettisekmenin sol köşesindeki bir sitenin açılması her porta özgü küçük bir simge görüntüler. Ancak, birkaç kişi ne olduğunu ve web sitesinde nasıl değiştirileceğini biliyor.
Sitedeki küçük bir simgeye favori simgesi denir.İngilizce'den çevrilmiş "sık kullanılanlar simgesi" anlamına gelir. Başlangıçta, IE tarayıcılarındaki yer işaretlerini hızlı bir şekilde bulmak ve geri yüklemek için kullanıldı. Daha sonra, siteye özel bir stil vermek için neredeyse tüm İnternet yürüyüşçüler tarafından evrensel olarak görüntülendi.
Favicon, kural olarak sıradan bir görüntüdür.16 x 16 piksel boyutunda. Depolama için, ICO, PNG ve GIF formatları kullanılabilir. Favicon birçok popüler tarayıcı tarafından desteklenmektedir. Bunlar arasında Chrome, IE, Opera, Firefox bulunur. Bazıları animasyonlu sürümleri destekleyebilir, bazıları desteklemeyebilir.

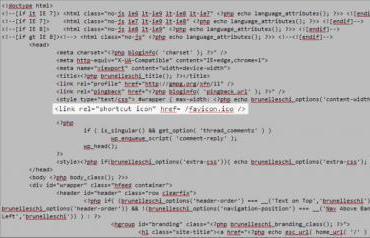
Varsayılan olarak, tarayıcı sitenin kökündeki simgeyi bulmaya çalışır. Ancak ona tam olarak nerede olduğunu söyleyebilirsiniz. Bunu yapmak için, koddaki satırı kullanmak yeterlidir:
.
Чтобы создать свою иконку, достаточно Ağdaki çevrimiçi editörlerden birini kullanın. Örneğin, en ünlü favicon.ru'da bulunur. Doldurulması gereken noktaları bir kalemle işaretlemek ve ardından resmi kaydetmek gerekir.
Birçok web geliştiricisistandart CMS simgesini değiştirmek veya daha uygun bir konuda hiç yok. Daha sonra, çeşitli içerik yönetim sistemlerinde veya bunlar olmadan favicon'un nasıl değiştirileceğini açıklayan yöntemlerin bir listesi olacaktır.

Joomla 1.Şekil 5, bir içerik yönetim sisteminin ilk kararlı sürümlerinden biridir. Daha az kullanılmakta, ancak birçoğu hala bazı sitelerde desteklenmektedir. Joomla 1.5'teki favicon'u değiştirmek için bitmiş resimden veya sıfırdan bir simge oluşturmanız gerekir. Ardından, şablonlar dizinindeki Joomla şablonlarının bulunduğu klasöre gidin ve favicon'u buraya kopyalayın.
Bu içerik yönetim sisteminin en son sürümü. Geliştirilmiş işlevsellik ve yeni özellikler eklendi.
Joomla 3'teki faviconu değiştirmeden önce,önce oluştur. Bunun nasıl yapılacağı yukarıda açıklanmıştır. Daha sonra iki yöntemden birini kullanabilirsiniz. Birincisi Joomla 1.5'ten ödünç alınmıştır ve dosyayı şablon klasöründe elle değiştirmeyi içerir.

İkinci yöntemi uygulamak için gereklidirgeçerli şablonun kök klasöründe bulunan index.php dosyasını düzenleyin.
etiketi ile ilgileniyor. Her şeyin olması gerektiği gibi çalışması için, açılış etiketinden kapanış etiketine girmeniz gerekir:.
Dizin dosyasına gidin.php klasörlerden istediğiniz dosyaya veya yönetici panelinden geçerek mümkündür. Kontrol panelinde "Uzantılar" a gidin ve "Şablon Yöneticisi" ne gidin. Mevcut seçenekler arasında, geçerli olanı seçmeniz ve "Ana Sayfa Şablonunu Değiştir" i tıklamanız gerekir. Yukarıdaki kodun açılış ve kapanış başlığı etiketleri arasına eklenmesi gereken bir kod düzenleyici açılacaktır.
Bazen favori simgesi aramada hemen görüntülenmeziade. Bunun nedeni, sayfanın henüz dizine eklenmemiş olması olabilir. Biraz beklemeye değer ve birkaç gün, belki bir ay içinde, sitenin üstünde yeni bir favori simgesi görünecektir.
Bitrix, basit siteler ve kurumsal portallar oluşturabileceğiniz bir içerik yönetim sistemidir. 1C-Bitrix tarafından geliştirildi.
Sitenin dosya yapısı biraz Joomla'ya benziyor veBir favicon'u ihtiyacınız olanla değiştirme işlemi tamamen aynıdır. Yani, şablon klasörüne gitmeniz ve istenen görüntüyü ICO formatında oraya kopyalamanız gerekir. Bu işe yaramazsa, projenin kök klasörüne de eklemeyi deneyin.
Yukarıda listelenen ikisi ile birleştirilebilen başka bir yöntem de vardır. Bu zaten bilinen satırlarda ana dosyaya yazılmıştır:
.
WordPress en ünlü sistemlerden biridir.içerik yönetimi. Özgür, öğrenmesi kolay ve işlevsel olması nedeniyle popülaritesini kazandı. WordPress sitesinde favicon nasıl değiştirilir? Bu CMS'deki bu süreç herkesten daha basittir. Kontrol paneline gitmeniz ve Kiraz Seçenekleri bölümüne gitmeniz ve ardından Logo ve Favicon sekmesini seçmeniz gerekir. Mevcut dosya Kaldır düğmesi kullanılarak silinmelidir. Ardından yeni bir simge hazırlayın ve bilgisayarınıza indirin. Şimdi, medya dosyaları kitaplığını kullanarak, güncellenen simgeyi veritabanına eklemeniz ve değişiklikleri kaydetmeniz gerekir.

Tüm manipülasyonlardan sonra, sayfayı yeniden yükleyin ve favicon'un nasıl değiştiğini görün. İlk kez görünmeyebilir, bu nedenle tarayıcı önbelleğinizi güncellemeniz ve tekrar denemeniz gerekir.
Favicon'u değiştirmenin başka bir yolu varWordPress Bunu yapmak için, site üstbilgisini görüntülemekle sorumlu özel bir header.php dosyası vardır. Kafa etiketleri olan bir blok var. Aşağıdaki kodu tam olarak aralarında eklemeniz gerekir:

Başlık.php / wp-content / themes / theme adı yolunun altında bulunur. ICO uzantısının kod satırlarında kullanılmasına dikkat etmek önemlidir. Ancak, geçerli favicon için farklı bir türdeyse, kodda ihtiyacınız olanı belirtebilirsiniz.
Nasıl değiştirileceği ayrıntılı olarak anlatılan makalefarklı içerik yönetim sistemlerinde favicon. Bunu neden yapmanız gerekiyor ve bu prosedür hangi pratik ilgidir? Ana nedeni sitenin tanınmasıdır. Favori sitenizi arama sonuçlarında bulabilirsiniz. Ayrıca, modern bir tarayıcıda çok sayıda açık sekme ile hangisinin bu veya bu sayfaya sahip olduğunu hızlı bir şekilde hesaplayabilirsiniz.
Favicon'u değiştirmeden önce ihtiyacınız varhazırlamak. Bu, bitmiş resim veya logo dönüştürülerek yapılabilir. Veya el ile sıfırdan yeni bir favicon çizin. Çevrimiçi dönüştürücülerin yanı sıra birçok çevrimiçi editör de vardır.


























