
Menü, bildiğiniz gibi, sitenin ayrılmaz bir parçasıdır.İnternet kaynağının ilginç bir şekilde gezinmesi ziyaretçileri ilgiyle çekebilir. Ayrıca, herhangi bir menünün önemli bir özelliği de kompaktlığıdır. Basit bir dikey menü, HTML ve CSS kullanılarak kolayca oluşturulabilir. Ama daha ileri gideceğiz: jQuery ile bir "akordeon" menüsünün nasıl oluşturulacağını öğreneceğiz.
Bir akordeon menüsü oluştur
Что такое вертикальное меню в виде аккордеона?Bu, kolay gezinme sağlayan ve siteyi daha şık hale getiren bir açılır liste. Bu formda yapılan menü, birçok alt öğe eklemenize izin verir. İstediğiniz öğeye tıkladığınızda bunlara erişim gerçekleşir. Birisi jQuery kullanmadan bu tarzda basit bir menü yapabileceğinizi söyleyecektir. Evet öyle. Ancak böyle bir nesne, tablet veya akıllı telefon sahipleri için çok uygun olmaz. Herkese çekici bir dikey menü oluşturalım. Daha sonra, böyle bir navigasyonun renk stilini değiştirerek, herhangi bir site için tasarımı özelleştirmek mümkün olacaktır.
HTML kodu
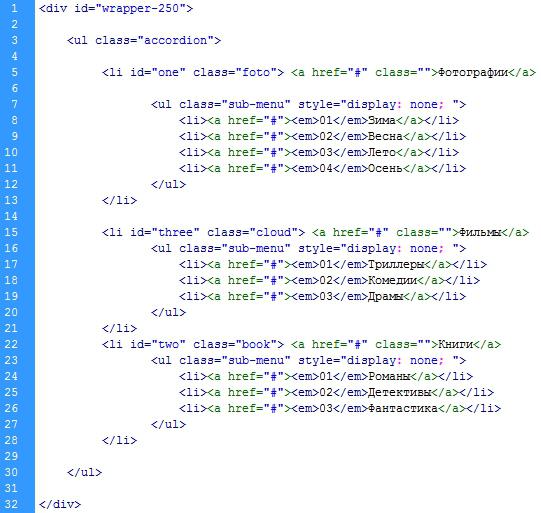
Yani, dikey menümüzü oluşturmak için, önce aşağıdaki satırları içerecek HTML kodunu yazmanız gerekir:

Gördüğünüz gibi sırasız bir liste oluşturduk. 3 ana noktadan oluşur:
- fotoğraflar;
- filmler;
- kitaplar.
Her öğenin birkaç alt öğesi vardır.# Olduğu yerde bağlantı eklemeniz gerekir. Şimdi stilleri tanımlamak önemlidir. Her şey çevrimiçi kaynağınızın nasıl göründüğüne bağlıdır. Sitenin dikey menüsü, tasarımına uyumlu bir şekilde uymalıdır.
CSS kodu
Stillerle hiç zorlanmamalısınız. Sadece bu örnekte gradyan dolgusunun kullanıldığını not ediyoruz. CSS şöyle görünür:

CSS dosyası rengi, boyutu ayarlar, liste öğelerinin solundaki işaretleri kaldırır. Fareyle üzerine geldiğinizde her bir öğenin ve alt menünün nasıl davranacağı belirlenir. Örneğin:
# e1fee2 - bu, alt öğelerin açık yeşil rengidir.
# c4f0f7 - alt öğelerin üzerine geldiğinizde mavi renk tonu.
Display özelliğini engelleyecek şekilde ayarlayın.gerekli girintileri ve boyutları ayarlayın. Renk, boyut, yazı tipi, düzen - tüm bunlar CSS dosyasında da açıklanmıştır. Örneğin, accordionmenu_my1.css olarak adlandırın.
Menü geliştirme için JQuery bağlantısı
Hatırladığınız gibi, hedefimiz dikeyjQuery menüsü. Bu teknolojide yeniyseniz cesaretiniz kırılmasın. Google deposunu kullanacağız ve jQuery komut dosyasını ekleyeceğiz. Bu, menüyü daha çekici hale getirecektir. jQuery, HTML köprü metni işaretlemesi ve JavaScript etkileşimini temel alan bir JavaScript kitaplığıdır. jQuery, öğelerin içeriğine ve niteliklerine erişmenizi sağlar.
Böylece, gerekli betiği gövdeye bağlarızHTML dosyasını seçin ve öğelerdeki sıçramalar hariç 2 değişkeni saklama kurallarını ayarlayın. Farenin tıklattığı sekmeyi açarken kalan sekmeleri kapatan kodu giriyoruz. Her şey şöyle görünüyor:

Tüm değişiklikleri kaydedin, menünün tarayıcıda nasıl göründüğüne bakın. İşte çalışmanın genel sonucu:



























