
Розробку веб-сайтів можна здійснювати,задіюючи спеціалізований конструктор. У числі найбільш популярних рішень відповідного типу - платформа uKit. Які її основні можливості? Які нюанси користування її основними модулями?

Конструктор сайтів uKit, відгуки про який в силуйого популярності поширені на великій кількості онлайн-порталів, створений командою розробників хостингу uCoz. Власне, призначення даного конструктора спочатку полягало в доповненні інтерфейсів uCoz в частині оформлення невеликих сайтів-візиток. Передбачалося, що uKit знайде попит у підприємців - наприклад, у власників інтернет-магазинів, невеликих установ, які відчувають потребу в організації представництва в мережі і наявності невеликого сайту. Власне, так і вийшло, і тому є вагомі причини: простота користування платформою, функціональність і високу якість створюваних з її допомогою сайтів.
Дійсно, найважливіша перевага uKit -відгуки користувачів підтверджують це - полягає в простоті відповідних інтерфейсів. Для адміністратора сайту, що розробляється за допомогою даного конструктора, немає необхідності знати мову HTML і скриптів: робота з uKit практично повністю візуалізувати, і немає необхідності занурюватися в тонкощі коду.
На практиці вийшло так, що проект uKit -відгуки як користувачів, так і фахівців свідчать про це, - вийшов досить функціональним рішенням, за допомогою якого у власників ресурсів з'явилася можливість розробляти досить якісні сайти. Конструктор uKit призначений для вирішення завдань іншого характеру ніж ті, що можуть стояти перед користувачами інтерфейсів uCoz. Відповідно, і цільова аудиторія у даних платформ відрізняється. Розглядається рішення - платне, і передбачає створення сайтів без можливості внесення змін до коду. У свою чергу, платформа uCoz - безкоштовна, вона включає можливість для редагування коду веб-сторінок. Розглянемо більш докладно розцінки на користування uKit.

Отже, розглянутий конструктор - комерційне рішення. Користувачі можуть отримувати до нього доступ, оплачуючи його по одному з 3 тарифів - "Преміум", "Преміум +", а також "Про".
Перший тариф передбачає внесення абонплати врозмірі 4 доларів на місяць. За даним тарифом передбачено безкоштовний період тестування інтерфейсів uKit протягом 7 днів. Він передбачає надання користувачу основних можливостей платформи без реклами.
Другий тариф включає доступ до розширеної статистикою, а також до преміальних шаблонами сайту.
Третій тариф передбачає наданнявласнику сайту додаткових можливостей для розробки, а також здійснення інтеграції коду. Він розрахований, таким чином, на професійних користувачів, веб-майстрів.
Вивчимо те, які конкретно інструменти може задіяти користувач конструктора uKit.
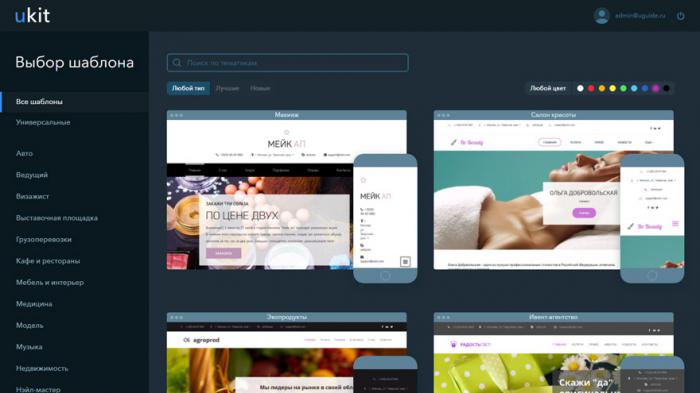
Створювати сайти за допомогою інтерфейсів uKitможна, застосовуючи широкий спектр різних шаблонів. Їх головна особливість - адаптованість до перегляду веб-сторінок за допомогою пристроїв з різними показниками дозволу: комп'ютерів, мобільних девайсів. Експерти і користувачі uKit - відгуки їх можуть підтверджувати це, відзначають велику різноманітність відповідних шаблонів, які підходять під проекти з самої різної тематики.
Використовуючи розглянутий конструктор, можнаналаштовувати зовнішній вигляд веб-сторінок, визначати основні параметри їх дизайну, колірну схему, оптимальні шрифти, фон. У розпорядженні користувача uKit - візуальний редактор веб-сторінок, що дозволяє вносити в них зміни і тут же бачити те, яким чином буде виглядати відкоригована сторінка в браузері.
Конструктор uKit - відгуки щодо даної йогоможливості також найпозитивніші, - є зручним інструментом не тільки для оформлення веб-сторінок, але також для структурування сайту. За допомогою панелі управління порталом користувач може також інтегрувати сторінки з соціальними мережами, доповнити їх різними видами контенту. Крім того, дана панель дозволяє вивчати статистику по сайту, а також реалізовувати різні стратегії його просування.
Залежно від того, який самевикористовується шаблон, може змінюватися характер контенту. Застосовуючи uKit (відгуки і думки фахівців включають дану рекомендацію), слід спочатку вибирати той шаблон, який відповідає основній тематиці сайту. Це згодом полегшить його редагування.
Конкретні шаблони можуть відрізнятися по картинках,структурам різних блоків, елементів меню і дизайну. Маючи в розпорядженні оптимальний шаблон, користувач може не витрачати час на розміщення і структурування його елементів: як правило, досить лише ввести в окремі блоки сайту необхідні текстові дані, а також вставити власні картинки. Але, безумовно, при необхідності структура веб-сторінок, спочатку представлена в шаблонах, може бути змінена користувачем.

Корисно буде вивчити структуру панелі адміністрування як найважливішого елемента інтерфейсу розглянутого конструктора. Вона складається з 4 блоків інструментів:
- панелі управління інтерфейсом;
- модуля структурування сторінок;
- конструктора;
- блоку управління дизайном.
Панель управління надає користувачевіможливість відстежувати різні події в системі, здійснювати ключові дії, пов'язані із забезпеченням функціональності сайтів, вивчати статистику по трафіку, а також взаємодіяти з технічною підтримкою.
Модуль структурування сторінок дозволяє, такимчином, розміщувати їх за певною схемою. Для кожної може бути задано певну назву. Крім того, за допомогою відповідного модуля можна встановити необхідні параметри SEO-просування сайтів.
Конструктор - блок інструментів, який можнавважати ключовим з точки зору залучення можливостей платформи uKit. Використовуючи його, можна форматувати, редагувати веб-сторінку, розміщувати на ній різні типи контенту.
Блок управління дизайном дозволяє задавати конкретні колірні схеми, фон - як для всіх сторінок в цілому, так і для окремо взятих.
Всі 4 блоки інструментів, які включені всклад конструктора, гармонійно поєднуються між собою. Кожен з них наділений корисними і потрібними функціями, які необхідні при створенні сучасних онлайнових порталів.
Вивчимо тепер деякі практичні нюанси застосування платформи uKit, відгуки користувачів про задіювання її можливостей.
Як ми зазначили вище, в самому початку створеннясайту рекомендується вибрати готовий тематичний шаблон. Але навіть якщо це зробити не виходить, можливості платформи дозволяють, так чи інакше, досягти оптимального результату при залученні різних інструментів. Необхідно, відкривши панель управління конструктором, вибрати опцію, по якій сайт буде оформлятися без тематики.
Після цього можна здійснювати настройкуокремих компонентів його дизайну. Наприклад - підібрати оптимальну колірну гаму для веб-сторінок. Те, яким чином вона буде відображатися на сайті, можна подивитися відразу ж. При цьому uKit (відгуки, приклади думок відображають високі оцінки користувачів та експертів з відповідної опції) дозволяє подивитися, як буде відображатися веб-сторінка на різних девайсах, а також з урахуванням особливих налаштувань по орієнтації контенту.
У разі якщо будь-якої з готових шаблонів підійшов користувачеві, він може вибрати його, після чого приступити безпосередньо до оформлення сайту.

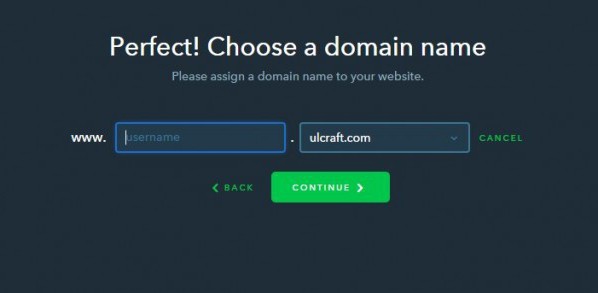
Відповідна процедура починається з введеннядоменного імені порталу. Ввівши адресу сайту, користувач може перейти в інтерфейс, в якому безпосередньо відкривається доступ до налаштувань веб-сторінок. Один з головних його елементів - панель інструментів. На ній розрізняють декілька типів контенту, за допомогою яких веб-сторінка може бути оформлена: кнопки, картинки, відео, блоки статей, віджети, скрипти інтеграції сайту з соцмережами і т. Д.
Безпосередньо в робочій області інтерфейсувідображається основний контент, причому в тому вигляді, який буде показуватися відвідувачам сайту. Обов'язкові елементи шаблону веб-сторінок, що створюються в конструкторі uKit - верхня і нижня області. Вони не можуть бути видалені користувачем, проте він може при бажанні відредагувати їх, розмістивши на них ті чи інші елементи, які можна виявити на спеціальній панелі, розташованої в лівій частині екрана. Відповідними елементами можуть бути, наприклад, записи з соціальних мереж. Якщо застосовуються саме вони, то може знадобитися здійснення авторизації в акаунті соцмережі.
Подібна інтеграція може бути корисна з точкизору проекту і доповнювати (про ефективність даного механізму можуть свідчити характеризують можливості uKit відгуки) SEO та інші механізми просування сайту. При бажанні користувач може доповнити веб-сторінку власної цитатою, яка буде відображатися на тих чи інших його сторінках.
Після того як всі компоненти порталу будутьзібрані, то його можна переглянути в браузері. Як ми зазначили вище, uKit - конструктор сайтів (відгуки користувачів і фахівців можуть характеризувати цю опцію виключно позитивно), який дозволяє організувати попередній перегляд веб-сторінок, адаптованих до показу на різних девайсах - як на ПК, так, наприклад, і на мобільних пристроях. При бажанні сайт можна переглянути не в горизонтальній, а в портретній орієнтації.

До найважливіших переваг збірки веб-сторінок ззастосуванням конструктора uKit можна віднести, перш за все, оперативність створення онлайн-проектів. Так, сайт-візитку невеликої компанії, що відповідає основним призначеним для користувача параметрами, можна створити, використовуючи розглядається рішення, приблизно за півгодини, іноді і швидше. При бажанні, безумовно, можна і масштабувати сайт, оптимізувати його структуру.
Якщо здійснити короткий огляд системи uKit, відгуки про неї вивчити, то можна виділити наступні ключові переваги відповідного конструктора:
- простота користування інтерфейсом, редактором веб-сторінок,
- підтримка перенесення елементів контенту мишею,
- наявність великої кількості ефектних шаблонів, класифікованих на певні категорії,
- інтеграція модулів з акаунтами в соціальних мережах,
- можливість встановити на сайті модуль зворотного дзвінка, а також визначення місця розташування за допомогою сервісу «Яндекс.Карти»,
- можливість налаштувати параметри просування порталу за допомогою ефективних інструментів.
У числі інших корисних технологічних рішень,реалізованих в інтерфейсах конструктора uKit, - статистичні інструменти, що дозволяють оцінити результативність просування сайту. Ще одна примітна опція, як можуть свідчити характеризують uKit відгуки - інструкція з доопрацювання проблемних елементів сайту, яка оформлена у вигляді корисних порад. Ця функція може бути виключно затребуваною у початківців користувачів.

Як можуть свідчити характеризуютьконструктор uKit відгуки, недоліки у даній платформи також є. Але їх небагато. Самий, мабуть, помітний недолік конструктора - неможливість внесення коригувань в код веб-сторінок. Іноді ця опція потрібна, навіть якщо сайт створюється любителем, тобто користувачем, що представляє цільову аудиторію платформи. Але, безумовно, якщо для користувача пріоритетна економія часу, то цілком ймовірно, що він вважатиме за краще не приділяти підвищеної уваги коду. Головне, щоб сайт відображався в різних режимах показу без помилок, але з цим проблем при використанні конструктора uKit виникати не повинно. Рішення uKit - конструктор сайтів (відгуки експертів і користувачів можуть підтверджувати це), який формує код веб-сторінок в універсальному форматі, що не передбачає його розпізнавання різними браузерами за допомогою несхожих програмних алгоритмів.
До найбільш примітним інструментам, доступнимдля користувачів конструктора uKit, можна віднести інтерфейс, що дозволяє здійснювати конвертацію сторінок соцмережі Facebook в код веб-сторінки, яка може бути розташована на окремому сайті. Даний механізм може бути корисний власникам акаунтів в Facebook, які займаються продажами тих чи інших товарів і формують якийсь асортимент на своїй сторінці. У разі якщо дані користувачі захочуть відкрити власний онлайновий торговий портал, то за допомогою uKit (відгуки, огляд яких можна здійснити, вивчивши популярні тематичні сайти, можуть підтверджувати це) можна здійснити конвертацію відповідної сторінки так, щоб ключові елементи аккаунта Facebook були перенесені на неї.
Швидкість обробки даних при залученнірозглянутої опції конструктора сайтів дозволяє вирішити задачу по конвертації сторінки з соцмережі в елемент на окремому сайті в самі оперативні терміни. Як правило, дані з одного аккаунта переносяться на призначені для користувача веб-сторінки в протягом декількох хвилин.
Отже, uKit - конструктор сайтів для бізнесу. Відгуки про нього можна класифікувати на наступні основні категорії:
- думки щодо функціональності платформи;
- відгуки про зручність користування інтерфейсом;
- думки про якість функціонування основних модулів конструктора.
З точки зору функціональності даноїплатформи відгуки позитивні в частині оцінки можливостей інтеграції редагованих веб-сторінок з соцмережами, задіяння інструментів просування, статистики, аналітики.
Деякі фахівці вважають, що непогано булоб все ж реалізувати в конструкторі опцію редагування коду, але з точки зору типових потреб представників цільової аудиторії користувачів відсутність подібної функції може бути некритичним.

Відносно зручності інтерфейсів uKit відгуки ідумки найпозитивніші. Причому високо оцінюється комфорт користування будь-яких компонентів елементом відповідної платформи, будь то, наприклад, панель управління або настройка дизайну.
Функціонування ключових модулів конструкторатакож оцінюється користувачами та експертами високо, навіть в разі, якщо мова йде про оцінку якості опрацювання алгоритмів, які забезпечують інтеграцію uKit з соцмережами, а також роботу статистичних та аналітичних модулів. Таким чином, uKit - відгуки дозволяють говорити про це, - є сучасним і ефективним рішенням для будівництва інформативного та функціонального сайту.


























