
При розробці веб-сторінки регулярно доводитьсястикатися з необхідністю вставити посилання в текст. Але в деяких випадках хочеться особливого оформлення частини тексту, що посилається на іншу сторінку. Для цього необхідно розібратися з тим, як прибрати підкреслення на засланні HTML-сторінки.
Перед вивченням питання, як прибрати підкресленняна засланні HTML, слід розібратися з установкою посилання в тексті. Уявити сайти безе перехідних зв'язок дуже складно. Адже в такому випадку кожна сторінка представляла б собою довгий ланцюг, вмится в себе весь обсяг тексту, який зараз можна знайти акуратно розподіленим на сотнях сторінок.

Щоб зв'язати будь-якої елемент з іншогосторінкою, можна скористатися спеціальним тегом , всередині якого слід вказати параметр посилання href. Якщо необхідно перейти на якийсь інший сайт, то після цього атрибута слід повністю прописати адресу сайту, а якщо посилання є внутрішньою, то досить скористатися лише його частиною, почавши її з "/", як представлено в прикладі:
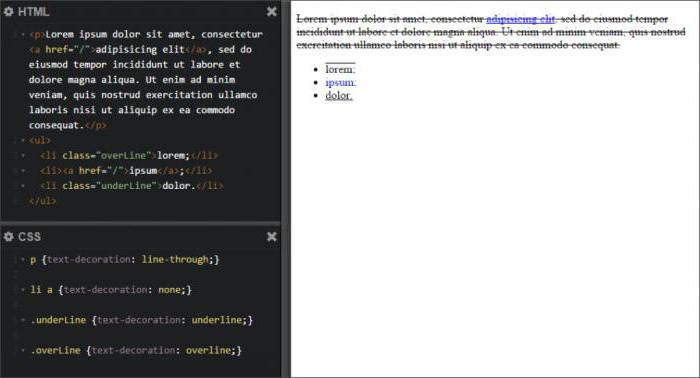
Залежно від поставлених завдань, зовнішній виглядпосилання можна змінювати. Так, можна вибрати колір, стиль шрифту, його тип (жирний, курсив), а також провести корекцію, прибравши підкреслення. Таким чином, постає питання, як прибрати підкреслення на засланні HTML? Дуже просто!

Розібравшись з тим, як прибрати підкреслення взасланні HTML-сторінки, варто зупинитися на тому, коли такий хід може бути корисним. Природно, оформлення посилання не впливає на її характеристики. Незалежно від наявності або відсутності підкреслення, вона буде коректно переходити по заданому адресою.

Видалення підкреслення часто застосовується дляоформлення кнопок меню, де зайві лінії будуть заважати сприйняттю інформації. Також відсутність підкресленого тексту нерідко застосовують для рекламних посилань, приховуючи їх серед великої кількості тексту, роблячи його колір аналогічним з основним. Деякі сайти і зовсім відмовляються від використання підкреслення посилань, тому на початку коду сторінки задають параметр в блоці style, де визначають стиль тега , завдяки чому немає необхідності явно вказувати відсутність підкресленого тексту для кожного посилання.


























