
ومن المقبول تقليديا لاستيراد الأفكار الرئيسية فيالنص بمساعدة الخطوط العريضة. تشير طريقة التصميم هذه ، أولاً ، إلى العناوين ، حيث أنه من الضروري أن يولي القارئ الانتباه لها على الفور. خاصية CSS font-الوزن - وسيلة بسيطة لضبط ثراء الخط.

تهتم المبتدئين في البرمجة في مسألةلماذا دراسة تقنية معالجة النصوص باستخدام الأنماط؟ تقريبا على كل موقع (وخاصة بالنسبة للموارد القائمة على أنظمة إدارة المحتوى) ، هناك محرر بصري مماثل لتطبيق MS Word. للعمل معه ، ليست هناك حاجة إلى معرفة خاصة. ومع ذلك ، لا يكون دائمًا استخدام أدوات تصميم النص المضمنة مبرراً ، نظرًا لأنه ليس من المهم فقط جعل النص عريضًا ، بل أيضًا تسليط الضوء عليه حتى تتصور محركات البحث ما كتبته بشكل كافٍ.
يمكنك تعيين سماكة النص باستخدام علامات HTML <في> أو <قوية>. لكن الوظيفة الأصلية لهذه العناصر -الهيكلة. إذا كنت تستخدم العلامات كثيرًا ، فستتعرف محركات البحث على النص على أنه "مفرط في التحسين" ، مما يؤدي إلى انخفاض في تقييم موقع الويب. هذا هو المكان الذي يأتي في الممتلكات CSS في متناول اليدين font-الوزن.
المعيار يعطي العديد من الخيارات لتسجيله. ميزة مثيرة للاهتمام - يمكن لمبرمج الويب اختيار مدى ضيق النص. ولكن عن كل شيء في النظام.
توصي مواصفات ورقة الأنماط المتتالية باستخدام قيمة كثافة طبيعي و جريء. أولها يعين الشكل "الطبيعي" للعنصر وعادة ما يستخدم في الحالات التي يكون فيها مطلوبًا لإزالة الكتابة الدهنية. على سبيل المثال ، يؤدي الإدخال التالي إلى إيقاف الكتابة الأكثر سمكًا في CSS - font-الوزن: طبيعي. بعد اللجوء إلى مثل هذا التصميم ، يمكنك تغيير الإملاء الإملائي الغامق الافتراضي للرؤوس في العلامات <h1> - <H6>.
الوضع العكسي - من الضروري تعيين سمك متزايد للفقرة من النص. في هذه الحالة ، للعلامة المقابلة <ن> يتم تحديد قاعدة CSS - font-الوزن جريء.

تسمح أحدث إصدارات معيار النمط للمستخدم بتحديد درجة تشبع النص بنفسه. للقيام بذلك ، بدلاً من القيم الموضحة مسبقًا طبيعي و جريء استخدام معادلاتها العددية.
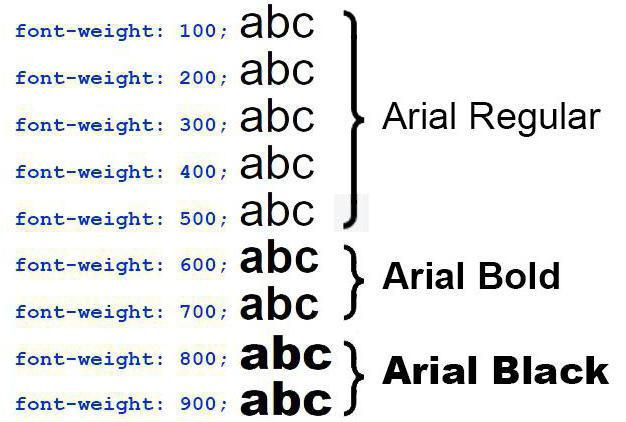
يتم تعيين كثافة النص حسب القيم النسبية في النطاق من 100 إلى 900. الخطوة تساوي 100. أي ، لتعيين كثافة 200 ، فمن الضروري الكتابة في CSS font-الوزن: 200. سؤال معقول: ماذا يعني الرقم 200 وكيف نفهمه بالضبط عندما يجب تطبيقه؟
لفهم سمك الخط سيساعد ورقة الجدول الغش التالية.
قيمة العقار | نتيجة |
100 | الكتابة رقيقة جدا. |
200 | الكتابة الجميلة. |
300 | الكتابة المشرقة. |
400 | تهجئة عادية. تتطابق مع القيمة وضعها الطبيعي. |
500 | متوسط الهجاء. |
600 | تهجئة جريئة. |
700 | تهجئة جريئة. تتطابق مع القيمة جريئة. |
800 | سماكة إضافية. |
900 | كتابة واسعة النطاق. |
كما يلي من الجدول ، الإدخال التالي للخاصية CSS font-الوزن: 400 ما يعادل font-الوزن: طبيعي. الوضع مماثل لقيم 700 و جريء. كيفية وصف السمة - لا يوجد فرق.

ملاحظة مهمة:هذه الخاصية لا تعمل دائما. السبب هو أن الخط المستورد لا يدعم درجات متفاوتة من التشبع. في الممارسة العملية ، في معظم الأحيان في الخطوط بنيت فقط أحرف المخطط التفصيلي العادي وغامق.


























