
Придумано множество языков, но язык HTML принадлежи към броя на специалните и най-търсени. Много други ключови начинания за програмиране са свързани с него. Много стават налични, когато наумът на програмиста е познаване на езика за маркиране - HyperText Markup Language (HTML).

В сущности, в HTML нет ничего сложного, и через След няколко минути всеки, който е най-отдалечен от програмирането и интернет, ще създаде HTML страница в бележника. Пример, достоен за внимание, простота, наистина достъпен за всички.
HTML файлът е една страница в даден сайт, въпреки че може да се спори с това, но фактът, че един файл е една страница, е разбираем за начало.
HTML файлът започва с заглавката DOCTYPE, вкоето показва, че типът на файла е HTML. Всички елементи на страници (тагове) са посочени в скоби. Всяка двойка ("<" и ">") включва един HTML маркер. Обикновено HTML таговете са сдвоени, тоест за всеки "маркер" има "/ tag". И двете са затворени в ъглови скоби. Има единични тагове, от които най-популярният "br /" е преходът към следващия ред.
Най-големият таг във файла е самият HTML код, вкоято включва само два маркера: HEAD и BODY. В първия се правят различни описания, посочват се връзки към други файлове, необходими за страницата, PHP и JavaScript скриптове могат да присъстват. Вторият записва съдържанието на страницата. Също така под формата на тагове и скриптове.
Пример за създаване на такава страница е даден по-долу в статията. Обмислете го внимателно.

Основната цел на етикета HEAD е общо описание на страницата и общи скриптове, въпреки че последният е доста относително понятие. Обикновено само две неща получават значително значение тук:
За показване на съдържанието на страниците съдържанието на този раздел има само косвено значение, тъй като показва: някъде в други файлове има CSS правила за тагове и скриптове на други езици.
HTML страницата има заглавие (TITLE), коетоТой се показва, когато посетителят донесе мишката до раздела, където е отворена страницата. Това е важен момент, тъй като прави страницата значително по-представима, по-лесно казана, подписана с текст за четене.

META таговете са важни за интернет програмирането като цяло, но когато трябва да създадете HTML страница в бележник, е нежелателно да претрупвате примера с ненужни конструкции.
Връзките LINK и SCRIPT трябва да бъдат подчертани.внимание. Първият показва местоположението на таблицата със стилове CSS, вторият посочва местоположението на файла с JavaScript код. Може да има много такива връзки.
Ако трябва да се подхожда към скриптове, когато знаниетоТъй като HTML е засилен, каскадните таблици със стилове трябва да бъдат адресирани незабавно. CSS файловете предоставят по-специално правила за HTML маркиране.
Всъщност примерна HTML страница е това, което еРаздел ТЯЛО. Тук се съдържа цялата информация, цялото съдържание на страницата на сайта. Цялата информация се представя под формата на тагове и скриптове, например, вмъкване на JavaScript код или парчета от PHP програми.
Важно понимать, что пример веб-страницы HTML в браузър и същият пример в текстов редактор, по-специално бележник, далеч не е едно и също нещо. В първия случай имаме готов HTML текст, в който се изпълняват всички скриптове. Например PHP изработи своята част и формира необходимите маркери вместо кода си на правилните места. JavaScript също изпълни своята мисия, въпреки че все още има отделна дискусия по въпроса.

HTML е тагове, а не скриптове. В крайна сметка браузърът показва само съдържанието на страницата, само нейните тагове. Няма PHP код там.
JavaScript е на специално положение, грижата му е да обслужва страницата не само в момента на зареждане (презареждане), но и в моментите, когато страницата е в браузъра на посетителя и той я изучава.
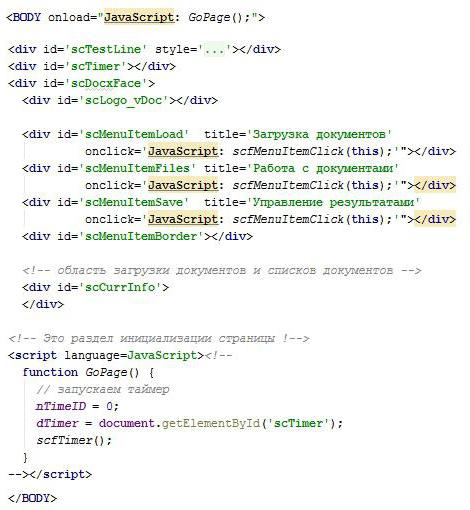
Прост пример за код на HTML страница (само за раздела BODY) е показан по-долу.

А в браузъра на посетителя изглежда така.

Кодът не посочва как трябва да изглеждаелементи, които браузърът показва. Всички видими дизайни са в CSS правила. В този случай реферираният Mcss / scPhpWordRW.css файл (вижте първата примерна HTML страница).
За разлика от HTML, там CSS темата е по-простамного достъпни правила и техният брой е малък, когато примерът за създаване на HTML страница не изисква нищо друго, освен бележник. Всичко е много достъпно за незабавно развитие:

Това показва как етикетът е просто описан.scLogo_vDoc и това описание е такова, че в нормално състояние маркерът показва изображението vDoc-logo.png, а когато мишката е над него, се показва vDoc-logo-h.png.
Езикът не предполага никаква структура ипонятието синтаксис е много относително. Няма променливи, но има много възможности. Основната основа на хипертекста е, че има елемент (маркер), който трябва да има име.
Името, в случай на сдвоен маркер, се състои от самото име (tagName) и скоби ("<" + tagName + ">"), ако става дума за началото на маркера, и "", ако е написано нейният край.
Примерна HTML страница с описания на атрибути се намира по-долу в текста.

Етикетът може да има атрибути, след което те се поставятинтервал след името на маркера до скобата на ъгъла на затваряне ">". Атрибутите, ако маркерът ги има, се записват само в началото му. Съдържанието на маркера се счита за между началото на маркера и неговия край.
HTML позволяет описывать блочные и строчные елементи. Първите заемат определена област в прозореца на браузъра, могат да бъдат позиционирани абсолютно, тоест на правилното място в областта на показване на HTML страницата и да имат определен размер.

Строчные элементы в общем случае отображаются в един поток, тоест, както е посочено във файла със страницата, те също се показват на екрана. Показването на общия поток може да се повлияе, когато страницата се зарежда. Поставянето, видимостта и другите свойства на блоковите елементи могат да бъдат повлияни по всяко време с помощта на JavaScript код.
Освен прости елементи, HTML предлага да опише таблици и формуляри. Тези елементи са много търсени при „ежедневното изграждане на сайтове“.
С помощта на маркера TABLE можете да създадете таблица,посочете определен брой TR редове и във всеки ред определен брой TD клетки. За разлика от обичайната организация на таблици, поради особеностите на маркирането на HTML, организацията на таблици е ограничена до тази декларация, защото ако разработчикът иска да има правоъгълна таблица, в която броят на колоните във всички редове е еднакъв, тогава той трябва да я следва независимо.

HTML принципна позиция:направете всичко, което е посочено, но нищо от онова, което не се разбира. В някои случаи броят на колоните във всеки ред на таблицата не е толкова важен, но ако трябва да обедините клетките вертикално или хоризонтално, ще трябва да изчислите всичко много внимателно.
Примерна HTML страница с описание на проста таблица е ясно показана в статията.

Показаната тук е таблица от три реда по триколони, а в първия ред вместо маркер TD се използва етикетът TH - заглавието на колоната. Тези два маркера нямат особена разлика, но можете да използвате първия, за да различите първия ред на таблицата, а в CSS можете да прикачите свой собствен стил към TH, което го отличава от другите TD.
Формулярите са най-търсената част от HTML таговете. С помощта на формуляри можете да прехвърляте информация. Всъщност самата страница е изход на информация, но формата е нейният вход.
Примерна HTML страница, описваща проста форма:

Има много повече начини за използване на формуляри, ноосновните възможности са както следва. Можете да посочите полета за въвеждане, да им присвоите външния вид и манипулаторите за анализ на въведеното от потребителя. Можете да посочите скрити полета и да предавате фонова информация от страницата. Можете да обозначите бутоните за прехвърляне на информация, като натискате което инициира процеса на прехвърляне на информация.
Познаването на езика на хипертекста е предпоставкаработи във всяка специализация в областта на интернет програмирането, но ако трябва да пишете програми на PHP или JavaScript, тогава трябва да знаете перфектно HTML + CSS.
Езикът PHP беше означен в предишния пример. PHP работи на сървъра, така че страницата с този формуляр прелетя от сървъра към браузъра с попълнени полета. По-специално, функцията TestOnBlur, спомената в тага INPUT (манипулатор на събития onblur), получи всички параметри като текстови полета.

JavaScript се изпълнява в браузъра и добутонът за изпращане на данни обратно към сървъра е работил правилно, тоест конструкцията: onclick = jQuery ("# до"). val ("количка"), трябва да имате представа не само какво е jQuery, но и какво #to, val е , количка. По-конкретно, трябва да знаете основните HTML тагове и общите правила за прилагане на CSS стилове към тях.
Това е напълно достатъчно, за да повишите бързо квалификацията си в която и да е специализация в областта на интернет програмирането.


























