
Има много елементи в HTML ивсеки един е уникален по свой собствен начин. Масата е много интересен, търсен и сериозен предмет. Благодарение на него е възможно не само да се предостави информация по удобен начин, но и да се изгради цялата рамка на сайта.
Преди това почти всички уеб администратори са използвали таблици само за оформление на сайтове. Първоначално таблиците за това не бяха измислени. Затова, за да маркирате сайта, трябва да използвате блок елемент div.
Ако не искате винаги да бъдете начинаещ,свикнете веднага да направите всичко. Това е много важно в HTML езика. В таблицата трябва да поставите само обичайната информация (текст, връзки, списъци, изображения и т.н.), а не целия сайт.
Масата е сложен елемент, от който се състоиголям брой други елементи. Не забравяйте, че когато създавате клетки или линии, трябва винаги да поставяте затварящ маркер. В противен случай всичко ще отлети. Работникът в браузъра ще търси края на елемента и, докато го открие, ще включи всичко в таблицата. Резултатът ще бъде каша.
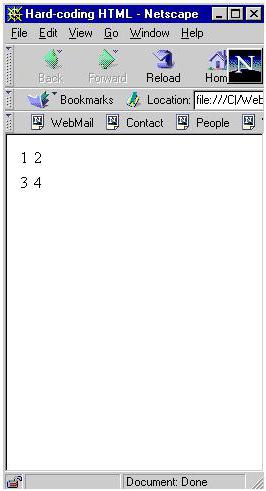
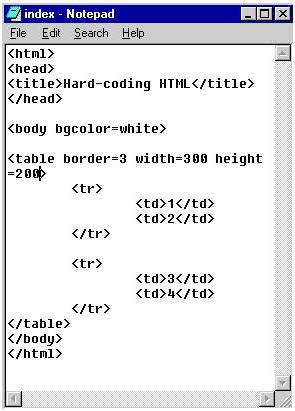
Ако напишете сайта в Notepad, всичко ще трябва да бъде направено на ръка. Ако в крайния редактор има обикновено бутони - "вмъкване на таблица", "вмъкване на изображение" и т.н.
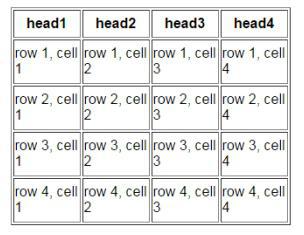
Пример за таблица 2 на 2.
<ширина на таблицата = "100%" граница = "1">
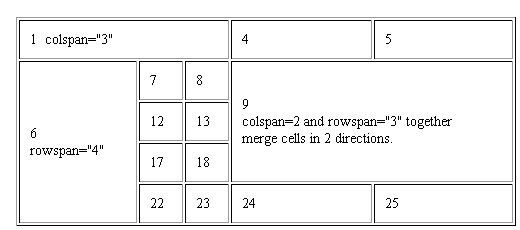
Маркерите Основното правило: броят на клетките във всеки ред трябва да е еднакъв. Това е таблица. Но, както и в редактора Word и Excel, клетките могат да бъдат комбинирани един с друг. За комбиниране на атрибутите за използване Colspan и Rowspan. Span се превежда като "покритие" или "припокриване". Буквалното значение е да се покрият / припокриват клетки / линии. В стойността на този атрибут трябва да посочите колко редове или клетки ще бъдат обхванати. Следващото е визуален пример за използване на два атрибута HTML в дадена таблица. В този пример първата линия се комбинира 3клетки, използващи атрибута colspan = "3". След това първата клетка от втория ред беше разтеглена на четири реда. Не забравяйте, че се простираме / обединяваме само в първата клетка. Неговата собственост ще се разпростре допълнително. Всичко, което предстои, няма да бъде засегнато. Ако имате 5 клетки и искате да се слеете от 2 на 4, тогава трябва да зададете атрибута colspan = "3" точно в клетката на номер 2. Обърнете внимание на клетката номер 9 на фигурата по-горе. Те веднага обединиха клетките и струните. Такива действия не са забранени. Вижте още един пример за публикуване на информация. Тъй като някои атрибути на объркване и вместо клетки понякога обединяват струни. Вземете обичайния стандартен случай HTML. В таблицата има по два реда от две клетки. Резултатът от кода ще бъде както следва. Както виждате, няма никакви ефекти. Можете да добавите рамка, да зададете ширина и височина. Можете също така да играете с подравняване. Възможно е да се подравнява както по височина, така и по ширина. Подравнете, за да се изравнявате хоризонтално и валидирайте вертикално. Ето резултата. Атрибутите align и valign могат да се приложат към цялата линия. Тогава всички клетки, които са в него, ще се подчиняват на тези атрибути. Кроме тегов Подобно на всички HTML тагове, таблицата можетрансформиране по стил. Трябва да посочите стилов файл в областта на главата или готов стил (също посочен в главата). <Главата> ... текст на първата клетка от първия ред текст на втората клетка от първия ред текст на първата клетка на втория ред текст на втората клетка на втория ред и показват началото и края на таблицата. Маркерите
и са началото и края на реда. На един ред може да има толкова клетки, колкото искате, които се определят от маркерите и . 
Как да обединим клетките в една маса?



Декорация на маси





и , есть дополнительный тег . Всъщност, това е аналог на , но се използва само в първия ред и служи като заглавие. По подразбиране текстът в е центриран и удебелен. Как да свържете стиловете към таблицата?