
Tradičně je přijímáno, aby se vymykaly hlavní myšlenky v oblastitextu pomocí tučného obrysu. Tato metoda designu se nejprve týká okruhů, protože je nutné, aby je čtenář okamžitě věnoval pozornost. Vlastnost CSS font-hmotnosti - jednoduchý způsob, jak upravit bohatost písma.

Začátečníci v programování se zajímají o otázkuProč studovat technologii zpracování textu se styly? Téměř na každé stránce (a zejména pro zdroje založené na systémech pro správu obsahu) existuje vizuální editor podobný aplikaci MS Word. Spolupracovat s ním není potřeba speciální znalosti. Použití vestavěných nástrojů pro návrh textu však není vždy opodstatněné, protože je důležité nejen to, aby byl text odvážný, ale také aby byl zvýrazněn tak, aby vyhledávače adekvátně vnímali to, co napsali.
Hloubku textu můžete přiřadit pomocí značek HTML <in> nebo <silný>. Ale původní funkce těchto prvků -strukturování. Používáte-li tagy příliš často, vyhledávače rozpoznají text jako "nadměrně optimalizovaný", což povede ke snížení hodnocení webových stránek. Zde se hodí vlastnost CSS font-hmotnosti.
Standard nabízí několik možností záznamu. Zajímavou vlastností - webový programátor si může vybrat, jak má být text napjatý. Ale o všechno v pořádku.
Specifikace kaskádového stylu doporučuje použít hodnotu hustoty normální a tučné. První prvek přiřadí tvaru "normální" prvku a obvykle se používá v případech, kdy je potřeba odstranit tukové písmo. Například následující položka vypíná tlustší psaní v CSS - font-hmotnost: normální. Pokud jste se k takovému návrhu uchýlili, můžete změnit výchozí tučné pravopis hlaviček ve značkách <h1> - <h6>.
Opačná situace - je nutné nastavit zvýšenou tloušťku pro odstavec textu. V tomto případě pro odpovídající značku <n> je určeno pravidlo CSS - font-hmotnosti tučné.

Nejnovější verze standardního stylu umožňují uživateli určit samotný stupeň nasycení textu. Chcete-li to provést, místo výše popsaných hodnot normální a tučné používat jejich číselné ekvivalenty.
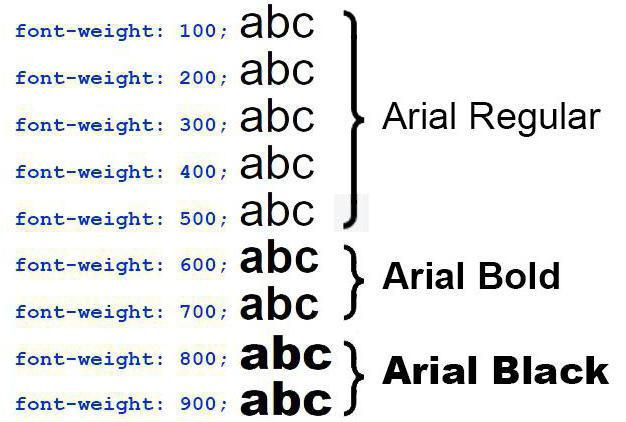
Hustota textu je nastavena relativními hodnotami v rozmezí od 100 do 900. Krok se rovná 100. To znamená přiřadit hustotu 200, je nutné zapsat do CSS font-hmotnosti: 200. Přiměřená otázka: co znamená číslo 200 a jak pochopit, kdy má být právě použito?
Chcete-li pochopit tloušťku písma, pomůže vám následující tabulka-cheat list.
Hodnota majetku | Výsledek |
100 | Ultra tenké psaní. |
200 | Dobré psaní. |
300 | Jasné psaní. |
400 | Normální hláskování. Odpovídá hodnotě normální. |
500 | Průměrný pravopis. |
600 | Odvážný pravopis. |
700 | Odvážný pravopis. Odpovídá hodnotě tučné. |
800 | Další zhušťování. |
900 | Rozsáhlé psaní. |
Jak vyplývá z tabulky, následující záznam vlastnosti CSS font-hmotnosti: 400 je ekvivalentní font-hmotnost: normální. Situace je analogická hodnotám 700 a tučné. Jak předepsat atribut - není žádný rozdíl.

Důležitá poznámka:Tato vlastnost nemusí vždy fungovat. Důvodem je, že importované písmo nepodporuje různé stupně sytosti. V praxi se nejčastěji v písmech staví pouze normální a odvážné znaky.


























