Et websted på internettet er et middel til at fremmeen slags tjeneste eller ting. Men hvad er webressource uden medieindhold? Næsten hvert websted har videoer, der forklarer, tiltrækker, interesser. Derfor søger ejeren af webressource at lære at indsætte videoen i HTML.

Måder at oprette websteder
Så websider er en mulighed for at præsentereinformation interaktivt. Som du ved, består internetressourcer af sider, der er forbundet med hyperlinks. Hvordan kan jeg oprette mit eget websted?
- Brug bloggingsteknologien.Hvad betyder dette? Tilmeld dig på webstedet og få et andet niveau domænenavn. Takket være denne mulighed bliver webstedsejeren administreret af sin ressource og får adgang til et særligt panel. Med hjælp fra det kan du omdanne "barnet" til din smag.
- Brug de udviklede adskillige webstedsbyggere, såsom ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net osv.
- Udvikle en internetressource gennem et CMS, dvs. et content management system.
- Design dit eget hjernebarndesign, og genskab det ved hjælp af HTML-programmeringssproget.
Men i dag er det næsten umuligt at oprette et fuldt fungerende websted i HTML, men at kende dette sprog, markeringen af en webside kan rettes, strukturen kan ændres i færdige skabeloner.
De indgående elementer i webteknologidelen
Webteknologien er opdelt i følgende grundlæggende komponenter:
- Computernetværk af forskellig art interagerer med hinanden ved hjælp af TCP / IP-protokollen.
- Internettet er blevet et af de internetapplikationer, der er designet til massedistribution af en række informationer.
- I webteknologi er databærere sider, der indeholder medieindhold (grafik, videoer, hyperlinks), så du skal vide, hvordan du indsætter video i HTML.
- For at overføre informationshypertekst bruger webteknologien HTTP-protokollen.
- Hypertext markup sprog HTML bruges til at designe og oprette websider.
- For at se ressourcer på Internettet skal du bruge en browser.
Metode nummer 1. Indsættelse af medieindhold (video) ved hjælp af HTML5-tags
Der er flere måder at indsætte videoer påindhold til websiden. Der er tre muligheder: integrere via HTML, afspiller eller YouTube. Først skal du oprette en almindelig HTML5-fil, der indeholder sidestil og flere underoverskrifter. Efter forberedelse kan du vælge en af metoderne og nyde resultatet.
- Find den tredje overskrift, og skriv koden lige under den:

- Åbn siden i en browser, og sørg for, at videoen vises.
- Sørg for at registrere stien til videoen korrekt.
- For at indsætte video korrekt i HTML skal du markere videokontrolpanelet. Kontrolparameteren er ansvarlig for dette.
Det skal bemærkes, at denne metode ikke er bemærkelsesværdigfor alle. For eksempel afspilles videoer, der er sendt på denne måde i Opera-browseren ikke. For at undgå en sådan situation skal du konvertere videoen til Ogg Theora-typen, ændre koden.
Du kan konvertere filen via online-convert.com-tjenesten. Derefter skal du ændre koden til dette:

Hvis den gamle browser ikke forstår noget tag, kan koden muligvis se sådan ud.

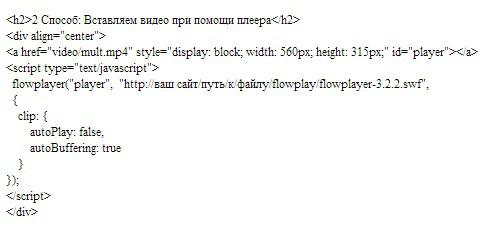
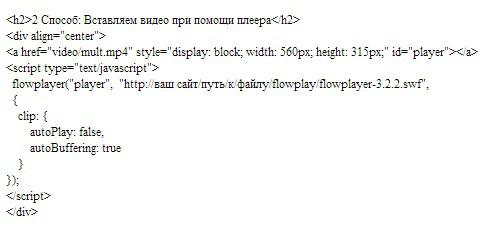
Metode nummer 2. Sådan integreres video i HTML ved hjælp af afspilleren
Videoindhold kan integreres i HTML udenenhver for tidlig download til videotjenesten. Så du kan bruge afspillerscriptet til at placere den ønskede video på webstedet med filtypen .mp4 eller .flv. Først og fremmest skal du vælge selve videoen. Derefter skal du vælge en af de mange gratis spillere. Alternativt kan du bruge Flowplayer.
- Du skal downloade filerne fra den angivne afspiller til din lokale computer.
- Pak dem ud til en bestemt mappe på det sted, der oprettes.
- Åbn HTML-fil og tilslut spillerens javascript-fil til den forberedte fil. For at gøre dette skal du skrive en speciel kode inde i HEAD-tagget. vigtigt: rette stien til mappen!

- Du skal placere afspilleren i en HTML-fil.Her skal du registrere stien til filerne korrekt. De indstillinger, der forhindrer videoen i at starte automatisk, er også angivet. Hvis du vil have videoen til at starte automatisk, skal du fjerne kommaet efter filstien, lukke parentesen (runde) og sætte et semikolon.

Denne måde er ret enkel og ligetil at tilføje video til HTML. Forresten bruger mange webprogrammerere denne mulighed.
Metode nummer 3. Integrer HTML-video fra YouTube
Når du har oprettet din HTML5 prep-fil, er du klar til at integrere YouTube-videoindhold.
- Først skal du vælge en video, der vises på siden. Det skal opbevares på den lokale computer.
- Du skal gå til webstedet youtube.com. Du skal oprette din konto eller logge på en eksisterende.
- Når du er logget ind på din YouTube-side, har du brug for dettryk på knappen "Tilføj video", hvorefter et vindue vises, hvor du bliver bedt om at vælge en fil, der skal downloades. Den valgte video indlæses efter et stykke tid.
- Du kan følge linket til den downloadede fil, som er øverst.
- For at få videoindlejringskoden skal du brugeklik på "Del" og "HTML-kode". Siden viser den nødvendige programkode. Her kan du specificere parametre som: fortrolighedstilstand, videostørrelse, evnen til at vise relaterede poster.
- Efter indstilling af parametrene kopieres koden og indsættes i den forberedte HTML-fil.
- Alting er klar. Nu er det klart, hvordan man integrerer en video i HTML fra YouTube.

Så vi så på flere måder at integrere video i HTML. Hvilken mulighed at vælge er op til web-programmøren eller webstedets ejer.