
Es gibt ein horizontales Menü auf fast jeder Seite -Dies ist ein wichtiger Teil, da es Besucher mit seinem Aussehen und seiner Bequemlichkeit anziehen oder abschrecken kann. Lassen Sie uns lernen, wie Sie ein elementares horizontales Menü erstellen: Machen Sie es zu einem "Gerüst" in HTML, und beherrschen Sie die grundlegenden Fertigkeiten des Erstellens. Sie können natürlich ein fertiges Menü finden, aber es ist viel angenehmer zu lernen, wie man es selbst entwickelt. Dies ist eine aufregende Erfahrung.
Lernen, ein Menü zu machen
Постараемся не отступать от семантики, которой Halten Sie sich an die Leuchten des Layouts. Zuerst müssen Sie ein "Skelett" für unser HTML-Menü erstellen, um die Grundkenntnisse zu beherrschen und unabhängig voneinander ein horizontales Menü zu erstellen. Und dann dekorieren wir es mit Stylesheets. Lassen Sie unser horizontales Menü 5 Elemente enthalten. Der erste Eintrag wird zur Hauptseite weitergeleitet. Der zweite Punkt ist "Über uns". Der dritte ist Unsere Auszeichnungen. Viertens - "Das ist interessant." Fünftens - "Kontaktieren Sie uns."
Das HTML sieht so aus:

Wenn Sie ein Listenelement blockieren, wird es über die Breite der Seite gespannt. Li ist auch blockig.
Also erstelle index.html. Wir tippen unseren Code ein.Zu diesem Zeitpunkt zeigt der Browser eher ein vertikales als ein horizontales Menü an. Unser Ziel ist es jedoch, ein horizontales Menü für die Site zu erstellen. Dafür brauchen wir CSS.
Wofür ist CSS?
Wenn Sie nur die Website-Entwicklung lernen,Dann müssen Sie sich mit dem Konzept der Cascading Style Sheets vertraut machen. Tatsächlich sind dies die Regeln für die Formatierung und Gestaltung, die für verschiedene Elemente auf den Seiten einer Website gelten. Wenn Sie die Eigenschaften von Elementen in Standard-HTML beschreiben, müssen Sie dies wiederholt wiederholen, und Sie erhalten eine Duplizierung derselben Codeteile. Die Ladezeit der Seite auf dem Computer des Benutzers erhöht sich. Um dies zu vermeiden, gibt es CSS. Es reicht aus, ein bestimmtes Element nur einmal zu beschreiben und dann einfach anzugeben, wo die Eigenschaften eines bestimmten Stils verwendet werden sollen. Sie können eine Beschreibung nicht nur im Text der Seite selbst, sondern auch in einer anderen Datei vornehmen. Auf diese Weise können Sie die Beschreibung verschiedener Stile auf alle Seiten der Site anwenden. Es ist auch praktisch, mehrere Seiten durch Ändern der CSS-Datei zu ändern. Mithilfe von Stylesheets können Sie mit Schriftarten arbeiten, die eine bessere Qualität als HTML aufweisen, und so schwerere Seiten auf der Site mit Grafiken vermeiden.
Verwenden von Stylesheets zum Entwerfen von Menüs

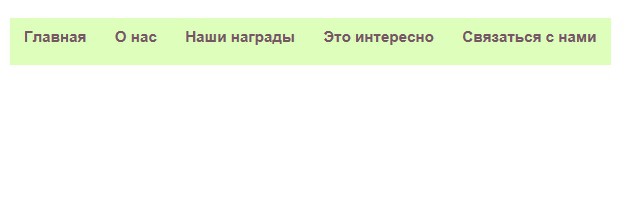
Analysieren wir nun das resultierende horizontale CSS-Menü.
# my_1menu - So wird der Stil für das UL-Element mit id = my_1menu, list-style zugewiesen: none ist ein Befehl zum Entfernen von Markierungen links von Listenelementen.
width: 800px - Die Breite unseres Menüs beträgt 800 Pixel.
padding: 0 - Hiermit wird das Innenpolster entfernt.
margin: Automatische Ausrichtung des horizontalen Menüs in der Mitte unserer Seite.
# my_1menu li - Stilzuweisung zu li-Elementen.
height: 55px - die Höhe des Menüs.
# my_1menu a: hover - Stilzuweisung für ein Element, wenn die Maus darüber bewegt wird.

Verwenden Sie Ihre Vorstellungskraft, kreative Vorlieben. Basierend auf dem Wissen, wie Sie das einfachste Menü auf einer Site erstellen, können Sie dann Seiten mit Ihrem eigenen einzigartigen Design entwerfen.


























