
Wie Sie wissen, ist das Menü ein wesentlicher Bestandteil der Site.Eine interessante Navigation in der Internet-Ressource kann Besucher interessieren. Darüber hinaus ist die Kompaktheit eines jeden Menüs ein wichtiges Merkmal. Ein einfaches vertikales Menü kann einfach mit HTML und CSS erstellt werden. Aber wir werden noch weiter gehen: lernen, ein Akkordeonmenü mit jQuery zu erstellen.
Erstelle ein Akkordeon Menü
Was ist ein vertikales Akkordeonmenü?Dies ist eine solche Dropdown-Liste, die eine bequeme Navigation erstellt und der Site Stil verleiht. Das in diesem Formular erstellte Menü ermöglicht es Ihnen, viele Unterelemente einzuschließen. Der Zugriff darauf erfolgt, wenn Sie auf das gewünschte Element klicken. Jemand wird sagen, dass Sie ein einfaches Menü in diesem Stil erstellen können, ohne jQuery zu verwenden. Ja das stimmt. Für Besitzer von Tablets oder Smartphones ist ein solches Objekt jedoch nicht sehr praktisch. Lassen Sie uns ein vertikales Menü erstellen, das alle anspricht. Durch Ändern des Farbstils einer solchen Navigation ist es dann möglich, das Design an jede Site anzupassen.
HTML-Code
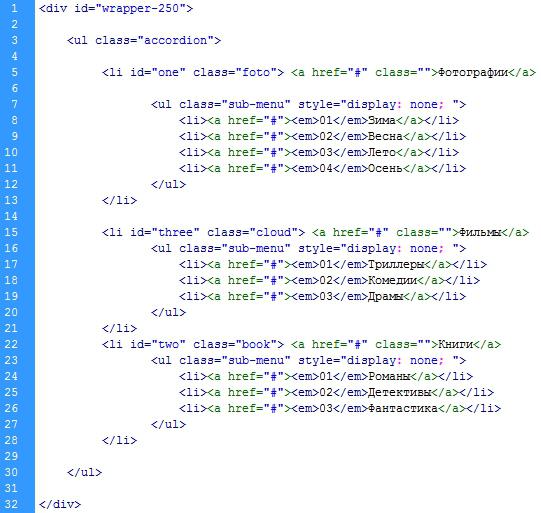
Um unser vertikales Menü zu erstellen, müssen Sie zuerst den HTML-Code eingeben, der die folgenden Zeilen enthält:

Wie Sie sehen, haben wir eine ungeordnete Liste erstellt. Es besteht aus 3 Hauptpunkten:
- Fotos;
- Filme;
- Bücher.
У каждого пункта есть по несколько подпунктов.Wo es # gibt, müssen Sie Links hinzufügen. Nun ist es wichtig, die Stile zu beschreiben. Es hängt alles davon ab, wie Ihre Online-Ressource aussieht. Das vertikale Menü für die Site sollte sich harmonisch in das Design einfügen.
CSS-Code
Mit Styles sollte man keine Schwierigkeiten haben. Wir stellen nur fest, dass in diesem Beispiel die Verlaufsfüllung verwendet wird. So sieht das CSS aus:

Die CSS-Datei legt die Farbe und Größe fest und entfernt Markierungen links von den Listenelementen. Es wird festgelegt, wie sich die einzelnen Elemente und Untermenüs verhalten, wenn Sie den Mauszeiger darüber halten. Z.B:
# e1fee2 - Dies ist die hellgrüne Farbe der Unterelemente.
# c4f0f7 - Blauer Farbton von Unterelementen, wenn Sie den Mauszeiger darüber halten.
Stellen Sie die Anzeigeeigenschaft so ein, dass sie blockiertPassen Sie die erforderlichen Einrückungen und Größen an. Farbe, Größe, Schriftart, Speicherort - all dies wird auch in der CSS-Datei beschrieben. Nennen Sie es zum Beispiel accordionmenu_my1.css.
JQuery-Verbindung zur Menüerweiterung
Wie Sie sich erinnern, ist es unser Ziel, eine vertikale Ebene zu schaffenjQuery-Menü. Wenn Sie mit dieser Technologie noch nicht vertraut sind, lassen Sie sich nicht entmutigen. Wir verwenden das Google-Repository und fügen das jQuery-Skript hinzu. Dadurch wird das Menü attraktiver. jQuery ist eine JavaScript-Bibliothek, die auf der Interaktion von HTML-Hypertext-Markup und JavaScript basiert. Mit jQuery können Sie auf den Inhalt und die Attribute von Elementen zugreifen.
Also verbinden wir das notwendige Skript im KörperHTML-Datei und legen Sie die Regeln für das Speichern von 2 Variablen fest, mit Ausnahme von Sprüngen in Elementen. Wir geben den Code ein, mit dem die anderen Registerkarten geschlossen werden, wenn diejenige geöffnet wird, auf die die Maus klickt. So sieht das Ganze aus:

Speichern Sie alle Änderungen und sehen Sie, wie das Menü im Browser aussieht. Hier ist das Gesamtergebnis der Arbeit:



























