

Το CSS επιτρέπει ευέλικτη προσαρμογήκείμενο που αντιπροσωπεύεται χρησιμοποιώντας τη γλώσσα HMTL. Σήμερα εξετάζουμε το αποτέλεσμα της ιδιότητας "text-transform", το οποίο καθιστά δυνατή την αλλαγή της γραμματοσειράς. Αυτή η επιλογή υποστηρίζεται από όλα τα σύγχρονα προγράμματα περιήγησης και περιλαμβάνεται στις προδιαγραφές όλων των εκδόσεων του CSS.
Διορισμός
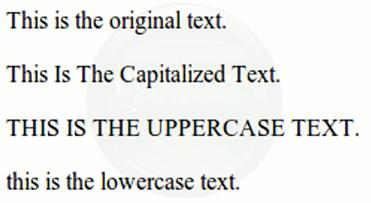
Η ιδιότητα μετατροπής κειμένου μπορεί να διαρκέσει τρίαβασικές τιμές και δύο σταδιακά. Για παράδειγμα, μπορείτε να αντιστοιχίσετε ένα κεφαλαίο σε ολόκληρο το επιλεγμένο κείμενο. Ή μπορείτε να δώσετε στην εντολή το αντίθετο από την προηγούμενη ιδιότητα, όπου όλοι οι χαρακτήρες γίνονται πεζά. Μπορείτε να κλείσετε ραντεβού χρησιμοποιώντας οποιαδήποτε μέθοδο βολική για εσάς. Για παράδειγμα, χρησιμοποιώντας ενσωματωμένα στυλ. Ή μπορείτε να δημιουργήσετε

Εφαρμογή
Χρήση κεφαλαίων CSS (ήπαρόμοια εφέ) ρυθμίζεται με μία απλή εντολή. Επομένως, δεν χρειάζεται να τροποποιήσετε ή να ξαναγράψετε ολόκληρο το κείμενο. Εάν μιλάμε για έναν ιστότοπο μίας σελίδας, τότε αυτή η ιδιότητα ενδέχεται να μην είναι χρήσιμη. Αλλά όταν υπό τον έλεγχό σας υπάρχει μια τεράστια πύλη όπου πρέπει να διορθώσετε την περίπτωση των γραμμάτων σε ορισμένα τμήματα, τότε το "text-transform" γίνεται το μόνο αποτελεσματικό εργαλείο. Για παράδειγμα, πρέπει να διορθώσετε τη γραμματοσειρά στις ετικέτες κεφαλίδας h2. Για να το κάνετε αυτό, προσθέστε την καταχώριση: “h2 {text-transform: κεφαλαία; } ", Και τότε όλες οι κεφαλίδες δεύτερου επιπέδου θα είναι κεφαλαία.

Χαρακτηριστικά
Κάποιοι μπορεί να βρουν αυτό το εγχειρίδιοη επεξεργασία κειμένου και η αλλαγή της γραμματοσειράς χρησιμοποιώντας την ιδιότητα "text-transform" δεν έχουν διαφορές. Όμως δεν είναι έτσι. Εάν αλλάξετε χειροκίνητα πεζά γράμματα σε κεφαλαία (κεφαλαία), τότε όταν αντιγράφετε αυτές τις πληροφορίες από τον ιστότοπό σας, οι χαρακτήρες θα παραμείνουν αμετάβλητοι. Εάν χρησιμοποιείτε τη γλώσσα CSS, τότε όλα συμβαίνουν διαφορετικά. Η ιδιότητα μετατροπής κειμένου αλλάζει μόνο οπτικά τη γραμματοσειρά για τους χρήστες. Στην πραγματικότητα, όμως, οι χαρακτήρες παραμένουν αμετάβλητοι. Αυτό συμβαίνει με όλες τις τιμές αυτής της ιδιότητας. Οι αντιγραμμένες πληροφορίες (κείμενο) θα έχουν τον αρχικό καταχωρητή, ο οποίος χρησιμοποιείται στον πηγαίο κώδικα της σελίδας. Αυτή είναι η μόνη διαφορά μεταξύ χειροκίνητης επεξεργασίας και χρήσης εντολών CSS.
Δεν έχει σημασία ποια θέλετε να χρησιμοποιήσετε - κάτωή κεφαλαία, το πιο σημαντικό, μην ξεχάσετε τον προορισμό. Για παράδειγμα, εάν χρειάζεστε αλλαγές μόνο για διακοσμητικό σκοπό, τότε μπορείτε να χρησιμοποιήσετε με ασφάλεια την ιδιότητα "μετατροπή κειμένου". Λοιπόν, εάν γνωρίζετε ότι οι χρήστες σας πιθανότατα θα αντιγράψουν τις πληροφορίες που δημοσιεύσατε, είναι καλύτερο να αλλάξετε χειροκίνητα την περίπτωση ολόκληρου του κειμένου. Πράγματι, μερικές φορές οι αναγνώστες δεν παρατηρούν μια τέτοια αλλαγή γραμματοσειράς. Αυτό είναι ιδιαίτερα κρίσιμο όταν πρόκειται για σημαντικά έγγραφα και παρόμοιες πληροφορίες.


























