
Το μενού, όπως γνωρίζετε, αποτελεί αναπόσπαστο μέρος του ιστότοπου. Μια ενδιαφέρουσα πλοήγηση ενός διαδικτυακού πόρου μπορεί να ενδιαφέρει τους επισκέπτες. Εκτός αυτού, μια σημαντική ιδιότητα οποιουδήποτε μενού είναι η συμπαγής του. Ένα απλό κάθετο μενού μπορεί εύκολα να δημιουργηθεί χρησιμοποιώντας HTML και CSS. Αλλά θα προχωρήσουμε περαιτέρω: ας μάθουμε πώς να δημιουργούμε μενού ακορντεόν χρησιμοποιώντας το jQuery.
Πώς να δημιουργήσετε ένα μενού ακορντεόν
Τι είναι το κάθετο μενού ακορντεόν; Αυτή είναι μια αναπτυσσόμενη λίστα που δημιουργεί εύκολη πλοήγηση και προσθέτει στυλ στον ιστότοπο. Ένα μενού σχεδιασμένο έτσι σας επιτρέπει να συμπεριλάβετε πολλά δευτερεύοντα στοιχεία. Η πρόσβαση σε αυτά πραγματοποιείται όταν κάνετε κλικ στο απαιτούμενο στοιχείο. Κάποιος μπορεί να πει ότι μπορείτε να φτιάξετε ένα απλό μενού σαν αυτό χωρίς να χρησιμοποιήσετε το jQuery. Ναι είναι. Αλλά ένα τέτοιο αντικείμενο δεν θα είναι πολύ βολικό για τους ιδιοκτήτες tablet ή smartphone. Ας δημιουργήσουμε ένα κατακόρυφο μενού που είναι ελκυστικό για όλους. Στη συνέχεια, αλλάζοντας τη χρωματική σχηματοποίηση μιας τέτοιας πλοήγησης, θα είναι δυνατή η προσαρμογή του σχεδιασμού για οποιονδήποτε ιστότοπο.
Κωδικός HTML
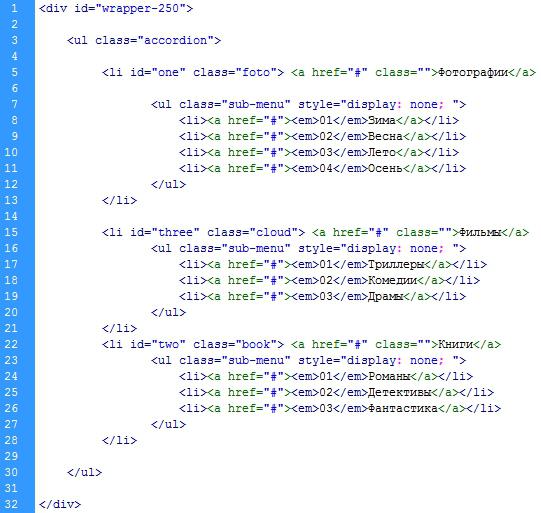
Έτσι, για να δημιουργήσετε το κάθετο μενού μας, πρέπει πρώτα να πληκτρολογήσετε τον κώδικα HTML, ο οποίος θα περιέχει τις ακόλουθες γραμμές:

Όπως μπορείτε να δείτε, δημιουργήσαμε μια λίστα χωρίς ταξινόμηση. Αποτελείται από 3 κύρια σημεία:
- φωτογραφίες
- ταινίες
- βιβλία.
Κάθε στοιχείο έχει πολλά δευτερεύοντα στοιχεία. Όπου είναι το #, θα πρέπει να προσθέσετε συνδέσμους. Τώρα είναι σημαντικό να περιγράψετε τα στυλ. Όλα εξαρτώνται από την εμφάνιση του ιστότοπού σας. Ένα κάθετο μενού για έναν ιστότοπο πρέπει να ταιριάζει αρμονικά στο σχεδιασμό του.
Κωδικός CSS
Τα στυλ πρέπει να είναι εύκολο για εσάς. Σημειώστε μόνο ότι αυτό το παράδειγμα χρησιμοποιεί ένα ντεγκραντέ πλήρωση. Αυτό είναι το CSS:

Το χρώμα και το μέγεθος ορίζονται στο αρχείο CSS, οι δείκτες στα αριστερά των στοιχείων της λίστας αφαιρούνται. Καθορίζει πώς θα συμπεριφέρεται κάθε στοιχείο μενού και δευτερεύον στοιχείο όταν τοποθετείτε το δείκτη του ποντικιού πάνω του. Για παράδειγμα:
Το # e1fee2 είναι ένα ανοιχτό πράσινο χρώμα για δευτερεύοντα σημεία.
# c4f0f7 - μπλε απόχρωση των υπο-αντικειμένων όταν αιωρείται πάνω τους.
Η ιδιότητα εμφάνισης έχει ρυθμιστεί να αποκλείει έτσιπροσαρμόστε τις απαραίτητες εσοχές και τα μεγέθη. Χρώμα, μέγεθος, τύπος γραμματοσειράς, θέση - όλα αυτά περιγράφονται επίσης στο αρχείο CSS. Ονομάστε, για παράδειγμα, το accionionmenu_my1.css.
Συμπεριλαμβάνεται το jQuery για βελτίωση των μενού
Όπως θυμάστε, ο στόχος μας είναι να δημιουργήσουμε ένα κατακόρυφομενού jQuery. Εάν είστε νέοι σε αυτήν την τεχνολογία, μην αποθαρρύνεστε. Ας χρησιμοποιήσουμε το αποθετήριο Google και συμπεριλάβουμε το σενάριο jQuery. Αυτό θα κάνει το μενού πιο ελκυστικό. Το jQuery είναι μια βιβλιοθήκη JavaScript που βασίζεται στην αλληλεπίδραση της σήμανσης υπερκειμένου HTML και JavaScript. Το jQuery σάς επιτρέπει να έχετε πρόσβαση στο περιεχόμενο και τα χαρακτηριστικά των στοιχείων.
Έτσι, συνδέουμε το απαραίτητο σενάριο στο σώμαΑρχείο HTML και ορίστε τους κανόνες για την αποθήκευση 2 μεταβλητών, εκτός από τα άλματα στοιχείων. Παρουσιάζουμε τον κωδικό που κλείνει τις υπόλοιπες καρτέλες όταν ανοίγουμε αυτόν που κάνει κλικ στο ποντίκι. Έτσι φαίνεται όλα:

Αποθηκεύστε όλες τις αλλαγές, δείτε πώς φαίνεται το μενού στο πρόγραμμα περιήγησης. Εδώ είναι το συνολικό αποτέλεσμα της εργασίας:



























