
Κατά την τακτική ανάπτυξη μιας ιστοσελίδαςαντιμέτωποι με την ανάγκη εισαγωγής συνδέσμου στο κείμενο. Ωστόσο, σε ορισμένες περιπτώσεις, θέλετε ένα ειδικό σχέδιο για μέρος του κειμένου που συνδέεται με μια άλλη σελίδα. Για να το κάνετε αυτό, πρέπει να καταλάβετε πώς να αφαιρέσετε το υπογραμμισμένο στον σύνδεσμο μιας σελίδας HTML.
Πριν εξερευνήσετε τον τρόπο κατάργησης των υπογραμμίσεωνστον σύνδεσμο HTML, θα πρέπει να ασχοληθείτε με τη ρύθμιση του συνδέσμου στο κείμενο. Η παρουσίαση μεταβατικών τοποθεσιών μαρέγκας είναι πολύ δύσκολη. Πράγματι, σε αυτήν την περίπτωση, κάθε σελίδα θα ήταν μια μακρά αλυσίδα, που θα περιέχει ολόκληρο τον όγκο του κειμένου που μπορεί τώρα να βρεθεί καλά διανεμημένο σε εκατοντάδες σελίδες.

Για να συνδέσετε ένα στοιχείο με ένα άλλοσελίδα, μπορείτε να χρησιμοποιήσετε την ειδική ετικέτα <a>, μέσα στην οποία θα πρέπει να καθορίσετε την παράμετρο συνδέσμου href. Εάν πρέπει να μεταβείτε σε κάποιον άλλο ιστότοπο, τότε μετά από αυτό το χαρακτηριστικό, θα πρέπει να γράψετε εντελώς τη διεύθυνση του ιστότοπου και εάν ο σύνδεσμος είναι εσωτερικός, αρκεί να χρησιμοποιήσετε μόνο μέρος αυτού, ξεκινώντας με "/", όπως φαίνεται στο παράδειγμα:
Ανάλογα με τις εργασίες, την εμφάνισηοι σύνδεσμοι μπορούν να αλλάξουν. Έτσι, μπορείτε να επιλέξετε το χρώμα, το στυλ γραμματοσειράς, τον τύπο (έντονη, πλάγια), καθώς και να κάνετε διορθώσεις αφαιρώντας την υπογράμμιση. Το ερώτημα λοιπόν είναι, πώς να αφαιρέσετε την υπογράμμιση σε έναν σύνδεσμο HTML; Πολύ απλό!
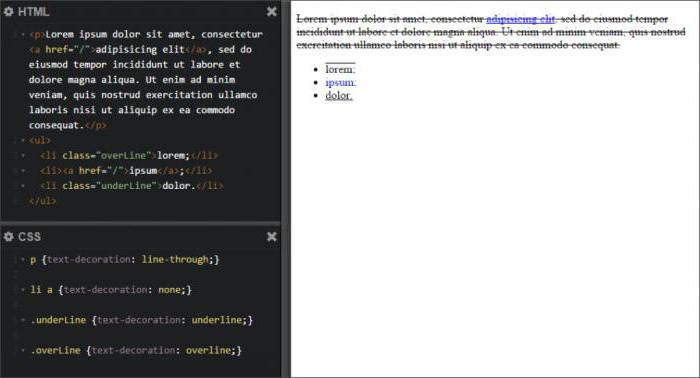
Μεταξύ των πολλών χαρακτηριστικών της ετικέτας <a> είναι η ιδιότητα σε στυλ κειμένου-διακόσμηση css. Από προεπιλογή, αυτή η παράμετρος είναι ενεργοποιημένη για συνδέσμους και απενεργοποιώντας τη χρησιμοποιώντας τον συμβολισμό κείμενο-διακόσμηση: κανένα, θα δείτε ότι αυτός είναι ένας σύνδεσμος HTML χωρίς υπογράμμιση. Σε αυτό το παράδειγμα, ο σύνδεσμος θα έχει μόνο μπλε επισήμανση και η υπογράμμιση θα καταργηθεί.

Έχοντας καταλάβει πώς να αφαιρέσετε την υπογράμμιση στοσύνδεσμος μιας σελίδας HTML, αξίζει να εξετάσουμε πότε μια τέτοια κίνηση μπορεί να είναι χρήσιμη. Φυσικά, ο σχεδιασμός του συνδέσμου δεν επηρεάζει τα χαρακτηριστικά του. Ανεξάρτητα από την παρουσία ή την απουσία υπογράμμισης, θα μεταβεί σωστά στην καθορισμένη διεύθυνση.

Η υπογράμμιση αφαίρεσης χρησιμοποιείται συχνά γιασχεδιασμός κουμπιών μενού, όπου επιπλέον γραμμές θα επηρεάσουν την αντίληψη των πληροφοριών. Επίσης, η απουσία υπογραμμισμένου κειμένου χρησιμοποιείται συχνά για διαφημιστικούς συνδέσμους, κρύβοντάς τους μεταξύ της αφθονίας του κειμένου, κάνοντας το χρώμα του παρόμοιο με το κύριο. Ορισμένοι ιστότοποι δεν χρησιμοποιούν καθόλου υπογράμμιση, οπότε στην αρχή του κώδικα σελίδας, ορίζουν μια παράμετρο στο μπλοκ στυλ, όπου καθορίζουν το στυλ της ετικέτας <a>, οπότε δεν χρειάζεται να υποδεικνύεται ρητά η απουσία υπογραμμισμένου κειμένου για κάθε σύνδεσμο.


























