
Gotovo svaka web stranica ima horizontalni izbornik -ovo je važan dio jer svojim izgledom i praktičnošću može privući ili, obrnuto, odvratiti posjetitelje. Naučimo kako stvoriti jednostavan horizontalni izbornik: napravite ga kao "kostur" u HTML-u, savladajte osnovne vještine stvaranja. Možete, naravno, pronaći gotov izbornik, ali mnogo je ugodnije naučiti kako ga sami razviti. Ovo je prilično zabavna aktivnost.
Učenje izrade jelovnika
Pokušat ćemo ne odstupiti od semantike, kojapridržavati se svjetala izgleda. Prvo, moramo napraviti "kostur" za naš HTML izbornik, naučiti osnovne vještine kako bismo sami napravili horizontalni izbornik. A onda ćemo je ukrasiti pomoću stilistskih listova. Neka naš horizontalni izbornik sadrži 5 stavki. Prva će se stavka preusmjeriti na početnu stranicu. Druga poanta je „O nama“. Treća je „Naše nagrade“. Četvrti je "Ovo je zanimljivo." Peto - "Kontaktirajte nas".
HTML kôd izgleda ovako:

Ul je stavka s popisom blokova, ona će se proširiti na širinu stranice. Li je također blok.
Dakle, napravimo index.html. Unosimo svoj kod.U ovom će trenutku preglednik prikazati vertikalni, a ne horizontalni izbornik. Ali naš je cilj stvoriti horizontalni izbornik za web mjesto. Za to nam treba CSS.
Čemu služi CSS?
Ako i dalje učite izradu web stranica,tada se morate upoznati s pojmom kaskadnoga stilskog lista. U stvari, to su pravila za oblikovanje, dizajn, koja se primjenjuju na različite elemente na stranicama web stranice. Ako opišete svojstva elemenata u standardnom HTML-u, to ćete morati ponoviti u više navrata i na kraju ćete kopirati identične dijelove koda. Povećava se vrijeme učitavanja stranice na računalu korisnika. Da biste to izbjegli, postoji CSS. Dovoljno je opisati određeni element samo jednom, a zatim jednostavno naznačiti gdje treba koristiti svojstva određenog stila. Možete opisati ne samo u tekstu same stranice, već i u drugoj datoteci. To će vam omogućiti primjenu opisa različitih stilova na bilo kojoj stranici web mjesta. Također je zgodno mijenjati više stranica ugađanjem CSS datoteke. Tablice sa stilovima omogućuju vam rad s fontovima na boljoj razini od HTML-a, pomažući u izbjegavanju preopterećenja web lokacije grafikom.
Korištenje tablica stilova za oblikovanje izbornika

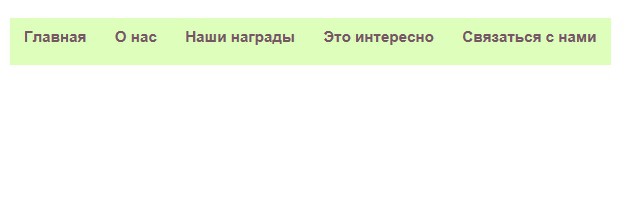
Sada pogledajmo rezultirajući CSS horizontalni izbornik.
# my_1menu - ovako je stil dodijeljen za UL element s id = my_1menu, style-style: nije naredba za uklanjanje markera s lijeve strane elemenata popisa.
širina: 800px - širina našeg izbornika je 800px.
padding: 0 - Uklanjanje obloga iznutra.
margin: auto - poravnava horizontalni izbornik prema središtu naše stranice.
# my_1menu li - Stiliziranje elemenata li.
visina: 55px - visina izbornika.
# my_1menu a: lebdeći - dodjela stilova a-elementu kada miš pređe preko njega.

Koristite svoju maštu, kreativne sklonosti. Zatim na temelju znanja o stvaranju najjednostavnijeg izbornika na web mjestu možete razviti stranice s vlastitim jedinstvenim dizajnom.


























