
Izbornik je, kao što znate, sastavni dio web stranice.Zanimljiva navigacija internetskim resursima može zainteresirati posjetitelje. Osim toga, važno svojstvo svakog izbornika je njegova kompaktnost. Jednostavan vertikalni izbornik može se lako stvoriti pomoću HTML-a i CSS-a. Ali ići ćemo dalje: naučimo kako stvoriti izbornike za harmoniku pomoću jQueryja.
Kako stvoriti meni za harmoniku
Što je jelovnik okomite harmonike?Ovo je padajući popis koji stvara jednostavnu navigaciju i dodaje stil web mjestu. Ovako dizajniran izbornik omogućuje vam uključivanje mnogih podtačaka. Pristup im dolazi kada kliknete na traženi element. Netko bi mogao reći da možete napraviti jednostavan meni poput ovog bez upotrebe jQueryja. Da je. Ali takav objekt neće biti vrlo prikladan za vlasnike tableta ili pametnih telefona. Stvorimo okomiti izbornik koji je privlačan svima. Tada će promjenom stilizacije boja takve navigacije biti moguće prilagoditi dizajn bilo kojem web mjestu.
HTML kod
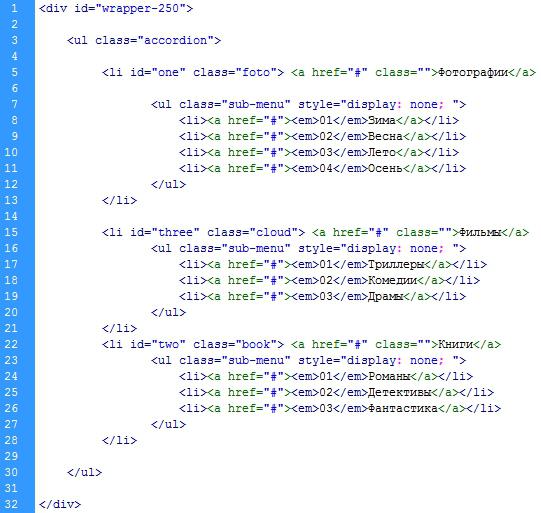
Dakle, da biste stvorili naš vertikalni izbornik, prvo trebate upisati HTML kôd koji će sadržavati sljedeće retke:

Kao što vidite, stvorili smo neuređeni popis. Sastoji se od 3 glavne točke:
- fotografije;
- filmovi;
- knjige.
Svaka stavka ima nekoliko podstavki.Gdje je #, morat ćete dodati poveznice. Sada je važno opisati stilove. Sve ovisi o tome kako izgleda vaša web stranica. Okomiti izbornik web stranice trebao bi se skladno uklopiti u njegov dizajn.
CSS kod
Stilovi bi vam trebali biti jednostavni. Imajte na umu samo da ovaj primjer koristi gradijentno popunjavanje. CSS ovako izgleda:

Boja i veličina postavljaju se u CSS datoteci, uklanjaju se oznake s lijeve strane stavki popisa. Određuje kako će se ponašati svaka stavka i podstavka izbornika kada zadržite pokazivač iznad nje. Na primjer:
# e1fee2 je svijetlozelena boja za podtočke.
# c4f0f7 - plavičasta nijansa pod-stavki kada lebdite iznad njih.
Svojstvo prikaza postavljeno je tako da blokira tako daprilagodite potrebne uvlake i veličine. Boja, veličina, vrsta fonta, položaj - sve to također opisuje u CSS datoteci. Nazovite ga recimo accordionmenu_my1.css.
Uključujući jQuery za poboljšanje izbornika
Kao što se sjećate, naš je cilj stvoriti vertikalujQuery izbornik. Ako ste novi u ovoj tehnologiji, nemojte se obeshrabriti. Upotrijebimo Google repozitorij i uključimo jQuery skriptu. Ovo će izbornik učiniti privlačnijim. jQuery je JavaScript knjižnica koja se temelji na međusobnoj interakciji HTML i JavaScript hipertekstualnog označavanja. jQuery vam omogućuje pristup sadržaju i atributima elemenata.
Dakle, u tijelo povezujemo potrebnu skriptuHTML datoteku i postavite pravila za pohranu 2 varijable, isključujući skokove elemenata. Kôd koji zatvara ostatak kartica uvodimo kod otvaranja one na koju se klikće mišem. Evo kako sve to izgleda:

Spremite sve promjene, pogledajte kako izgleda izbornik u pregledniku. Evo ukupnog rezultata rada:



























