
Izumljeni su mnogi jezici, ali HTMLspada u najposebnije i najtraženije. Mnogi drugi ključni počeci u programiranju povezani su s tim. Mnogo toga postaje dostupno kada programer poznaje označni jezik - HyperText Markup Language (HTML).

U osnovi, u HTML-u i kroz njega nema ništa kompliciranoza nekoliko minuta svatko tko je najudaljeniji od programiranja i interneta stvorit će HTML stranicu u bilježnici. Primjer koji zaslužuje pažnju, jednostavnost, zaista dostupan svima.
HTML datoteka je jedna stranica na web mjestu, iako se s tim možete sporiti, jasno je započeti s tim da je jedna datoteka jedna stranica.
HTML datoteka započinje zaglavljem DOCTYPE ušto ukazuje da je vrsta date datoteke HTML. Svi elementi stranice (oznake) naznačeni su u kutnim zagradama. Svaki par ("<" i ">") uključuje jednu HTML oznaku. Obično su HTML oznake uparene, odnosno za svaku "oznaku" postoji "/ tag". Obje su zatvorene u kutne zagrade. Postoje pojedinačne oznake, od kojih je najpopularnija "br /" - prijelaz na sljedeći redak.
Najveća oznaka u datoteci je sam HTML ukoja uključuje samo dvije oznake: GLAVA i TIJELO. U prvom su izrađeni različiti opisi, naznačene su poveznice na druge datoteke potrebne za stranicu, mogu biti prisutne PHP i JavaScript skripte. Drugi bilježi sadržaj stranice. Također u obliku oznaka i skripti.
Primjer izrade takve stranice dan je u nastavku članka. Razmotrimo to pažljivo.

Glavna svrha HEAD oznake je općenito opisivanje stranice i uobičajenih skripti, iako je potonja prilično relativan pojam. Ovdje su obično važne samo dvije stvari:
Za prikaz sadržaja stranice, sadržaj ovog odjeljka ima samo neizravno značenje, jer ukazuje da negdje u drugim datotekama postoje CSS pravila za oznake i skripte drugih jezika.
HTML stranica ima naslov (TITLE) kojiprikazuje se kada posjetitelj pređe mišem preko kartice na kojoj je stranica otvorena. Ovo je važno, jer stranicu čini mnogo prezentativnijom, jednostavnijom za izgovor i potpisanom čitljivim tekstom.

META oznake su važne u internetskom programiranju općenito, ali kada trebate stvoriti HTML stranicu u bilježnici, nepoželjno je pretrpati primjer nepotrebnim konstrukcijama.
Poveznice LINK i SCRIPT trebaju biti posebnoPažnja. Prva ukazuje na mjesto CSS-ove stilske tablice, druga na mjesto datoteke JavaScript koda. Takvih poveznica može biti mnogo.
Ako se skriptama treba pristupiti kad znanjeAko se HTML učvrsti, treba odmah pristupiti kaskadnim tablicama stilova. CSS datoteke posebno nude pravila za formatiranje HTML oznaka.
Zapravo, primjer HTML stranice jeodjeljak TIJELO. Ovdje se nalaze svi podaci i sav sadržaj stranice. Sve su informacije predstavljene u obliku oznaka i skripti, poput umetanja JavaScript koda ili dijelova PHP programa.
Važno je razumjeti da je primjer HTML web stranice upreglednik i isti primjer u uređivaču teksta, posebice notepadu, daleko je od iste stvari. U prvom slučaju imamo gotov HTML-tekst u kojem se izvršavaju sve skripte. Na primjer, PHP je radio svoj dio i oblikovao potrebne oznake na pravim mjestima umjesto svog koda. JavaScript je također ispunio svoju misiju, iako o njemu još uvijek postoji zasebna rasprava.

HTML su oznake, a ne skripte. U konačnici, preglednik prikazuje samo sadržaj stranice, samo njene oznake. Tamo nema PHP koda.
JavaScript je u posebnom položaju, njegova je briga o tome da usluži stranicu ne samo u trenutku učitavanja (ponovnog učitavanja), već i u trenucima kada je stranica u pregledniku posjetitelja i on je proučava.
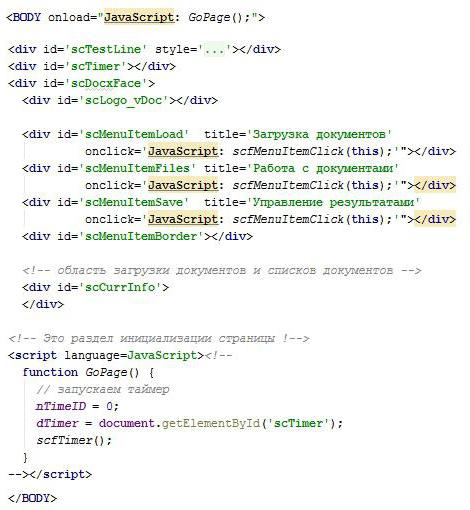
Jednostavan primjer HTML koda stranice (samo odjeljak BODY) prikazan je u nastavku.

A u pregledniku posjetitelja to izgleda ovako.

Kod nije precizirao kako bi to trebalo izgledatielementi prikazani u pregledniku. Sav vidljivi stil nalazi se u CSS pravilima. U ovom slučaju, referenca je datoteka Mcss / scPhpWordRW.css (pogledajte prvi primjer HTML stranice).
Za razliku od HTML-a, CSS tema je tamo jednostavnijavrlo pristupačna pravila i njihov je broj malen, kada primjer izrade HTML stranice ne zahtijeva ništa osim bilježnice. Sve je vrlo dostupno za trenutno svladavanje:

Evo kako je lako opisati oznakuscLogo_vDoc, a ovaj je opis takav da u svom normalnom stanju oznaka prikazuje sliku vDoc-logo.png, a kada je miš iznad nje, prikazuje se vDoc-logo-h.png.
Jezik ne podrazumijeva nikakvu strukturu ikoncept sintakse ovdje je vrlo relativan. Ovdje nema varijabli, ali postoji puno mogućnosti. Temeljna osnova hiperteksta je da postoji element (oznaka) koji nužno ima ime.
Ime se u slučaju uparene oznake sastoji od stvarnog imena (tagName) i kutnih zagrada ("<" + tagName + ">"), ako je početak oznake, i "</" + tagName + ">", ako je napisan njegov kraj.
Primjer HTML stranice koja opisuje atribute nalazi se ispod teksta.

Oznaka može imati atribute, a zatim se postavljajurazmak nakon naziva oznake prije zagradne kutne zagrade ">". Atributi, ako ih oznaka ima, zapisuju se samo na početku oznake. Sadržaj oznake je ono što je između početka oznake i njenog kraja.
HTML vam omogućuje opis bloka i inlineelementi. Prvi zauzimaju određeno područje u prozoru preglednika, mogu se postaviti apsolutno, odnosno na pravo mjesto u području prikaza HTML stranice, i imati određenu veličinu.

Inline elementi se uglavnom prikazujujedan tok, tj. kako su stranice navedene u datoteci i prikazuju se na zaslonu. Na prikaz ukupnog tijeka možete utjecati kad se stranica učita. Na položaj, vidljivost i druga svojstva elemenata bloka može se utjecati u bilo kojem trenutku putem JavaScript koda.
Osim jednostavnih elemenata, HTML nudi opisivanje tablica i obrazaca. Ovi su elementi vrlo traženi u "svakodnevnoj gradnji web mjesta".
Pomoću oznake TABLE možete stvoriti tablicu,označavaju određeni broj TR redaka i u svakom retku određeni broj TD ćelija. Za razliku od uobičajene tablične organizacije, zbog osobitosti HTML označavanja, tabelarna organizacija ograničena je na ovu deklaraciju, pa ako programer želi imati pravokutnu tablicu u kojoj je broj stupaca u svim redovima jednak, tada mora nadgledati ovo neovisno.

Princip HTML položaja:radite sve što je naznačeno, ali ništa što se ne razumije. U nekim slučajevima broj stupaca u svakom retku tablice nije toliko važan, ali ako trebate spojiti stanice okomito ili vodoravno, morat ćete sve izbrojati vrlo pažljivo.
Primjer HTML stranice koja opisuje jednostavnu tablicu jasno je prikazan u članku.

Ovdje je prikazan stol s tri reda po tristupaca, a u prvom je redu umjesto TD oznake korištena TH oznaka - naslov stupca. Ove dvije oznake nemaju puno razlike, ali pomoću prve možete razlikovati prvi red tablice, a u CSS-u možete TH-u pridružiti svoj vlastiti stil, koji ga povoljno razlikuje od ostalih TD-a.
Obrasci su najtraženiji dio HTML oznaka. Uz pomoć obrazaca možete prenijeti podatke. Zapravo, sama stranica je izlaz informacija, ali oblik je njezin ulaz.
Primjer HTML stranice koja opisuje jednostavan oblik:

Postoji mnogo više načina za korištenje obrazaca, aliglavne mogućnosti su sljedeće. Možete odrediti polja za unos, dodijeliti im izgled i rukovatelje za analizu korisničkog unosa. Možete odrediti skrivena polja i proslijediti pozadinske informacije sa stranice. Možete odrediti gumbe za prijenos podataka, klikom na koji započinje proces prijenosa podataka.
Poznavanje jezika hiperteksta je preduvjetradite u bilo kojoj specijalizaciji na polju internetskog programiranja, ali ako trebate pisati programe na PHP-u ili JavaScript-u, tada morate savršeno znati HTML + CSS.
PHP jezik označen je u prethodnom primjeru.PHP radi na poslužitelju, pa je stranica s ovim obrascem prešla s poslužitelja u preglednik s popunjenim poljima. Funkcija TestOnBlur spomenuta u oznaci INPUT (rukovatelj događajima onblur) primila je sve parametre kao tekstualna polja.

JavaScript je pokrenut u pregledniku i togumb za slanje podataka natrag na poslužitelj ispravno je radio, odnosno konstrukcija: onclick = jQuery ("# to"). val ("košarica"), morate imati predodžbu ne samo o tome što jQuery jest, ali i što je #to, val, cart. Točnije, morate znati osnovne HTML oznake i opća pravila za primjenu CSS stilova na njih.
To je sasvim dovoljno za brzo povišenje kvalifikacija u bilo kojoj specijalizaciji u području internetskog programiranja.


























