
A HTML táblák nagyon praktikus elem.Bármit megtehetsz velük. A lényeg természetesen az, hogy az információkat táblázatokba helyezzük. De a weboldal fejlesztői tovább mentek. Egyszerre nagyon népszerű volt a táblázatok használata a webhely drótvázának létrehozásához. Most a szakemberek megpróbálják ezt nem tenni.
A táblázatok széles körben használtak a tulajdonságok nagy száma miatt. Például a sorok vagy oszlopok kombinációjának tulajdonsága nagyon hasznosnak bizonyult.
A HTML-ben a cellák két attribútummal egyesülnek: colspan és rowspan. Meg vannak adva a td címkéhez.
Először elemezzük bármilyen szerkezetéttáblázatok, mielőtt belemerülnénk a témába. Bármely táblának van egy sorja, és benne vannak cellák. Ne feledje, hogy kezdetben minden táblának azonos számú cellát kell tartalmaznia.

A fenti ábra két sort mutat, és mindegyikethárom cellát. Ez egy normál asztal. Ha bármely sorban kisebb számú cellát ad meg, akkor a táblázat „kikerül”, és minden helytelenül jelenik meg.
Adjon meg kevesebb cellát vagy sortcsak akkor lehetséges, ha valamit kombinálsz. De a kezdettől legközelebbi szomszédból törölt elem helyett további attribútumot kell megadnia. Ha egyesíti az oszlopokat, akkor az oldalt, ha a sorokat, akkor a sorokat. Az attribútum értéke jelzi a kombinálandó elemek számát.
Felhívjuk figyelmét, hogy be kell írniaa legközelebbi elem a kezdethez. Például a fenti ábrán, ha az 1. és a 2. cellát szeretné kombinálni, meg kell határoznia az 1. cellában a colspan attribútumot két értékkel. És a 2. vagy a 3. számú cellák törlése már nem fontos.
A lényeg az, hogy elmondja a cellának, hogy mennyi helyet fog igénybe venni. Az alapértelmezett érték 1.
A cellák vertikálisan történő összevonása egy HTML táblában ugyanazt az elvet követi. Csak az elfoglalt helyet függőlegesen számolják. Lásd az alábbi képet.

Itt a 43-as számú cella két sort foglal el. Ehhez a rowspan attribútumot meghatározták. Emlékszik egyszerűen:
A nyelv alkotói megpróbálták azt a lehető legközelebb hozni az emberhez, hogy még annak ismerete nélkül is legalább valahogy megértsék.
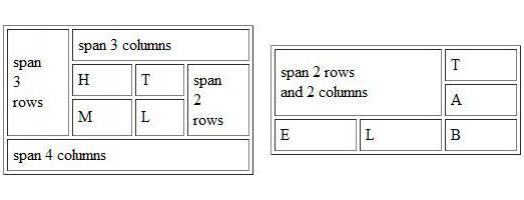
A HTML-ben a cellák egyesítése két irányba hajtható végre: függőlegesen és vízszintesen. Ehhez adja meg mindkét attribútumot egyszerre.

A fenti ábrán pontosan ez jelzi, hogy lehetséges az unió végrehajtása: sorok, oszlopok, ugyanakkor oszlopok és sorok.
Fontolja meg a bonyolultabb lépésről lépésre példákat itt:nagy asztalok. A bal oldali ábra a normál asztal eredeti változatát mutatja. És jobbra - a második sor két cellájának kombinálásának lehetősége. Tehát vizuálisabb és könnyebb összehasonlítani a HTML kódot.

A három cellát a központban is kombinálhatja. Az első esetben a colspan attribútumot az 1. cellában jelöltük. Itt az első változatlan marad, a második

Ha a sor összes celláját össze szeretné egyesíteni, törölje a négy td értéket, és az elsőben adja meg a colspan = "5" értéket.

Mint láthatja, a valóságban ez egyszerű. Nincs semmi bonyolult. A lényeg az, hogy az első próbálkozástól kezdve alaposan megértsék az asztalok minden buktatóját, és akkor nem merülhetnek fel problémák.
A HTML-ben a cellák kombinációját nem mindig használják az információkkal szokásos táblákhoz (mint a Word vagy az Excel). A weboldal-fejlesztők gyakran használták őket webhely-betűkészítéshez.
Megfontolhatja például a webhely elrendezését. Ez a kialakítás nagyon egyszerű és primitív. De itt kifejezetten bemutathatja az unió használatát.

Eredetileg három sorból álló asztal voltkét sejt mindegyikben. Ezután a weboldal logójának elhelyezéséhez az első sor két celláját egyesítették. A lényeg ugyanezt tette az "alagsor" elhelyezéséhez.
Ennek köszönhetően elhelyezhet tervezési elemeketa helyén, és semmi nem megy sehova a határain túl. Nagyon kényelmes és egyszerű. Ezért annyira népszerű volt. Most javasolt div tag-ek létrehozása blokkok létrehozásához.
És ne feledje, hogy a HTML táblázatban a cellák uniójamegteheti, ahogy tetszik. Minden attól függ, hogy mire van szüksége, és hogyan akarja elrendezni. A lényeg az, hogy ne zavarodjanak. Ha nagy számú illesztési táblát szeretne létrehozni, akkor javasoljuk, hogy először rajzolja meg mindegyik papírra vagy a Festékbe. A kezdő betűkészletek könnyebbek lesznek.
Ha tapasztalatot szerez, ezeket a műveleteket könnyedén elvégezheti a fejében.


























