
A HTML sok elemmel rendelkezik, ésmindegyik sajátos módon egyedi. Az asztal nagyon érdekes, releváns és komoly tárgy. Ennek köszönhetően nemcsak kényelmes formában nyújthat információkat, hanem felépíthet egy teljes webhelykeretet is.
Korábban szinte az összes webmester táblázatokat használt kifejezetten a webhely elrendezéséhez. Eredetileg az asztalokat nem találták ki. Ezért a webhely megjelöléséhez a blokk div elemet kell használni.
Ha nem akarsz mindig újszülött lenni,Szokjon meg mindent azonnal. Ez nagyon fontos a HTML nyelvben. Csak a normál információkat (szöveget, linkeket, listákat, képeket stb.) Szabad elhelyezni a táblázatban, és nem a teljes webhelyet.
A táblázat egy összetett elem, amelyből állsok más elem. Ne feledje, hogy cellák vagy sorok létrehozásakor mindig azonnal be kell helyeznie egy záró címkét. Ellenkező esetben minden elrepül. A böngészőkezelő megkeresi az elem végét, és mindaddig, amíg meg nem találja, mindent belefoglal a táblázatba. Az eredmény zabkása lesz.
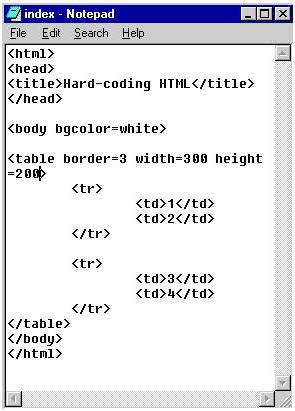
Ha egy oldalt ír fel a Jegyzettömbbe, akkor mindent kézzel kell tennie. Ha egy kész szerkesztőben van, akkor általában vannak gombok - "táblázat beszúrása", "kép beszúrása" és így tovább.
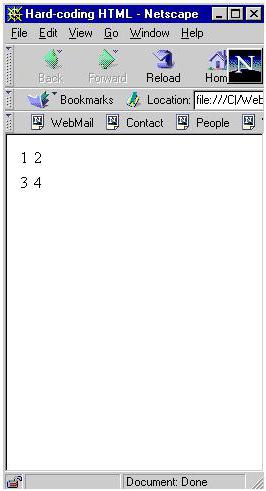
Példa a 2-es táblázatra.
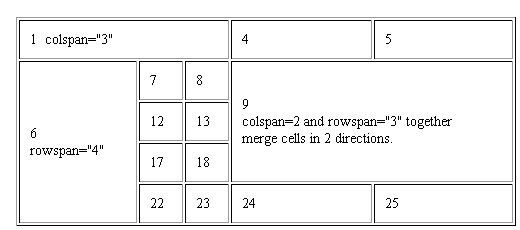
az első sor első cellájának A Fő szabály: az egyes sorok cellájának azonosnak kell lennie. Ez egy asztal. De a Word és az Excel szerkesztőhöz hasonlóan a cellák kombinálhatók. A Colspan és a Rowspan attribútumok kombinálása. A span kifejezés „fedél” vagy „átfedés”. A szó jelentése a cellák / sorok lefedése / átfedése. Ennek az attribútumnak meg kell határoznia, hogy hány sor vagy cella lesz átfedésben. Az alábbiakban látható egy jó példa mindkét HTML-attribútum használatára a táblázatban. Ebben a példában az első sor kombinálva 3a colspan = "3" attribútumot használó cellák. Ezután a második sor első celláját négy sorra osztottuk. Ne feledje, hogy csak az első cellában nyújtunk / kombinálunk. Ingatlana tovább terjed. Mindent, ami korábban jön, nem érinti. Ha 5 cellája van, és 2-től 4-ig szeretne kombinálni, akkor a 2. számú cellában meg kell határoznia a colspan = "3" attribútumot. Vegye figyelembe a fenti ábra 9-es számát. A cellákat és a sorokat egyszerre egyesítették. Az ilyen tevékenységek nem tiltottak. Lásd egy másik példát az információk rögzítéséhez. Mivel egyesek összekeverik az attribútumokat, és néha a cellák helyett, a sorokat kombinálják. Vegyük a szokásos, szabványos HTML-esetet. A táblázat két sorból áll, egyenként két cellából. A kód eredménye a következő lesz. Mint láthatja, nincsenek hatások. Felvehet egy keretet, megadhatja a szélességet és a magasságot. Ön is játszhat az igazítás. Magasságban és szélességben egyaránt igazítható. Igazítsa a vízszintes igazításhoz, és igazítsa a függőleges igazításhoz. Itt az eredmény. Az igazítási és érvényesítési attribútumok alkalmazhatók az egész sorra. Akkor az összes benne lévő cella engedelmeskedik ezeknek a tulajdonságoknak. A Mint minden HTML-címke, a táblázat képesKonvertálás stílusokon keresztül. Meg kell adnia egy stíluslapot a fejben területen, vagy egy kész stílust (a fejben is feltüntetve). ... szövege az első sor második cellájának szövege a második sor első cellájának szövege a második sor második cellájának szövege és
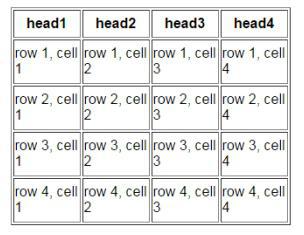
címkék jelzik a táblázat elejét és végét. A és címkék egy sor eleje és vége. Egy sor tetszőleges számú cellát tartalmazhat, amelyeket a és címkék határoznak meg.
Hogyan kombinálhatjuk a cellákat egy táblázatban?



Táblázat kialakítása





és címkék mellett van egy további címke is . Valójában a analógja, de csak az első sorban használható, és címsorként szolgál. Alapértelmezés szerint a szöveg középen van és félkövér. Hogyan kapcsolhatjuk össze a stílusokat egy táblával?