
יש כמעט תפריט אופקי כמעט בכל אתר -זהו חלק חשוב, מכיוון שהוא מסוגל למשוך או להבריח מבקרים מהמראה והנוחות שלהם. בואו ללמוד כיצד ליצור תפריט אופקי אלמנטרי: להפוך אותו ל"שלד "ב- HTML, לשלוט בכישורים הבסיסיים של יצירה. תוכלו כמובן למצוא תפריט מוכן, אבל הרבה יותר נעים ללמוד כיצד לפתח אותו בעצמכם. זו חוויה די מרגשת.
ללמוד להכין תפריט
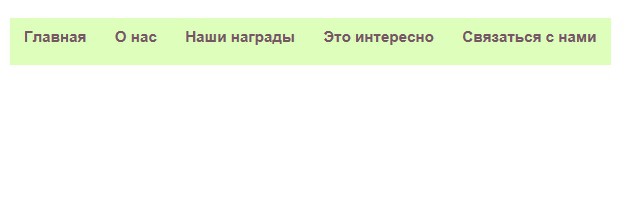
נשתדל לא לסטות מן הסמנטיקה, אשרדבק פריסת המאורות. ראשית אתה צריך לעשות "שלד" עבור התפריט שלנו ב- HTML, ללמוד את הכישורים הבסיסיים כדי להפוך באופן עצמאי תפריט אופקי. ואז לקשט אותו על ידי יישום גיליונות סגנון. בואו התפריט האופקי שלנו מכיל 5 פריטים. הפריט הראשון יפנה לדף הראשי. הפריט השני הוא "אודותנו". השלישי הוא "תגמולים שלנו." רביעית - "זה מעניין". חמישית - "צור קשר".
קוד ה- HTML נראה כך:

Ul - אלמנט חסום ברשימה, הוא נמתח לרוחב העמוד. לי גם חסום.
אז, צור index.html. אנו מקלידים את הקוד שלנו.בשלב זה, הדפדפן יציג תפריט אנכי ולא אופקי. אבל המטרה שלנו היא ליצור תפריט אופקי לאתר. לשם כך אנו זקוקים ל- CSS.
בשביל מה מיועד CSS?
אם אתה רק לומד פיתוח אתרים,אז אתה צריך להכיר את הרעיון של גליונות סגנון מדורגים. למעשה, אלה הכללים לעיצוב, עיצוב, החלים על אלמנטים שונים בדפי אתר. אם אתה מתאר את המאפיינים של אלמנטים ב- HTML רגיל, תצטרך לחזור על כך פעמים רבות, תקבל כפילויות של אותם פיסות קוד. זמן טעינת העמוד במחשב המשתמש יגדל. כדי להימנע מכך, יש CSS. די לתאר פעם אחת רק אלמנט מסוים ואז פשוט לציין היכן להשתמש בתכונות של סגנון מסוים. אתה יכול להכין תיאור לא רק בטקסט של העמוד עצמו, אלא גם בקובץ אחר. זה יאפשר לך להחיל את התיאור של סגנונות שונים בכל דפי האתר. זה גם נוח לשנות מספר דפים על ידי לצבוט את קובץ CSS. גיליונות סגנון מאפשרים לך לעבוד עם גופנים ברמה טובה יותר מ- HTML, ועוזרים להימנע מעמודים כבדים יותר באתר עם גרפיקה.
שימוש בגליונות סגנון לעיצוב תפריטים

עכשיו בואו נסתכל על התפריט האופקי של CSS שנוצר.
# my_1 menuu - כך מוקצה סגנון לאלמנט UL עם id = my_1 menuu, סגנון סגנון: אף אחד אינו פקודה להסרת סמנים משמאל לאלמנטים ברשימה.
רוחב: 800 פיקסלים - רוחב התפריט שלנו הוא 800 פיקסלים.
ריפוד: 0 - זה מסיר ריפוד בפנים.
margin: auto - מיישר את התפריט האופקי למרכז העמוד שלנו.
# my_1menu li - עיצוב אלמנטים של li.
גובה: 55 פיקסלים - גובה התפריט.
# my_1menu a: רחף - הקצאת סגנונות לאלמנט a כאשר העכבר מרחף מעליו.

השתמש בדמיון שלך, בהעדפות היצירתיות שלך. ואז, על סמך הידע כיצד ליצור את התפריט הפשוט ביותר באתר, תוכלו לפתח דפים בעיצוב ייחודי משלכם.


























