
התפריט, כידוע לך, הוא חלק בלתי נפרד מהאתר.ניווט מעניין של משאב האינטרנט הוא מסוגל לעניין מבקרים. בנוסף, תכונה חשובה של כל תפריט הוא הקומפקטיות שלה. תפריט אנכי פשוט נוצר בקלות באמצעות HTML ו- CSS. אבל נמשיך הלאה: נלמד כיצד ליצור תפריט "אקורדיון" עם jQuery.
יצירת תפריט אקורדיון
מהו תפריט אקורדיון אנכי?זוהי רשימה נפתחת שיוצרת ניווט קל ועושה את האתר יותר מסוגנן. התפריט, המבוצע בטופס זה, מאפשר לך לכלול הרבה תת פריטים. הגישה אליהם מתרחשת כאשר אתה לוחץ על הרכיב הרצוי. מישהו יגיד שאתה יכול לעשות תפריט פשוט בסגנון זה מבלי להשתמש jQuery. כן זה. אבל אובייקט כזה לא יהיה נוח מאוד לבעלי טבליות או טלפונים חכמים. בואו ליצור תפריט אנכי אטרקטיבי לכולם. לאחר מכן, שינוי סגנון צבע של ניווט כזה, ניתן יהיה להתאים אישית את העיצוב עבור כל אתר.
קוד HTML
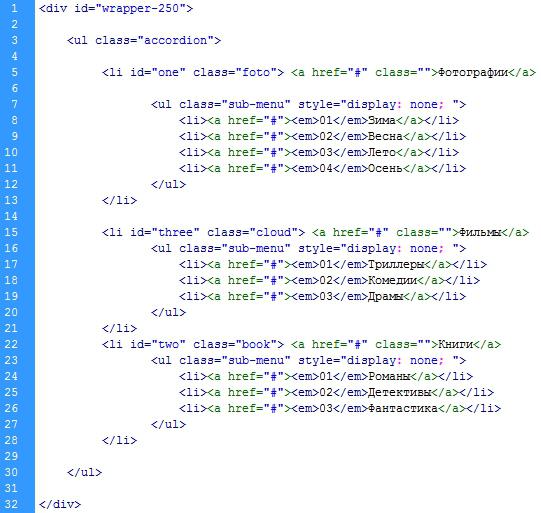
לכן, כדי ליצור את התפריט האנכי שלנו, עליכם להקליד להקליד את קוד ה- HTML שיכיל את השורות הבאות:

כפי שאתם יכולים לראות, יצרנו רשימה לא מסודרת. זה מורכב מ 3 נקודות עיקריות:
- תמונות;
- סרטים;
- ספרים.
לכל פריט יש מספר תת-פריטים.איפה יש #, תצטרך להוסיף קישורים. עכשיו חשוב לתאר את הסגנונות. הכל תלוי איך המשאב המקוון שלך נראה. התפריט האנכי של האתר צריך להתאים בהרמוניה לתוך העיצוב שלו.
קוד CSS
עם סגנונות אתה לא צריך להיות קשיים. אנו מציינים רק שדוגמה זו משתמשת במילוי מדורג. הנה קוד CSS:

קובץ CSS מוגדר לצבע, לגודל, לסמנים משמאל לפריט הרשימה יוסרו. היא קובעת כיצד כל פריט ותת-פריט בתפריט ינהגו כאשר תרחף מעליה. לדוגמה:
# e1fee2 הוא צבע ירוק עדין של תת הפריטים.
# c4f0f7 - גוון כחלחל של סעיפים קטנים כאשר אתה מרחף מעליהם.
תצוגת המאפיין קובעת את ערך הבלוקלהתאים את הריפוד ואת הגודל הנדרש. צבע, גודל, סוג של גופן, מיקום - כל זה מתואר גם בקובץ CSS. שם זה, למשל,.
חיבור JQuery עבור שיפורים בתפריט
כפי שאתה זוכר, המטרה שלנו היא ליצור אנכיתפריט jQuery. אם אתה חדש בטכנולוגיה זו, אל תדאג. נשתמש במאגר של Google ונחבר את התסריט jQuery. זה יהפוך את התפריט אטרקטיבי יותר. jQuery היא ספריית JavaScript המבוססת על האינטראקציה של HTML ו- HTML היפרטקסט. jQuery מאפשר לך לגשת לתוכן ולמאפיינים של אלמנטים.
אז, אנו מחברים את התסריט הדרוש בגוףקובץ HTML וקבע את הכללים לאחסון 2 משתנים, למעט קפיצות באלמנטים. אנו מזינים את הקוד שסוגר את הכרטיסיות הנותרות בעת פתיחת הקוד עליו העכבר לוחץ. כך נראה הכל:

שמור את כל השינויים, ראה כיצד נראה התפריט בדפדפן. הנה התוצאה הכוללת של העבודה:



























