
טבלאות HTML הן מרכיב נוח מאוד.אתם יכולים לעשות כל דבר. כמובן, המטרה העיקרית היא להציב מידע בצורה של שולחן. אבל מפתחי האתר הלכו רחוק יותר. בשלב מסוים זה היה מאוד פופולרי להשתמש בטבלאות כדי ליצור מסגרת האתר. עכשיו אנשי מקצוע מנסים לא לעשות את זה.
טבלאות נמצאים בשימוש נרחב בשל מספר רב של תכונות. לדוגמה, המאפיין 'הצטרפות' של שורות או עמודות היה שימושי מאוד.
ב- HTML, תאים ממוזגים באמצעות שתי תכונות: colspan ו rowspan. הם מפורטים עבור תג td.
בואו הראשון לשבור את המבנה של כלטבלאות לפני שאנחנו להתעמק בנושא. בכל שולחן יש שורה, ובתוכה - תאים. זכור כי תחילה כל הטבלאות חייב להכיל את אותו מספר של תאים.

הדמות שלמעלה מציגה שתי שורות, כל אחת מהןשלושה תאים. זהו שולחן רגיל. אם תציין מספר קטן יותר של תאים בכל שורה, הטבלה "תעבור", הכל יוצג באופן שגוי.
ציין פחות תאים או שורותיכול להיות רק אם אתה מאחד משהו. אבל במקום האלמנט שנמחק בשכן הקרוב ביותר לתחילתו, עליך לציין תכונה נוספת. אם תשלב עמודות, ולאחר מכן colspan, אם שורות, ולאחר מכן rowspan. ערך התכונה מציין את מספר האלמנטים שיש לשלב.
שים לב שעליך לציין זאתהפריט הקרוב ביותר לתחילתו. לדוגמה, באיור לעיל, אם אתה רוצה למזג תא 1 ו -2, אתה צריך לציין בתא 1 את התכונה colspan עם ערך של שני. וגם הסרת תא מספר 2 או 3 כבר לא חשוב.
השורה התחתונה היא שאתה אומר לתא כמה מקום זה לוקח. ערך ברירת המחדל הוא 1.
מיזוג תאים אנכית על טבלת HTML עוקב אחר אותו עיקרון. שטח כבוש פשוט ייחשב אנכית. ראה את התמונה למטה.

הנה התא עם מספר 43 תופסת שתי שורות. לשם כך, ציין את המאפיין rowspan. הוא נזכר בפשטות:
יוצרי השפה ניסו לקרב אותו קרוב ככל האפשר אל האדם, כך שגם ללא ידיעתו אפשר היה לפחות להבין איכשהו.
ב- HTML, מיזוג תאים ניתן לעשות בשני כיוונים בבת אחת: אנכית ואופקית. לשם כך, ציין בו זמנית את שתי התכונות.

באיור לעיל, זה בדיוק מה שצוין, כי אתה יכול לעשות איחוד: שורות, עמודות, ובאותו זמן עמודות ושורות.
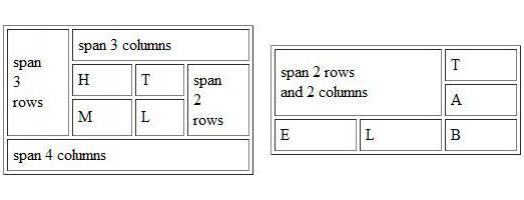
שקול דוגמאות מורכבות יותר שלב אחר שלב ב-שולחנות גדולים. הדמות משמאל מציגה את הגרסה המקורית של הטבלה הרגילה. ובימין - אפשרות לשלב שני תאים בשורה השנייה. אז יותר חזותי וקל יותר להשוות קוד HTML.

ניתן גם לשלב את שלושת התאים במרכז. במקרה הראשון, התכונה colspan צוין בתא # 1. כאן הראשון יהיה ללא שינוי, ב השני

אם אתה רוצה למזג את כל התאים בשורה אחת, ואז למחוק את ארבעת td וב הראשונה אנו מציינים colspan = "5".

כפי שאתה יכול לראות, למעשה, כל זה פשוט. אין שום דבר מסובך. העיקר הוא בזהירות, מהפעם הראשונה, להבין את כל המלכודות של השולחנות, ולאחר מכן לא צריך להתעורר בעיות.
ב- HTML, שילוב תאים אינו תמיד בשימוש בטבלאות רגילות עם מידע (כמו ב- Word או ב- Excel). מפתחי אתרים לעתים קרובות, אבל לפני כל הזמן, הם השתמשו בהם עבור פריסת אתרי אינטרנט.
לדוגמה, תוכל לשקול פריסת אתר זו. עיצוב זה הוא פשוט מאוד פרימיטיבי. אבל כאן אתה יכול להראות את השימוש של האיגוד במפורש.

כאן היה במקור שולחן של שלוש שורות,שני תאים בכל אחד מהם. לאחר מכן, כדי לשים את הלוגו של האתר, שני תאים בשורה הראשונה מוזגו. השורה התחתונה עשה את אותו הדבר כדי למקם את "תחתונה".
בזכות זה תוכלו למקם אלמנטים עיצובייםבמקומו, ושום דבר לא יעבור לשום מקום מעבר לגבולותיו. זה מאוד נוח ופשוט. לכן זה היה כל כך פופולרי. כעת מומלץ ליצור תגי div ליצירת בלוקים.
וזכרו שבטבלת HTML, איחוד התאיםיכול לעשות כרצונך. הכל תלוי במה שאתה צריך ואיך אתה רוצה לסדר את זה. העיקר לא להתבלבל. אם ברצונך ליצור שולחן גדול עם מספר רב של חיבורים, מומלץ שתצייר תחילה את הכל על פיסת נייר או על צבע. אותיות קלות למתחילים יהיו קלות יותר.
כשאתה צובר ניסיון אתה יכול בקלות לבצע פעולות כאלה בראש שלך.


























