
ל- HTML יש המון אלמנטים, ו-כל אחד מהם ייחודי בדרכו שלו. הטבלה היא חפץ מאוד מעניין, רלוונטי ורציני. בזכותו, אתה לא יכול לספק מידע בצורה נוחה, אלא גם לבנות מסגרת אתר שלמה.
בעבר, כמעט כל מנהלי האתרים השתמשו בטבלאות במיוחד עבור פריסת האתר. בתחילה לא הומצאו שולחנות לשם כך. לכן, עליך להשתמש באלמנט div לחסימת האתר שלך.
Если вы не хотите всегда оставаться новичком, התרגלו לעשות הכל מייד. זה חשוב מאוד בשפת ה- HTML. יש להכניס לטבלה רק מידע רגיל (טקסט, קישורים, רשימות, תמונות וכו ') ולא את האתר כולו.
טבלה היא אלמנט מורכב המורכב ממספר גדול של אלמנטים אחרים. זכור לכלול תמיד תג סגירה בעת יצירת תאים או שורות. אחרת הכל יעוף. המטפל בדפדפן יחפש את קצה האלמנט ועד שהוא ימצא אותו יכלול את כל השאר בטבלה. התוצאה היא דייסה.
אם אתה כותב אתר ב- Notepad, עליך לעשות הכל ביד. אם בעורך מוכן, אז בדרך כלל ישנם כפתורים - "הכנס טבלה", "הוסף תמונה" וכן הלאה.
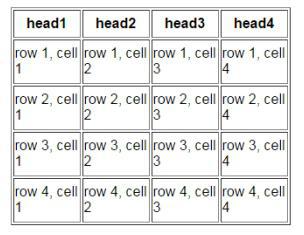
דוגמה לטבלה 2 על 2.
<table width = "100%" border = "1">
<tr>
טקסט <td> של התא הראשון בשורה הראשונה </ td>
טקסט <td> של התא השני בשורה הראשונה </ td>
</tr>
<tr>
טקסט <td> של התא הראשון בשורה השנייה </ td>
<td> טקסט של התא השני בשורה השנייה </ td>
</tr>
</ שולחן>
התגים <table> ו- </table> מציינים את תחילת הטבלה וסופה. התגים <tr> ו- </tr> הם ההתחלה והסוף של השורה. שורה אחת יכולה להכיל כמה תאים שאתה רוצה, אשר מוגדרים על ידי התגים <td> ו- </td>.
הכלל העיקרי: מספר התאים בכל שורה חייב להיות זהה. זה שולחן.

אבל, כמו בעורך Word ו- Excel, ניתן לשלב תאים זה עם זה.
התכונות Colspan ו- Rowspan משמשות לשילוב. ספאן מתורגם ל"תוחלת "או" חפיפה ". המשמעות המילולית היא לכסות / לחפוף תאים / שורות.

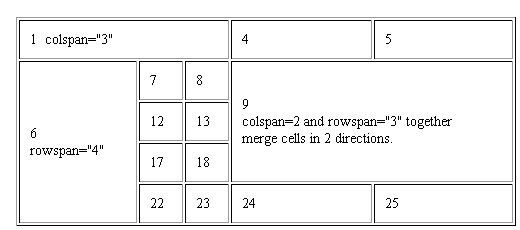
הערך של מאפיין זה חייב לציין כמה שורות או תאים יחפפו. להלן דוגמה ממחישה לשימוש בשתי תכונות ה- HTML בטבלה.

בדוגמה זו, השורה הראשונה שרשרת 3תאים המשתמשים בתכונה colspan = "3". ואז התא הראשון של השורה השנייה נמתח על פני ארבע שורות. זכרו למתוח / להתמזג רק בתא הראשון. נכסיו יורחבו עוד יותר. כל מה שמגיע לפני כן לא יושפע.
אם יש לך 5 תאים ואתה רוצה למזג בין 2 ל -4, עליך לציין את המאפיין colspan = "3" בתא מספר 2.
שימו לב לתא מספר 9 בתמונה למעלה. שם שולבו גם התאים והשורות. פעולות כאלה אינן אסורות.
ראה דוגמה נוספת לאיחוד מידע. מכיוון שיש אנשים שמבלבלים תכונות ולעיתים משלבים מחרוזות במקום תאים.

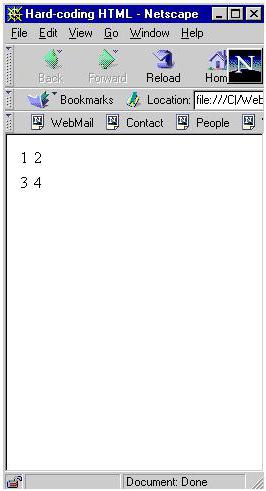
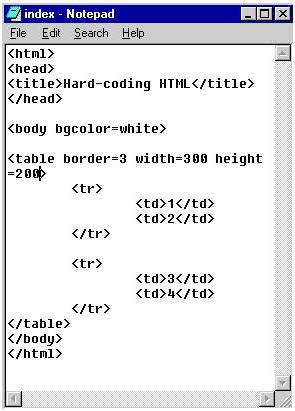
בואו ניקח מקרה HTML רגיל ורגיל. הטבלה כוללת שתי שורות עם שני תאים כל אחד.

תוצאת הקוד תהיה כדלקמן.

כפי שאתה יכול לראות, אין השפעות. ניתן להוסיף גבול, לציין את הרוחב והגובה.

אתה יכול גם לשחק עם יישור. ניתן ליישר הן בגובה והן ברוחב.

יישור מיועד ליישור אופקי וליישר מיועד ליישור אנכי. הנה התוצאה.

ניתן להחיל את תכונות היישור והיישור על המחרוזת כולה. ואז כל התאים הנמצאים בו יצייתו לתכונות אלה.
בנוסף לתגים <td> ו- <tr>, יש תג נוסף<th>. למעשה, הוא מקביל ל <td>, אך הוא משמש רק בשורה הראשונה ומשמש ככותרת. כברירת מחדל, הטקסט ב- <th> מרוכז ומודגש.
כמו כל תגי HTML, טבלה יכולההופכים על ידי סגנונות. עליכם לציין גיליון סגנונות באזור הראש <link rel = "stylesheet" href = "style.css" type = "text / css"> או סגנון מוכן (שצוין גם בראש).
<ראש>
...
<style type = "text / css">
שולחן {
משפחת גופנים: ורדנה, אריאל, הלווטיקה, סנס-סריף;
צבע: # 000000;
}
.הכיתה שלי
{
צבע: # 666666;
}
</ style>
...
אם בדיוק ציינת טבלה, אז סגנון זהיחול על כל הטבלאות בדף. בהחלט כולם. עם זאת, אם אתה משתמש בשיטה השנייה, בה מצוין שם שרירותי עם נקודה, ניתן להחיל סגנון זה על כל טבלה רצויה, תוך שאינו משפיע על אחרים.
<table class = "my_class">
שים לב שניתן להשתמש בכיתות הן עבור תג הטבלה והן עבור תא או שורה ספציפיים.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> טקסט של התא הראשון בשורה הראשונה </ td>
<td class = "style_td2"> טקסט של התא השני בשורה הראשונה </ td>
</tr>
<tr class = "style_row2">
טקסט <td> של התא הראשון בשורה השנייה </ td>
<td> טקסט של התא השני בשורה השנייה </ td>
</tr>
</ שולחן>
אם יש טעות איפשהו בשם הסגנון,לא תראה את התוצאה. אם יש טעויות בסגנון עצמו, אך השמות זהים, לא תהיה השפעה. כל פסיק או נקודתיים משחקים תפקיד גדול.
אילו תכונות אתה יכול לכתוב בשיעורי סגנון? ישנן תכונות רבות המתייחסות ספציפית לטבלאות. בואו ניקח בחשבון את אלה הבסיסיים ביותר שיהיו שימושיים.
ליישר | יישור אופקי |
valign | יישור אנכי |
רקע כללי | תמונת רקע בתא / בטבלה |
bgcolor | צבע רקע תא |
צבע גבול | צבע גבול השולחן / התא |
גוֹבַה | גובה התא |
עכשיו | למנוע גלישת טקסט בשורה. |
רוֹחַב | רוחב תא / שולחן |
כפי שאתה יכול לראות, יש הרבה "כלים" לשימוש ב- HTML בטבלה.

סגנונות מאפשרים לך ליצור שולחנות יפים שונים. הכל תלוי במה ואיך אתה אוהב את זה.


כפי שאתה יכול לראות, אם אתה משתמש בתגי HTML, ניתן לשנות את הטבלה ללא הכר. גבולות האפשרויות נקבעים על ידי הדמיון שלך.


























