
В языке HTML существует очень много элементов, и 그들 각각은 고유 한 방식으로 독특합니다. 이 테이블은 매우 흥미롭고 관련성이 있으며 진지한 대상입니다. 덕분에 편리한 형태로 정보를 제공 할 수있을뿐만 아니라 전체 사이트 프레임을 구축 할 수 있습니다.
이전에는 거의 모든 웹 마스터가 사이트 레이아웃을 위해 특별히 테이블을 사용했습니다. 처음에는 이것을 위해 테이블이 발명되지 않았습니다. 따라서 사이트를 마크 업하려면 block div 요소를 사용해야합니다.
항상 초보자가되고 싶지 않다면즉시 모든 것을하는 데 익숙해 지십시오. 이것은 HTML 언어에서 매우 중요합니다. 전체 사이트가 아닌 일반 정보 (텍스트, 링크, 목록, 이미지 등) 만 테이블에 배치해야합니다.
테이블은 다음으로 구성되는 복잡한 요소입니다.다른 많은 요소들. 셀이나 행을 만들 때는 항상 닫는 태그를 즉시 넣어야합니다. 그렇지 않으면 모든 것이 사라질 것입니다. 브라우저 핸들러는 요소의 끝을 검색하고 찾을 때까지 테이블에있는 모든 것을 포함합니다. 결과는 죽입니다.
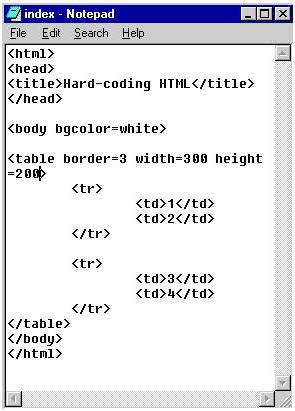
메모장에서 사이트를 작성하면 모든 것을 손으로해야합니다. 기성품 편집기 인 경우 일반적으로 "표 삽입", "이미지 삽입"등의 단추가 있습니다.
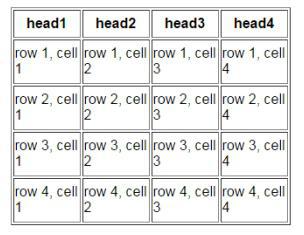
표 2의 예 2
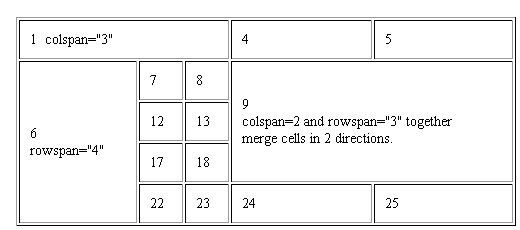
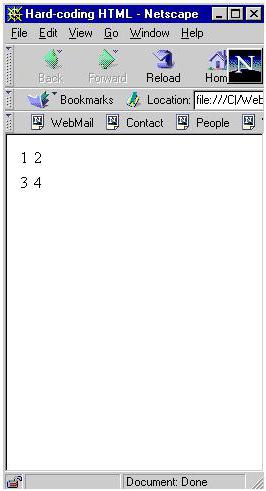
기본 규칙 : 각 행의 셀 수는 같아야합니다. 이것은 테이블입니다. 그러나 Word 및 Excel 편집기에서와 같이 셀을 결합 할 수 있습니다. Colspan 및 Rowspan 속성이 결합에 사용됩니다. 스팬은 "커버"또는 "오버랩"으로 번역됩니다. 문자 적 의미는 셀 / 행을 덮고 / 겹치는 것입니다. 이 속성의 값은 겹칠 행 또는 셀 수를 지정해야합니다. 다음은 테이블에서 두 HTML 속성을 모두 사용하는 좋은 예입니다. В данном примере в первой строке объединили 3 colspan = "3"속성을 사용하는 셀 그런 다음 두 번째 행의 첫 번째 셀을 4 개의 행으로 펼쳤습니다. 첫 번째 셀에서만 스트레칭 / 결합을 기억하십시오. 그녀의 재산은 더 퍼질 것입니다. 전에 오는 모든 것은 영향을받지 않습니다. 5 개의 셀이 있고 2에서 4까지 결합하려는 경우 숫자 2 셀에 속성 colspan = "3"을 지정해야합니다. 위 그림에서 9 번 셀에주의하십시오. 그들은 한 번에 셀과 행을 결합했습니다. 이러한 행위는 금지되지 않습니다. 정보 수정에 대한 다른 예를 참조하십시오. 일부 셀과 속성이 혼동되기 때문에 행이 결합됩니다. 일반적인 표준 HTML 사례를 사용하십시오. 테이블에는 두 개의 행과 각 셀에 두 개의 셀이 있습니다. 코드의 결과는 다음과 같습니다. 보시다시피 효과가 없습니다. 프레임을 추가하고 너비와 높이를 지정할 수 있습니다. 정렬을 가지고 놀 수도 있습니다. 높이와 너비로 정렬 할 수 있습니다. 수평 정렬을 위해 정렬하고 수직 정렬을 위해 정렬합니다. 결과는 다음과 같습니다. 정렬 및 정렬 속성을 전체 줄에 적용 할 수 있습니다. 그런 다음 그 안에있는 모든 셀이 이러한 속성을 따릅니다. Кроме тегов 모든 HTML 태그와 마찬가지로 테이블도스타일에 의해 변형됩니다. 헤드 영역 <link rel = "stylesheet"href = "style.css"type = "text / css"> 또는 준비된 스타일 (헤드에도 지정됨)에 스타일 파일을 지정해야합니다. <헤드> ... <스타일 유형 = "text / css"> table { 글꼴 계열 : Verdana, Arial, Helvetica, sans-serif; 색상 : # 000000; } .내 수업 { 색상 : # 666666; } </ 스타일> ... 방금 테이블을 지정했다면이 스타일은페이지의 모든 테이블에 적용됩니다. 물론 모두. 그러나 마침표가있는 임의의 이름이 지정된 두 번째 방법을 사용하면이 스타일을 원하는 테이블에 적용하고 다른 테이블에는 영향을주지 않습니다. <테이블 클래스 = "my_class"> 클래스는 테이블 태그와 특정 셀 또는 행 모두에 사용할 수 있습니다. <테이블 클래스 = "style_table"너비 = "100 %"테두리 = "1"> <tr 클래스 = "style_row1"> <td class = "style_td1"> 첫 번째 줄의 첫 번째 셀 텍스트 </ td> <td class = "style_td2"> 첫 번째 줄의 두 번째 셀 텍스트 </ td> <tr 클래스 = "style_row2"> 스타일 이름 어딘가에 실수가 있으면결과를 볼 수 없습니다. 스타일 자체에 오류가 있지만 이름이 같으면 효과가 없습니다. 모든 쉼표 또는 콜론이 큰 역할을합니다. 스타일 클래스에 어떤 속성을 작성할 수 있습니까? 특히 테이블에 적용되는 많은 속성이 있습니다. 당신에게 유용 할 가장 기본적인 것들을 고려해 봅시다. 정렬 수평 정렬 valign 수직 정렬 배경 셀 / 테이블의 배경 이미지 bgcolor 셀 배경색 경계선 표 / 셀 테두리 색상 신장 세포 높이 Nowrap 줄 바꿈을 방지합니다. 폭 셀 / 테이블 너비 보시다시피 테이블에서 HTML을 사용하는 많은 "도구"가 있습니다. 스타일을 사용하면 다양한 아름다운 테이블을 만들 수 있습니다. 그것은 모두 당신이 그것을 좋아하는 것에 달려 있습니다. 보시다시피 HTML 태그를 사용하면 테이블이 인식 할 수 없을 정도로 변형 될 수 있습니다. 가능성의 한계는 당신의 상상력에 의해 결정됩니다. 첫 번째 행의 첫 번째 셀의 텍스트 첫 번째 행의 두 번째 셀 텍스트 두 번째 행의 첫 번째 셀 텍스트 두 번째 행의 두 번째 셀 텍스트 및 태그는 테이블의 시작과 끝을 나타냅니다.
및 태그는 행의 시작과 끝입니다. 한 줄에는 셀 수에 제한이 없으며 및 태그로 정의됩니다. 
테이블에서 셀을 결합하는 방법은 무엇입니까?



테이블 디자인





и , есть дополнительный тег . 실제로 의 아날로그이지만 첫 번째 줄에서만 사용되며 제목으로 사용됩니다. 기본적으로 의 텍스트는 가운데에 굵게 표시됩니다. 표에 스타일을 추가하려면 어떻게합니까?
두 번째 행의 첫 번째 셀 텍스트 두 번째 행의 두 번째 셀 텍스트 테이블에 대한 추가 속성

아름다운 HTML 생성 테이블. 예

 좋아요 :
인기 게시물
카테고리
자동차
사업
가정 및 가족
고향
영적 개발
음식과 음료
법
건강
인터넷
예술 및 엔터테인먼트
경력
컴퓨터
아름다움
마케팅
패션
뉴스와 사회
교육 :
관계
간행물 및 작문 기사
여행 중
광고
자기 완벽
스포츠 및 휘트니스
기술
재정
취미
영적 개발
음식
좋아요 :
인기 게시물
카테고리
자동차
사업
가정 및 가족
고향
영적 개발
음식과 음료
법
건강
인터넷
예술 및 엔터테인먼트
경력
컴퓨터
아름다움
마케팅
패션
뉴스와 사회
교육 :
관계
간행물 및 작문 기사
여행 중
광고
자기 완벽
스포츠 및 휘트니스
기술
재정
취미
영적 개발
음식
