
HTML har mange elementer, oghver av dem er unik på sin egen måte. Tabellen er et veldig interessant, relevant og seriøst objekt. Takket være det kan du ikke bare gi informasjon i en praktisk form, men også lage en hel nettstedramme.
Tidligere brukte nesten alle webansvarlige tabeller spesifikt for nettstedoppsett. Opprinnelig ble ikke tabeller oppfunnet for dette. Derfor, for å merke opp nettstedet, må du bruke block div-elementet.
Hvis du ikke vil være nybegynner,Bli vant til å gjøre alt med en gang. Dette er veldig viktig på HTML-språket. Bare normal informasjon (tekst, lenker, lister, bilder osv.) Skal plasseres i tabellen, og ikke hele nettstedet.
En tabell er et sammensatt element som består avet stort antall andre elementer. Husk at når du oppretter celler eller rader, må du alltid legge en lukkekode umiddelbart. Ellers vil alt fly bort. Nettleserbehandleren vil søke etter slutten av elementet, og inntil det finner det, vil alt inneholde ytterligere i tabellen. Resultatet blir grøt.
Hvis du skriver et nettsted i Notisblokk, må du gjøre alt for hånd. Hvis du er i en ferdig redigerer, er det vanligvis knapper - "sett inn tabell", "sett inn bilde" og så videre.
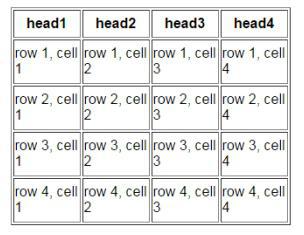
Eksempel på tabell 2 etter 2.
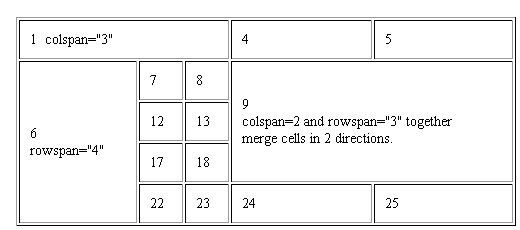
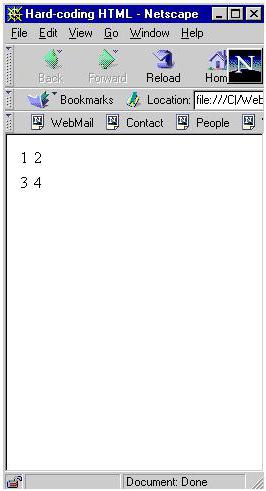
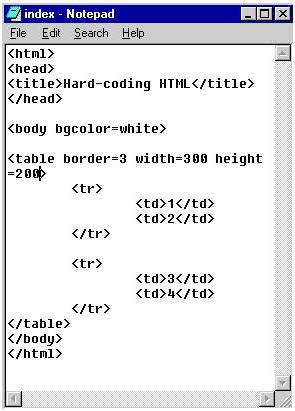
Merkene Hovedregelen: antall celler i hver rad skal være det samme. Dette er et bord. Men, som i Word og Excel-redigereren, kan celler kombineres. Colspan og Rowspan attributter brukes til å kombinere. Span oversetter som "omslag" eller "overlapping". Den bokstavelige betydningen er å dekke / overlappe celler / rader. Verdien av dette attributtet må spesifisere hvor mange rader eller celler som skal overlappes. Følgende er et godt eksempel på å bruke begge HTML-attributtene i en tabell. I dette eksemplet kombinerte den første linjen 3celler ved å bruke attributtet colspan = "3". Da ble den første cellen i den andre raden spredt over fire rader. Husk at vi bare strekker til / kombinerer i den første cellen. Eiendommen hennes vil spre seg ytterligere. Alt som kommer før vil ikke bli berørt. Hvis du har 5 celler og du vil kombinere fra 2 til 4, må du spesifisere attributtet colspan = "3" ved nummer 2-cellen. Vær oppmerksom på celle nummer 9 i figuren over. De kombinerte både celler og rader samtidig. Slike handlinger er ikke forbudt. Se et annet eksempel for å fikse informasjon. Siden noen forvirrer attributter og noen ganger i stedet for celler, kombineres rader. Ta den normale, standard HTML saken. Tabellen har to rader, to celler hver. Resultatet av koden blir som følger. Som du ser er det ingen effekter. Du kan legge til en ramme, spesifisere bredde og høyde. Du kan også leke med justeringen. Den kan justeres både i høyden og i bredden. Juster for horisontal justering, og valign for vertikal justering. Her er et slikt resultat. Align og valign attributter kan brukes på hele linjen. Da vil alle cellene som er i den adlyde disse attributtene. I tillegg til Som en hvilken som helst HTML-kode, kan en tabellKonverter gjennom stiler. Du må spesifisere et stilark i hodet område eller en ferdig stil (også angitt i hodet). ... teksten til den første cellen i den første raden teksten til den andre cellen i den første raden tekst til den første cellen i den andre raden teksten til den andre cellen i den andre raden og
indikerer begynnelsen og slutten av tabellen. og taggene er begynnelsen og slutten på en linje. En linje kan inneholde et hvilket som helst antall celler, som er definert av og taggene.
Hvordan kombinere celler i en tabell?



Borddesign





og taggene, er det en ekstra tag . Egentlig er det en analog av , men den brukes bare i den første linjen og fungerer som en overskrift. Som standard er tekst i sentrert og fet. Hvordan koble stiler til et bord?