
Existe um menu horizontal em quase todos os sites -essa parte é importante, pois é capaz de atrair ou, ao contrário, espantar os visitantes com sua aparência e praticidade. Vamos aprender como criar um menu horizontal simples: torná-lo um "esqueleto" em HTML, dominar as habilidades básicas de criação. Você pode, é claro, encontrar um cardápio pronto, mas é muito mais agradável aprender a desenvolvê-lo sozinho. Esta é uma experiência muito emocionante.
Aprendendo a fazer um menu
Tentaremos não nos desviar da semântica, queaderir às luminárias do layout. Primeiro, precisamos fazer um "esqueleto" para nosso menu HTML, aprender as habilidades básicas para fazer um menu horizontal por conta própria. E então vamos decorá-lo usando folhas de estilo. Deixe nosso menu horizontal conter 5 itens. O primeiro item irá redirecionar para a página inicial. O segundo ponto é "Sobre nós". O terceiro é "Nossos Prêmios". A quarta é "Isso é interessante". Quinto - “Contate-nos”.
O código HTML é parecido com este:

Ul é um item da lista de bloqueios, que se estenderá à largura da página. Li também é robusto.
Então, vamos criar index.html. Nós digitamos nosso código.Neste ponto, o navegador exibirá um menu vertical em vez de horizontal. Mas temos um objetivo com você - fazer um menu horizontal para o site. Para isso, precisamos de CSS.
Para que serve o CSS?
Se você está apenas começando a desenvolver um site,então você precisa se familiarizar com o conceito de uma folha de estilo em cascata. Na verdade, essas são regras de formatação, design, que se aplicam a diferentes elementos nas páginas de um site. Se você descrever as propriedades dos elementos no HTML padrão, terá que repetir isso várias vezes e acabará com a duplicação de partes idênticas de código. O tempo de carregamento da página no computador do usuário aumentará. Para evitar isso, existe o CSS. Basta descrever um determinado elemento apenas uma vez e, em seguida, simplesmente indicar onde usar as propriedades de um determinado estilo. Você pode fazer uma descrição não apenas no texto da própria página, mas também em outro arquivo. Isso permitirá que você aplique a descrição de diferentes estilos em qualquer página do site. Também é conveniente modificar várias páginas ajustando o arquivo CSS. As folhas de estilo permitem que você trabalhe com fontes em um nível melhor do que HTML, ajudando a evitar sobrecarregar seu site com gráficos.
Usando folhas de estilo para criar menus

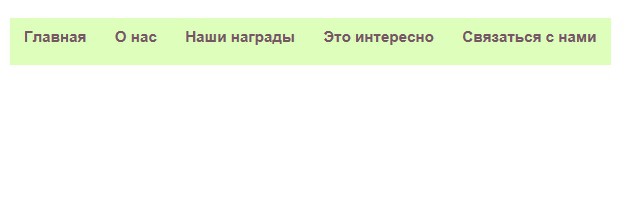
Agora, vamos dar uma olhada no menu horizontal CSS resultante.
# my_1menu - é assim que o estilo é atribuído ao elemento UL com id = my_1menu, list-style: none é o comando para remover os marcadores à esquerda dos elementos da lista.
largura: 800px - A largura do nosso menu é 800px.
preenchimento: 0 - remove o preenchimento interno.
margem: auto - o alinhamento do menu horizontal ao centro de nossa página.
# my_1menu li - Estilo de elementos li.
altura: 55 px - a altura do menu.
# my_1menu a: hover - atribuir estilos ao elemento a quando o mouse passa sobre ele.

Use sua imaginação, preferências criativas. Então, com base no conhecimento de como criar o menu mais simples do site, você pode desenvolver páginas com seu próprio design exclusivo.


























