
O menu, como você sabe, é parte integrante do site.Uma navegação interessante de um recurso da Internet pode interessar aos visitantes. Além disso, uma propriedade importante de qualquer menu é sua compactação. Um menu vertical simples pode ser criado facilmente usando HTML e CSS. Mas iremos além: vamos aprender como criar menus sanfonados usando jQuery.
Como criar um menu de acordeão
O que é um menu de acordeão vertical?É uma lista suspensa que cria uma navegação inteligente e adiciona estilo ao site. Um menu projetado assim permite incluir muitos subitens. O acesso a eles ocorre quando você clica no elemento necessário. Alguém pode dizer que você pode fazer um menu simples como este sem usar jQuery. Sim, ele é. Mas tal objeto não será muito conveniente para proprietários de tablets ou smartphones. Vamos criar um menu vertical que seja atraente para todos. Então, mudando a estilização de cores dessa navegação, será possível ajustar o design de qualquer site.
Código HTML
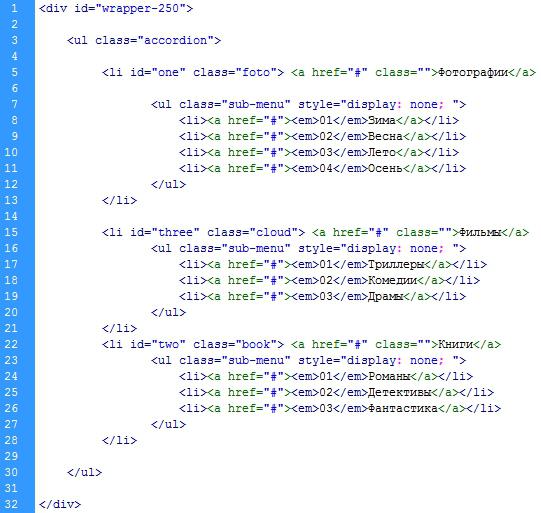
Portanto, para criar nosso menu vertical, primeiro você precisa digitar o código HTML, que conterá as seguintes linhas:

Como você pode ver, criamos uma lista não ordenada. Consiste em 3 pontos principais:
- fotos;
- filmes;
- livros.
Cada item possui vários subitens.Onde o # estiver, você precisará adicionar links. Agora é importante descrever os estilos. Tudo depende da aparência do seu site. Um menu vertical para um site deve se encaixar harmoniosamente em seu design.
Código css
Os estilos devem ser fáceis para você. Observe apenas que este exemplo usa um preenchimento gradiente. Esta é a aparência do CSS:

A cor e o tamanho são definidos no arquivo CSS, os marcadores à esquerda dos itens da lista são removidos. Determina como cada item e subitem de menu se comportará quando você passar o mouse sobre eles. Por exemplo:
# e1fee2 é uma cor verde claro para subitens.
# c4f0f7 - tonalidade azulada dos subitens ao passar o mouse sobre eles.
A propriedade de exibição é definida para bloquear para queajuste os recuos e tamanhos necessários. Cor, tamanho, tipo de fonte, posição - tudo isso também descreve no arquivo CSS. Dê a ele o nome de Accordionmenu_my1.css, por exemplo.
Incluindo jQuery para melhorar os menus
Como você deve se lembrar, nosso objetivo é criar ummenu jQuery. Se você é novo nessa tecnologia, não desanime. Vamos usar o repositório do Google e incluir o script jQuery. Isso tornará o menu mais atraente. jQuery é uma biblioteca JavaScript baseada na interação de HTML e marcação de hipertexto JavaScript. jQuery permite que você acesse o conteúdo e os atributos dos elementos.
Então, conectamos o script necessário no corpoArquivo HTML e defina as regras para armazenar 2 variáveis, excluindo saltos de elemento. Apresentamos o código que fecha o resto das guias ao abrir aquela na qual o mouse é clicado. É assim que tudo parece:

Salve todas as alterações, veja como fica o menu no navegador. Aqui está o resultado geral do trabalho:



























