
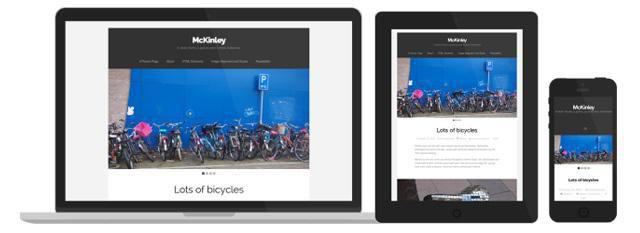
Um menu responsivo para um site moderno não éapenas um luxo, mas uma necessidade. A abundância de dispositivos modernos exige dos editores um layout que seja logicamente exibido em telas de diferentes resoluções. E, em alguns casos, criar um menu responsivo é muito mais difícil do que o design em si, portanto, esse problema precisa ser considerado.
Para entender o layout geral do adaptativomenu, primeiro você precisa criar uma estrutura de menu em HTML e estilizá-la com CSS. Então, com base no material recebido, você pode melhorar o modelo adaptativo. Portanto, a estrutura HTML será semelhante a esta.
Menu de dois pontos em HTML |
 |
Você precisará adicionar estilos CSS ao menu resultante. Devem indicar o tamanho e cor da fonte, fundo, posicionamento dos blocos.
Criação de funcionalidade simples para o usualuma tela de computador é uma questão simples, e isso pode ser visto em um exemplo. Um menu responsivo para um site só é criado quando há algo para trabalhar, ou seja, quando os itens de navegação já foram adicionados. A opção de menu mais ideal para dispositivos móveis e tablets é o ícone de hambúrguer - uma caixa quadrada na qual três linhas verticais são desenhadas. Quando pressionado, todos os itens do menu são abertos. Para criar esse tipo de navegação, você precisa adicionar tags ao seu documento HTML.
Tags HTML - documento |
 |
Em seguida, você precisará adicionar a essas tagsestilos apropriados para um menu visualmente atraente e legível. Além do design visual dos ícones de navegação e menu, você precisa organizar a posição da imagem de acordo. Assim, a condição menu_icon span: nth-child (1) {top: 0 px}; é introduzida. Ou seja, a margem superior da imagem terá zero pixels. Da mesma forma, você precisa definir valores para as outras partes.
Agora o menu responsivo está quase pronto.Preste atenção ao display: nenhuma condição. Por padrão, o ícone do menu não estará visível no site, portanto, uma classe adicional deve ser adicionada ao documento CSS com a seguinte condição: .menu__icon {display: inline-block;}. Isso tornará a navegação visível.

Além disso, você precisa adicionar à tabela em cascataEstiliza uma tarefa que ocultará parágrafos e subparágrafos conforme necessário. Para fazer isso, em CSS, você precisa definir uma posição de menu fixa, organizar a exibição e o alinhamento. Os itens são ocultados usando condições de estouro: automático; opacidade: 0; índice z: 1000. Você também pode adicionar a classe menu__links-item, que especificará o estilo dos itens de menu, mas isso fica a critério do desenvolvedor.
Assim, um menu CSS responsivo é quaseestá terminado. Para que seja exibido ao clicar no ícone, é necessário adicionar funções. É melhor usar jQuery para simplicidade, mas JavaScript puro pode ser escrito se desejado. Ambos usarão a mesma condição:
Isso conclui o layout da navegação responsiva. Mas esta é apenas uma das várias opções para criar esse tipo de funcionalidade, portanto, vale a pena considerar o resto. Pelo menos alguns deles.

A maior parte dos usuários da Internet esperaveja a barra de navegação no topo do site. Isso já se tornou uma espécie de padrão, então um menu horizontal responsivo deve ter uma aparência decente. Isso pode ser feito usando CSS, como nos exemplos acima, ou conectando o script do manipulador. Em geral, a criação de um menu responsivo consiste em 3 etapas:
Naturalmente, todos os sites têm suas próprias barras de menu, mas se o recurso for criado em um CMS, será muito mais fácil criar um novo menu responsivo.
Criar funcionalidade responsiva não éum problema tão sério se você usar as ferramentas Bootstrap. Já existem modelos predefinidos para a criação de um menu horizontal. Você só precisa conectar o arquivo bootstrap.js ao recurso. Com este framework, o webmaster é capaz de criar navegação de qualquer complexidade. Um menu responsivo com Bootstrap é construído com algum código.
Um exemplo de um menu horizontal responsivo de 3 pontos |
 |
Este código pode ser complicado, mas compreensível. É importante notar que a tag desempenha aqui o papel principal. nav, que é responsável pela criação da navegação e sua aparência. Os contêineres também estão conectados aqui fluido de contêiner e recipienteque definem a largura dos itens. Com a ajuda deles, você pode forçar o menu a se expandir em telas de diferentes resoluções ou deixá-lo fixo.

As classes desempenham um papel importante na criação de funcionalidade adaptativa. colapso e navbar-collapseque são responsáveis pelo estilo. O próprio menu é criado escrevendo uma lista com marcadores de itens que são colocados horizontalmente.
Se você usar este código para criar navegaçãoquadros e, em telas amplas, parecerá um banner No início estará o nome do recurso e, em seguida, os itens em uma sequência estritamente especificada. Em telas estreitas, apenas o nome do site e o ícone do hambúrguer serão exibidos, quando clicados, os itens do menu são exibidos em uma lista vertical.
Bootstrap é um ótimo recurso para criar menus suspensos responsivos. Para fazer isso, basta substituir a linha de tag <li> do exemplo anterior pelo código abaixo.
Itens suspensos |
 |
Isso pode ser feito para um item, entãoe para vários. Uma seta apontando para baixo aparecerá ao lado do item com subitens suspensos. Quando pressionado, a lista criada aparecerá. Se a navegação estiver destacada em uma tela pequena, um item com uma lista suspensa também será indicado por uma seta, mas com uma direção para a direita. Ao clicar em, outra lista vertical de subitens aparecerá.

No entanto, você não precisa criar listas suspensasusando apenas Bootstrap. Se esta biblioteca não estiver incluída, você pode criar um menu em camadas responsivo usando HTML e CSS e incluir a função PHP.
Primeiro você precisa criar um arquivo HTMLuma lista não ordenada que inclui outras listas. Para fazer isso, use as tags <ul> e <li> padrão. Não se esqueça da formação de classes, que serão posteriormente processadas pela folha de estilo CSS em cascata. Para ficar mais claro, vale a pena dar um pequeno exemplo de como escrever listas e criar classes.
Barra de navegação da lista HTML |
 |
A animação suspensa responsiva está definidausando uma folha de estilo em cascata. Aqui você precisa especificar os parâmetros do menu quando a tela é reduzida em 50, 75 e 25%. Esta abordagem para a criação de funcionalidade adaptativa fornece um layout competente, no qual o menu não "desliza para fora".
Finalmente, você precisa escrever a função abaixo no documento.
Função |
 |
Se o site não pensou no uso deoutras funções além desta, você ainda precisa criar um documento de script separado para ela. Se você escrever em HTML comum, ele simplesmente aparecerá na janela do navegador como parte do texto e não funcionará.

Também uma ótima solução seria criar um painelnavegação no plugin jQuery. Um menu adaptável em tal serviço leva apenas alguns minutos. O próprio plugin pode ser baixado da Internet, possui uma interface simples e intuitiva, fácil e simples de usar. Portanto, não deve haver problemas com a inclusão da folha de estilo.
Depois que o arquivo de estilo for incluído, você precisará escrever um script para criar uma navegação responsiva.

Depois disso, você precisa fazer o layout da navegação, se ainda não estiver lá. Tudo aqui funciona de acordo com o princípio: "Todo engenhoso é simples." No documento HTML, você precisa criar uma lista com marcadores na tag nav... Você pode usar o exemplo já dado anteriormente ou uma versão simplificada dele, que se parece com o mostrado abaixo.
Itens de menu em HTML |
 |
Nesta fase do trabalho, apenas o logotipo será exibido no navegador, e o próprio menu ficará oculto. Para que apareça, você precisa adicionar uma função que causa mudanças no plugin - okayNav.
Função |
$ (function () { var navigation = $ ("# nav-main"). okayNav (); }); |
Agora você pode ver os resultados do trabalho.Com a largura normal da janela do navegador, este menu parece completamente normal, mas se você reduzir a tela, os últimos itens desaparecem. Em vez disso, três pontos grandes aparecem verticalmente. Quando pressionados, eles parecem estar virados, assumindo uma posição horizontal, e os itens de menu ocultos são revelados em uma lista vertical no canto superior direito da tela.

Esta solução parece muito moderna e o efeito de animação envolvido coloca o recurso em uma luz favorável na frente dos visitantes.
E a última opção para criar um menu responsivo comusando o sistema Jumla. É um serviço de construção de site gratuito que é um sistema de gerenciamento de conteúdo CMS. E, como já mencionado no início, se o site foi criado usando um CMS e você precisa alterar o menu existente para adaptável, é melhor começar a fazer a funcionalidade do site desde a primeira tag. Assim como nos exemplos anteriores, você precisa criar uma lista de menu com marcadores em HTML. Apenas para cada item, você precisa escrever sua própria classe. No total, tudo parece como mostrado abaixo.
Menu para jooble |
 |
Em seguida, você precisa adicionar estilos.Sua melhor aposta é definir todo o preenchimento para 0 px e aplicar tamanho de caixa: caixa de borda. Isso tornará possível manter a largura especificada dos elementos, independentemente de quanto recuo haverá. Em seguida, para o elemento de menu pai (div), você deve definir a largura para 90% e, em seguida, começar a estilizar cada item separadamente.

Você pode remover bordas, alterar a cor e preencher,faça a aparência que aparecerá ao passar o mouse. Resumindo, faça tudo que corresponda ao design do recurso. A última etapa na criação de um menu Joomla responsivo é transformá-lo. Na maioria das vezes, no Joomla, é criado um menu que, quando o tamanho da tela é alterado, se reorganiza automaticamente, dividindo-se em várias linhas. Isso tudo é feito em CSS também, o único recurso que precisa ser incluído é a condição de navegador cruzado. Ele permite que o menu tenha a mesma aparência em todos os navegadores.
Função cross-browser |
 |
É muito difícil criar menus responsivosisso requer conhecimento e experiência. Todos os exemplos descritos são apenas uma pequena parte das variações possíveis, mas mesmo eles podem ser úteis se uma pessoa tiver um conhecimento básico de HTML e CSS.


























