
Viete, čo je to spoiler HTML?Mnoho webových stránok požaduje vývoj webových stránok. Niektorí sa učia o vývoji internetových zdrojov sami, berú informácie z rôznych zdrojov. Existujú koncepty, ktorým musia čeliť prvýkrát. Čo je to spojler a ako sa dostať na web bez akejkoľvek pomoci? V tomto článku sa o tom dozviete.

Zvážte spojler HTML, ktorý funguje na všetkýchsystém na správu obsahu (CMS). Spojler je konštrukcia, ktorá obsahuje časť obsahu stránok, ktorá sa používateľovi najskôr skryje. Osoba klikne na zodpovedajúci odkaz a uvidí všetok obsah. Na tento účel sa používa aj spojler HTML. Stále nemôžete pochopiť, prečo skryť časť článku? Častejšie na externé zdobenie zdroja. Okrem toho sa spoilery HTML vyrábajú z praktických dôvodov. Napríklad bol vytvorený web, ktorého návrh neumožňuje umiestnenie veľkého článku na hlavnej stránke. A ak vlastník požaduje, aby sa zdroj propagoval prostredníctvom vyhľadávacích nástrojov, je potrebný objemný obsah. A potom spoiler pomôže.
Vyhľadávacie nástroje zobrazujú skrytý text, čo nezasahujehodnotenie zdrojov. Spojleri sa často používajú na skrytie podporných informácií, ktoré nie sú pre každého zaujímavé. Existujú hotové doplnky pre spojler, ale môžete si vytvoriť vlastný kód s určitým štýlom, ktorý zodpovedá dizajnu konkrétneho webu.
Príklad spojlera
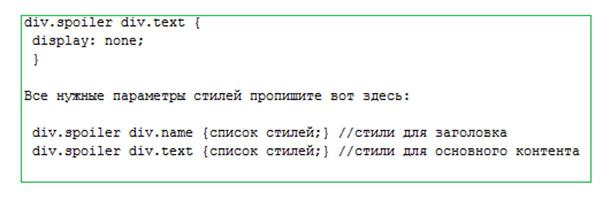
Poďme zistiť, ako vytvoriť HTML kódspojler. Kód, ktorý vidíte nižšie, by mal byť umiestnený medzi hlavovými značkami súboru HTML, ak chcete spojler použiť na niekoľkých stránkach internetového zdroja. V prípade, že bude potrebné použiť iba na jednej konkrétnej stránke, môžete vložiť kód medzi značky tela.



Spojler pre Joomlu
Ak to chcete urobiť napríklad v Joomle, môžetePoužite doplnok s názvom Core Design Spoiler. Nezabudnite na Core Design Scriptegrator, načítanie všetkých potrebných knižníc. Stiahnite si ich od vývojárov z oficiálnych stránok a potom povolte všetko v Správcovi doplnkov. Aby ste vložili spojler, ktorý text skryje, uzavrite do značky spojlera ([spoiler]) potrebný fragment článku. V nastaveniach môžete vybrať jeho typ. Môže to byť tlačidlo alebo jednoduchý odkaz. Podmienky pre jeho zverejnenie sú tiež stanovené: kliknutím alebo v okamihu, keď sa užívateľ vznáša nad kurzorom.

V tejto značke sú k dispozícii tri možnosti:
Vo vnútri spojlerovej značky je povolený text so značkami HTML.
Spojler je praktický nástroj, ktorý sa bežne používana rôznych blogoch, fórach. Súhlasím, je pekné skryť tie časti stránky, ktoré ho preťažujú. Vylepšite vzhľad svojich stránok tak, ako sa to páči mnohým používateľom.


























