
HTML tabuľky sú veľmi užitočným prvkom.S nimi môžete robiť čokoľvek. Hlavným cieľom je, samozrejme, umiestniť informácie vo forme tabuľky. Vývojári webových stránok však išli ďalej. Naraz bolo veľmi populárne používať tabuľky na vytvorenie drôtového modelu pre web. Teraz sa odborníci snažia nerobiť to.
Tabuľky našli široké použitie kvôli veľkému počtu atribútov. Napríklad sa ukázalo, že je veľmi užitočná vlastnosť kombinovania riadkov alebo stĺpcov.
V HTML sú bunky zlúčené pomocou dvoch atribútov: colspan a rowspan. Sú určené pre značku td.
Začnime analýzou ich štruktúrytabuľky predtým, ako sa ponoríme do témy. Každá tabuľka má riadok a sú v nej bunky. Pamätajte, že na začiatku by všetky tabuľky mali obsahovať rovnaký počet buniek.

Obrázok hore zobrazuje dva riadky a každý z nichtri bunky. Toto je pravidelný stôl. Ak v ktoromkoľvek riadku zadáte menší počet buniek, tabuľka sa „presunie“, všetko sa zobrazí nesprávne.
Zadajte menej buniek alebo riadkovmožné iba vtedy, ak niečo skombinujete. Namiesto odstráneného prvku v najbližšom susedovi na začiatku však musíte zadať ďalší atribút. Ak skombinujete stĺpce, potom stĺpec, ak sú riadky, potom stĺpec. Hodnota atribútu označuje počet kombinovaných prvkov.
Upozorňujeme, že musíte uviesť vnajbližší prvok k začiatku. Napríklad, na obrázku vyššie, ak chcete kombinovať bunku 1 a 2, musíte v bunke 1 zadať atribút colspan s hodnotou dva. A vymazanie čísla bunky 2 alebo 3 už nie je dôležité.
Pointa je, že poviete bunke, koľko miesta to zaberie. Predvolená hodnota je 1.
Zlúčenie buniek vertikálne do tabuľky HTML sa riadi rovnakým princípom. Vertikálne sa bude počítať iba obsadený priestor. Pozri obrázok nižšie.

Tu má bunka s číslom 43 dve riadky. Za týmto účelom bol zadaný atribút riadok. Jednoducho sa pripomína:
Tvorcovia jazyka sa pokúsili priblížiť ho čo najbližšie k človeku, takže aj bez jeho vedomia by bolo možné aspoň nejako porozumieť.
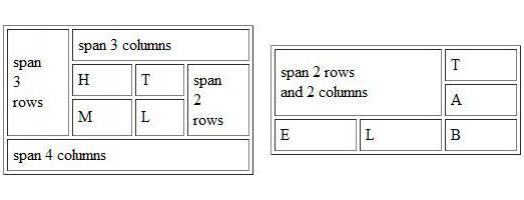
V HTML je možné zlúčiť bunky dvoma smermi naraz: vertikálne a horizontálne. Ak to chcete urobiť, zadajte oba atribúty súčasne.

Na obrázku vyššie je to presne to, čo naznačuje, že môžete vykonať spojenie: riadky, stĺpce a súčasne stĺpce a riadky.
Zvážte zložitejšie príklady krok za krokom vveľké stoly. Obrázok vľavo zobrazuje pôvodnú verziu bežnej tabuľky. A napravo - možnosť kombinácie dvoch buniek v druhom riadku. Porovnanie kódu HTML je teda vizuálnejšie a ľahšie porovnateľné.

Môžete tiež kombinovať tri bunky v strede. V prvom prípade bol atribút kolpán uvedený v bunke č. 1. Tu bude prvý nezmenený av druhom

Ak chcete skombinovať všetky bunky v riadku do jednej, potom vymažte štyri td a ako prvé zadajte colspan = "5".

Ako vidíte, v skutočnosti je to všetko jednoduché. Nie je nič komplikované. Hlavnou vecou je od prvého pokusu dôkladne pochopiť všetky úskalia tabuliek a potom by nemali vzniknúť žiadne problémy.
V HTML sa kombinovanie buniek vždy nepoužíva pre bežné tabuľky s informáciami (ako v Word alebo Excel). Vývojári webových stránok ich často používali na sadzbu webových stránok.
Napríklad môžete zvážiť toto rozloženie stránok. Tento dizajn je veľmi jednoduchý a primitívny. Tu však môžete výslovne ukázať použitie únie.

Pôvodne tu bola tabuľka troch riadkovdve bunky v každej. Potom, aby sa umiestnilo logo lokality, boli zlúčené dve bunky v prvom riadku. Dolný riadok urobil to isté, aby sa umiestnil „suterén“.
Vďaka tomu môžete umiestniť dizajnové prvkyna svojom mieste a nič nepôjde nikam za hranice. Je to veľmi pohodlné a jednoduché. Preto to bolo také populárne. Teraz sa odporúča vytvoriť značky div na vytváranie blokov.
A nezabudnite, že v tabuľke HTML je spojenie buniekmôžete robiť, ako sa vám páči. Všetko záleží na tom, čo potrebujete a ako to chcete zariadiť. Hlavná vec nie je zamieňať sa. Ak chcete vytvoriť veľkú tabuľku s veľkým počtom spojení, odporúčame vám ju najprv nakresliť na kúsok papiera alebo do programu Skicár. Sádzače pre začiatočníkov budú jednoduchšie.
Keď získate skúsenosti, môžete také operácie jednoducho vykonať v hlave.


























