
HTML má veľa prvkov akaždá z nich je svojím spôsobom jedinečná. Tabuľka je veľmi zaujímavý, relevantný a vážny predmet. Vďaka tomu môžete nielen pohodlne poskytovať informácie, ale aj vytvoriť celý rámec stránok.
Skôr všetci webmasteri používali tabuľky špecificky pre rozloženie stránok. Spočiatku neboli tabuľky na tento účel vymyslené. Preto na označenie lokality musíte použiť prvok blo div.
Ak nechcete byť vždy nováčikom,Zvyknite si okamžite urobiť všetko. V jazyku HTML je to veľmi dôležité. Do tabuľky by sa mali umiestňovať iba bežné informácie (text, odkazy, zoznamy, obrázky atď.), A nie celé stránky.
Tabuľka je zložitý prvok, ktorý sa skladá zveľké množstvo ďalších prvkov. Nezabudnite, že pri vytváraní buniek alebo riadkov musíte vždy okamžite zavrieť zatváraciu značku. V opačnom prípade bude všetko odletieť. Obslužný program prehľadávača vyhľadá koniec prvku a pokiaľ ho nenájde, zahrnie do tabuľky všetko ďalej. Výsledkom bude kaša.
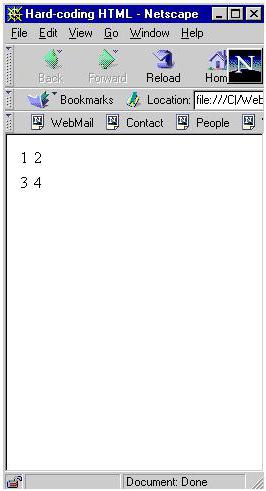
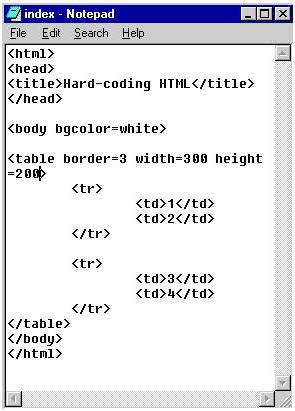
Ak píšete web v programe Poznámkový blok, budete musieť robiť všetko ručne. Ak je v hotovom editore, potom zvyčajne existujú tlačidlá - „vložiť tabuľku“, „vložiť obrázok“ atď.
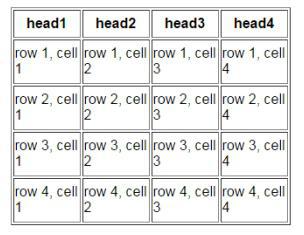
Príklad tabuľky 2 na 2.
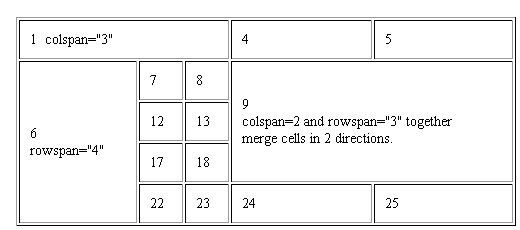
Značky Hlavné pravidlo: počet buniek v každom riadku by mal byť rovnaký. Toto je tabuľka. Ale rovnako ako v editore Word a Excel je možné bunky kombinovať. Kombinovať pomocou atribútov Colspan a Rowspan. Rozpätie sa prekladá ako „kryt“ alebo „prekrývanie“. Doslovným významom je zakrytie / prekrývanie buniek / riadkov. Hodnota tohto atribútu musí špecifikovať, koľko riadkov alebo buniek sa bude prekrývať. Nasleduje dobrý príklad použitia oboch atribútov HTML v tabuľke. V tomto príklade sa prvý riadok spojil 3bunky pomocou atribútu colspan = "3". Potom sa prvá bunka druhého radu rozložila na štyri rady. Pamätajte, že natiahneme / skombinujeme iba v prvej bunke. Jej majetok sa bude ďalej rozširovať. Všetko, čo príde skôr, nebude ovplyvnené. Ak máte 5 buniek a chcete ich kombinovať od 2 do 4, musíte v bunke číslo 2 uviesť atribút colspan = "3". Venujte pozornosť číslu bunky 9 na obrázku vyššie. Kombinovali súčasne bunky aj riadky. Takéto konanie nie je zakázané. Pozrite si ďalší príklad na opravu informácií. Pretože niektoré zamieňajú atribúty a niekedy namiesto buniek, riadky sa kombinujú. Vezmite zvyčajný štandardný prípad HTML. Tabuľka obsahuje dva riadky, z ktorých každá obsahuje dve bunky. Výsledok kódu bude nasledujúci. Ako vidíte, neexistujú žiadne účinky. Môžete pridať rám, určiť šírku a výšku. Môžete tiež hrať s vyrovnaním. Môže byť zarovnaný na výšku aj na šírku. Zarovnať pre vodorovné zarovnanie a zarovnanie pre vertikálne zarovnanie. Toto je taký výsledok. Atribúty zarovnania a zarovnania sa dajú použiť na celý riadok. Potom všetky bunky, ktoré sú v ňom, sa budú riadiť týmito atribútmi. Okrem značiek Podobne ako všetky značky HTML aj tabuľkaPrevod cez štýly. V oblasti hlavičky musíte zadať šablónu so štýlmi alebo hotový štýl (tiež uvedený v hlavičke). ... text prvej bunky prvého riadku text druhej bunky v prvom riadku text prvej bunky v druhom riadku text druhej bunky v druhom riadku a
označujú začiatok a koniec tabuľky. Značky a sú začiatok a koniec riadku. Jeden riadok môže obsahovať ľubovoľný počet buniek, ktoré sú definované značkami a .
Ako skombinovať bunky v tabuľke?



Dizajn stola





a existuje aj ďalšia značka . V skutočnosti je to analóg , ale používa sa iba v prvom riadku a slúži ako nadpis. V predvolenom nastavení je text v vycentrovaný a tučný. Ako spojiť štýly s tabuľkou?