
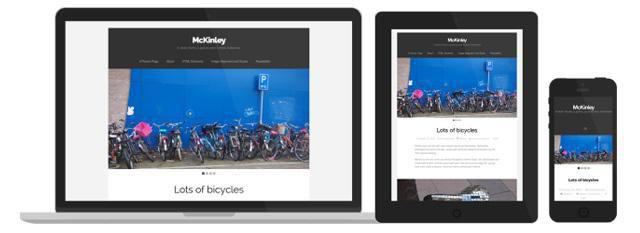
Responzívne menu pre moderné webové stránky nie jeiba luxus, ale nevyhnutnosť. Množstvo moderných zariadení vyžaduje, aby webmasteri mali rozloženie, ktoré by sa logicky zobrazovalo na obrazovkách s rôznym rozlíšením. A v niektorých prípadoch je vytvorenie responzívneho menu oveľa zložitejšie ako samotný dizajn, a preto je potrebné zvážiť tento problém.
Pochopiť všeobecné usporiadanie adaptívnehomusíte najprv vytvoriť štruktúru menu v HTML a upraviť ju pomocou CSS. Potom môžete na základe prijatého materiálu vylepšiť prispôsobivú šablónu. Štruktúra HTML bude teda vyzerať takto.
Dvojbodové menu v HTML |
 |
Do výslednej ponuky budete musieť pridať štýly CSS. Mali by označovať veľkosť a farbu písma, pozadie, umiestnenie blokov.
Vytváranie jednoduchých funkcií pre obvyklýchobrazovka počítača je jednoduchá záležitosť, a to je možné vidieť na príklade. Adaptívne menu pre web sa vytvára iba vtedy, keď existuje niečo, s čím je potrebné pracovať, to znamená, keď už boli pridané položky navigácie. Najoptimálnejšou možnosťou ponuky pre mobilné zariadenia a tablety bude ikona hamburger - štvorcové pole, v ktorom sú nakreslené tri zvislé čiary. Po stlačení sa otvoria všetky položky menu. Ak chcete vytvoriť takúto navigáciu, musíte do dokumentu HTML pridať značky.
HTML značky - dokument |
 |
Ďalej budete musieť tieto značky pridaťvhodné štýly pre vizuálne príťažlivé a čitateľné menu. Okrem vizuálneho dizajnu ikon navigácie a menu musíte zodpovedajúcim spôsobom upraviť polohu obrázka. Zavádza sa teda podmienka menu_icon span: nth-child (1) {top: 0 px} ;. To znamená, že horný okraj obrázka bude nula pixelov. Podobne musíte stanoviť hodnoty pre ostatné strany.
Teraz je responzívna ponuka takmer hotová.Dávajte pozor na displej: žiadny stav. Ikona ponuky nebude na webe predvolene viditeľná, takže do dokumentu CSS musí byť pridaná ďalšia trieda s nasledujúcou podmienkou: .menu__icon {display: inline-block;}. Týmto sa zviditeľní navigácia.

Okrem toho musíte pridať do kaskádovej tabuľkyVytvorí štýl úlohy, ktorá podľa potreby skryje odseky a pododseky. Za týmto účelom musíte v CSS nastaviť pevnú pozíciu ponuky, usporiadať zobrazenie a zarovnanie. Položky sú skryté pomocou podmienok pretečenia: auto; nepriehľadnosť: 0; z-index: 1 000. Môžete tiež pridať triedu menu__links-item, ktorá určí štýl pre položky ponuky, ale je to na žiadosť vývojára.
Takže responzívna ponuka CSS je takmerdokončil. Aby sa zobrazila po kliknutí na ikonu, je potrebné pridať funkcie. Najlepšie je používať jQuery pre jednoduchosť, ale ak je to potrebné, dá sa napísať aj čistý JavaScript. Oba použijú rovnakú podmienku:
Týmto sa končí rozloženie responzívnej navigácie. Je to však iba jedna z niekoľkých možností na vytvorenie tohto druhu funkčnosti, takže stojí za zváženie zvyšok. Aspoň pár z nich.

Väčšina používateľov internetu to očakávapozrite sa na navigačný panel v hornej časti stránky. To sa už stalo akýmsi štandardom, takže responzívne horizontálne menu by malo mať decentný vzhľad. To možno vykonať pomocou CSS, ako je uvedené v príkladoch vyššie, alebo pripojením obslužného skriptu. Vytvorenie responzívnej ponuky sa všeobecne skladá z 3 krokov:
Všetky stránky majú samozrejme svoje vlastné panely ponúk, ale ak je zdroj vytvorený v CMS, bude oveľa jednoduchšie vytvoriť nové responzívne menu.
Vytváranie responzívnych funkcií nie jetaký vážny problém, ak používate nástroje Bootstrap. Už existujú vopred pripravené šablóny na vytvorenie vodorovného menu. Musíte len pripojiť súbor bootstrap.js k prostriedku. Vďaka tomuto rámci je webmaster schopný vytvoriť navigáciu akejkoľvek zložitosti. Citlivé menu s Bootstrapom je postavené na nejakom kóde.
Príklad horizontálneho responzívneho 3-bodového menu |
 |
Tento kód môže byť ťažkopádny, ale zrozumiteľný. Je potrebné poznamenať, že hlavnú úlohu tu zohráva značka nav, ktorý je zodpovedný za vytvorenie navigácie a jej vzhľad. Sú tu spojené aj kontajnery. nádoba-tekutina a kontajnerktoré určujú šírku položiek. S ich pomocou môžete ponuku rozbaliť na obrazovkách s rôznymi rozlíšeniami alebo ju nechať opravenú.

Triedy zohrávajú dôležitú úlohu pri vytváraní adaptívnych funkcií. zrútiť sa a navbar-kolapsktoré sú zodpovedné za daný štýl. Samotná ponuka sa vytvára napísaním odrážkového zoznamu položiek, ktoré sú umiestnené vodorovne.
Ak tento kód použijete na vytvorenie navigácierámovanie, potom to na širokých obrazovkách bude vyzerať ako vodorovný banner. Na začiatku bude názov zdroja a potom položky v presne stanovenom poradí. Na úzkych obrazovkách sa zobrazí iba názov webu a ikona hamburgeru, po kliknutí sa položky ponuky zobrazia vo zvislom zozname.
Bootstrap je skvelým zdrojom na vytváranie responzívnych rozbaľovacích ponúk. Ak to chcete urobiť, jednoducho nahraďte riadok značky <li> z predchádzajúceho príkladu kódom uvedeným nižšie.
Rozbaľovacie položky |
 |
To sa dá urobiť oboje pre jednu položku, takžea pre viacerých. Vedľa položky s rozbaľovacími podpoložkami sa zobrazí šípka smerujúca nadol. Po kliknutí sa zobrazí vytvorený zoznam. Ak je navigácia zvýraznená na malej obrazovke, potom bude položka s rozbaľovacím zoznamom tiež označená šípkou, ale so smerom doprava. Po kliknutí sa zobrazí ďalší vertikálny zoznam podpoložiek.

Nemusíte však vytvárať rozbaľovacie zoznamy.iba s Bootstrapom. Ak táto knižnica nie je zahrnutá, môžete vytvoriť reagujúce vrstvené menu pomocou HTML a CSS a potom zahrnúť funkciu PHP.
Najprv musíte vytvoriť v súbore HTMLneusporiadaný zoznam, ktorý obsahuje ďalšie zoznamy. Použite na to štandardné značky <ul> a <li>. Nezabudnite na vytvorenie tried, ktoré budú ďalej spracované kaskádovou šablónou štýlov CSS. Aby sme to objasnili, stojí za to uviesť malý príklad písania zoznamov a vytvárania tried.
Navigačný panel so zoznamom HTML |
 |
Je nastavená responzívna rozbaľovacia animáciapomocou kaskádovej šablóny štýlov. Tu musíte určiť parametre ponuky, keď je obrazovka znížená o 50, 75 a 25%. Tento prístup k vytváraniu adaptívnych funkcií poskytuje kompetentné rozloženie, pri ktorom sa ponuka „nevysúva“.
A nakoniec je potrebné do dokumentu zapísať funkciu uvedenú nižšie.
funkcie |
 |
Pokiaľ stránka nerozmyslela použitieokrem tejto funkcie musíte pre ňu vytvoriť samostatný dokument skriptu. Ak ho napíšete v bežnom formáte HTML, jednoducho sa zobrazí v okne prehliadača ako súčasť textu a nebude fungovať.

Skvelým riešením by bolo tiež vytvoriť panelnavigácia v doplnku jQuery. Adaptívne menu takejto služby trvá len pár minút. Samotný plugin je možné stiahnuť na internete, má jednoduché a intuitívne rozhranie, ktoré sa ľahko a ľahko používa. So zahrnutím šablóny so štýlmi by teda nemali byť žiadne problémy.
Po zahrnutí súboru so štýlom musíte napísať skript, ktorý vytvorí citlivú navigáciu.

Potom musíte rozložiť navigáciu, ak tam ešte nie je. Všetko tu funguje podľa princípu: „Všetko dômyselné je jednoduché.“ V dokumente HTML musíte v značke vytvoriť zoznam s odrážkami nav... Môžete použiť príklad uvedený už skôr alebo jeho zjednodušenú verziu, ktorá vyzerá ako príklad uvedený nižšie.
Položky ponuky v HTML |
 |
V tejto fáze práce sa v prehliadači zobrazí iba logo a samotná ponuka sa skryje. Aby sa to zobrazilo, musíte pridať funkciu, ktorá spôsobí zmeny doplnku - okayNav.
funkcie |
$ (funkcia () { var navigation = $ ("# nav-main"). okayNav (); }); |
Teraz sa môžete pozrieť na výsledky práce.Pri normálnej šírke okna prehliadača vyzerá táto ponuka úplne normálne, ale ak zmenšíte obrazovku, posledné položky zmiznú. Namiesto toho sa zvisle zobrazia tri veľké bodky. Po stlačení sa zdajú byť otočené, zaujmú vodorovnú polohu a skryté položky ponuky sa zobrazia vo zvislom zozname v pravom hornom rohu obrazovky.

Toto riešenie vyzerá veľmi moderne a použitý animačný efekt stavia zdroj do priaznivého svetla pred zrakmi návštevníkov.
A posledná možnosť na vytvorenie responzívneho menu pomocoupomocou systému Jumla. Je to bezplatná služba na vytváranie webových stránok, ktorá je systémom na správu obsahu CMS. A ako už bolo spomenuté na úplnom začiatku, ak bola stránka vytvorená pomocou CMS a potrebujete zmeniť existujúce menu na adaptívne, je najlepšie začať s vytváraním funkcií stránky už od prvej značky. Rovnako ako v predchádzajúcich príkladoch je potrebné vytvoriť zoznam ponúk s odrážkami v jazyku HTML. Iba pre každú položku musíte napísať svoju vlastnú triedu. Celkovo vyzerá všetko tak, ako je zobrazené nižšie.
Menu pre jooble |
 |
Ďalej musíte pridať štýly.Najlepšie urobíte, ak nastavíte všetky polstrovania na 0 px a použijete box-sizing: border-box. To umožní zachovať zadanú šírku prvkov bez ohľadu na to, koľko bude odsadenia. Ďalej pre nadradený prvok ponuky (div) by ste mali nastaviť šírku na 90% a potom začať štylizovať každú položku osobitne.

Môžete odstrániť okraje, zmeniť farbu a výplň,urobte dekoráciu, ktorá sa objaví pri vznášaní. Stručne povedané, urobte všetko, čo zodpovedá dizajnu zdroja. Posledným krokom pri vytváraní responzívneho menu Joomla je jeho transformácia. Najčastejšie sa na Joomle vytvorí menu, ktoré sa pri zmene veľkosti obrazovky automaticky znovu zostaví a rozdelí sa na niekoľko riadkov. To všetko sa deje aj v CSS, jedinou funkciou, ktorú je potrebné zahrnúť, je podmienka viacerých prehliadačov. To umožňuje, aby ponuka vyzerala vo všetkých prehliadačoch rovnako.
Funkcia viacerých prehľadávačov |
 |
Je skutočne ťažké vytvoriť pohotové menuto si vyžaduje vedomosti a skúsenosti. Všetky opísané príklady sú iba malou časťou možných variácií, ale môžu byť užitočné, ak má človek základné znalosti HTML a CSS.


























