
Често додатне информације на веб страницамапостављене у облику лебдећих савета, на пример, за дешифровање сложених скраћеница или појашњење радњи корисника. Ово фронт-енд решење се назива тоолтип. Штеди простор на страници тако што приказује само основне податке, али оставља читаоцу могућност да погледа додатке ако је потребно. Осим искључиво информативне функције, савјети могу бити важни елементи дизајна који наглашавају цјелокупни стил веб странице и привлаче пажњу.

Елемент чија интеракција изазива појаву објашњења назива се циљни елемент.
Скочни блокови обично садрже важне,али не и основне информације. Претпоставља се да би га корисник требао читати само ако то жели. Како не би сметали, ометали и не одвлачили пажњу од главног садржаја, наговештај мора испунити низ захтева:
Способност стварања наговештаја лежи у самом језику хипертекстуалног означавања веб страница. У почетку је било намењено дешифровању скраћеница и сложених научних појмова.
Да бисте креирали такав скочни блок, потребан вам је атрибут наслова, доступан за било коју ХТМЛ ознаку.
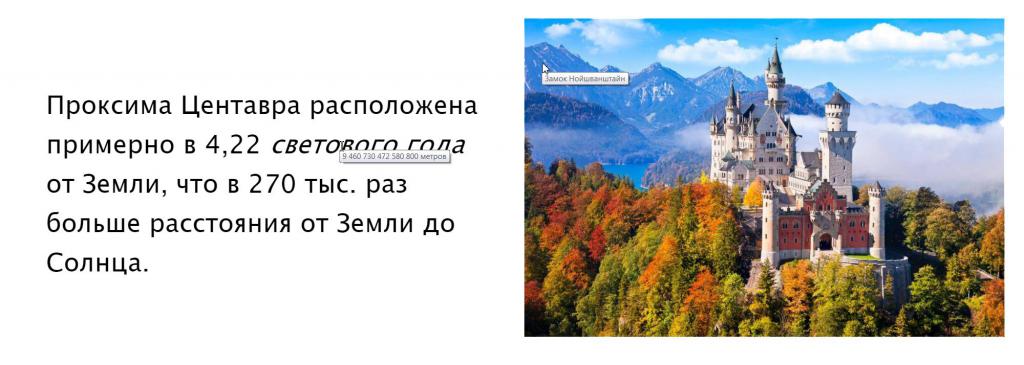
<п> Прокима Центаури се налази отприлике4.22 <и титле = "9 460 730 472 580 800 метара"> светлосна година </и> од Земље, што је 270 хиљада пута удаљеније од Земље до Сунца. </п> <имг титле = "Дворац Нојшванштајн" срц = " / имагес / диснеи.јпг">
Главне предности ХТМЛ објашњења су: једноставност употребе и могућност коришћења са било којим елементима распореда - од текста до слика. Али она има и велике недостатке:
ХТМЛ насловни атрибут је погодан само за мале савете који не захтевају никакав посебан стил. У супротном, корисно је знати како направити описе помоћу ЦСС -а.
Помоћу каскадних стилских листова можете створити прекрасан прилагођени блок наговештаја. Користи основне концепте ЦСС -а:
приказ;: лебдети, који је додељен било ком елементу испод курсора миша;: пре него што и : послекоје се могу користити за једноставне упите, како се не би створио посебан ХТМЛ елемент;Сва ова својства добро подржавају савремени прегледачи, што механизам објашњења чини поузданим.
Псеудо-класа : лебдети, поред лебдења курсора, реагује и на додир прста на екрану осетљивом на додир, што омогућава подршку мобилним гаџетима.

ЦСС-тоолтип може бити или засебан ХТМЛ блок са сопственом структуром, или псеудо-елемент другог блока. Свака од ових опција има предности и недостатке које треба узети у обзир.
Много је лакше манипулисати садржајем унутар засебног контејнера. У њега можете поставити слике, заглавља и друге елементе.
Псеудо-елемент вам омогућава да се ослободите непотребногблокове и мало олакша изглед. Текстуални садржај се може поставити у атрибут циљног елемента и не морате бринути о стварању самог описа, све ће то учинити ЦСС. Међутим, псеудо-елемент је лоше прилагођен блоку са сложеном структуром. Такође, може се креирати само за затварање ознака. Такав наговештај не можете приложити директно слици.

Хајде да направимо лепо дизајниран опис са сложеном структуром за најближу звезду из сазвежђа Центаурус.
Пре свега, хајде да дефинишемо ХТМЛ означавање:
<х2> Звезде сазвежђа Кентаурус </х2> <улцласс = "старс"> <ли цласс = "стар"> Алфа Кентаури </ли> <ли цласс = "стар"> Бета Кентаури </ли> <ли цласс = "стар"> Тхета Центаури </ли> <ли цласс = "стар"> Гама Кентаури </ли> <ли цласс = "стар"> Епсилон Центаури </ли> <ли цласс = "стар"> Прокима Центаури <див цласс = "тоолтип"> <имг срц = " / имагес / прокима.јпг"> Проксима Кентаури (од латинског прокима - најближи) је црвени патуљак који припада систему звезда Алфа Центаури, најближа звезда Земљи после Сунца. </див> </ли> </ул>Хајде да обликујемо и сакријемо блок наговештаја користећи ЦСС:
.Звезда { позиција:релативан; } / * стилови за опис * / .стар .тоолтип { дисплаи: ноне; положај: апсолутан; врх: 50%; трансформиши: транслатеИ (-50%); лево: 100%; } / * стилови за декоративни троугао * / .стар .тоолтип: пре {...} / * искачући опис при преласку курсором * / .стар: ховер .тоолтип {дисплаи: блоцк; }
Стилови листе и сам опис алата могу бити било шта, изостављени су због сажетости.
Постављање описа у посебан блок омогућава вам да користите слике унутар њега, форматирате текст, па чак и креирате псеудо-елементе за леп дизајн.

Покажите креирање објашњењау псеудо-елементу, панел графичког уређивача ће помоћи. Сваки алат представљен је у облику иконе чија сврха може бити неразумљива неискусном кориснику. Да нико не оде несрећан, иконама треба додати наговештаје са именима.
ХТМЛ код панела ће изгледати овако:
<див цласс = "тоолс"> <див цласс = "инструмент"дата-тоолтип = "Четка"> <имг срц = " / имагес / брусх-ицон.свг"> </див> <див цласс = "инструмент" дата-тоолтип = "Филл"> <имг срц = " / имагес / цолор-филл-ицон.свг"> </див> <див цласс = "инструмент" дата-тоолтип = "Увећај"> <имг срц = " / имагес / зоом-ин-ицон.свг"> </див> <див цласс = "инструмент" дата-тоолтип = "Умањи"> <имг срц = " / имагес / зоом-оут-ицон.свг"> </див> </див>Јединствено име инструмента налази се у атрибуту дата-тоолтип... Унутар блока налази се икона, али сам опис алата недостаје у ХТМЛ коду.
Будући да ће опис садржати само кратак текст објашњења, можете користити псеудо-елементе да бисте избегли неред на светлосној плочи.
/ * општи стилови за икону * / ...инструмент { положај: релативан; боја: # 666; позадина: бела; курсор: показивач; } / * стилови за икону при лебдењу * / .инструмент: ховер { позадина: # 666; бела боја; } / * стилови за опис * / .инструмент: ховер: афтер { садржај: аттр (дата-тоолтип); положај: апсолутан; лево: 100%; боја: # 666; }Псеудо-елемент се појављује само при лебдењу, тако да нема потребе да га скривате са дисплаи: блоцк. Његовом локацијом управљају имања положај и лево / десно / горе / доле... Да бисте добили од атрибута дата-тоолтип таргет ЦСС тоолтип елемент садржаја пружа функцију аттр ()... Украсни стилови изостављени су због сажетости.

Раније разматрани механизми објашњења реаговали су на прелазак курсора миша преко циљног елемента и били су засновани на ЦСС псеудо-класи : лебдети... У неким ситуацијама, пожељно је да отворите опис након клика. Овај ефекат је лако имплементирати у ЈаваСцрипт, али ЦСС може обавити посао.
Међу списком псеудо-класа ЦСС-а налази се и дивна класа : фокусдоступно за везе и елементе уноса. за разлику од : лебдетикоји нестаје чим курсор изађемиш, ова псеудо-класа вам омогућава да сачувате активно стање циљног елемента. А ако поља за унос семантички нису баш погодна за креирање описа алата, везе су у реду.
Заменимо ставку листе из првог примера линком:
<а цласс = "стар" хреф = "јавасцрипт:воид (0) "> Прокима Центаури <див цласс = "тоолтип"> <имг срц = " / имагес / прокима.јпг"> Проксима Кентаури (од латинског прокима - најближи) је црвени патуљак који припада систему звезда Алфа Центаури, најближа звезда Земљи после Сунца. </див> </а>
Атрибут хреф са значењем јавасцрипт: воид (0) је неопходно како би се спречила било каква реакција прегледача на клик на везу.
Следећи стилови ће вам омогућити да при клику позовете опис са описом звезде:
.стар .тоолтип { дисплаи: ноне; } .стар: фоцус .тоолтип { дисплеј блок; }Веза ће задржати фокус све док корисник не кликне било где на страници.
Дакле, опис на веб локацији може се створити на много различитих начина, чак и без коришћења ЈаваСцрипт -а. Сваки од њих је добар, само требате изабрати најприкладније за одређену ситуацију.


























