
Мени је, као што знате, саставни део веб локације.Занимљива навигација путем Интернет ресурса може заинтересовати посетиоце. Поред тога, важно својство сваког менија је његова компактност. Једноставан вертикални мени може се лако креирати помоћу ХТМЛ-а и ЦСС-а. Али идемо даље: научимо како да направимо мени за хармонику помоћу јКуери-а.
Како направити мени за хармонику
Шта је вертикални мени за хармонику?То је падајућа листа која ствара глатку навигацију и додаје стил веб локацији. Овако дизајниран мени омогућава вам да укључите многе подтачке. Приступ њима долази када кликнете на тражени елемент. Неко може рећи да можете да направите једноставан мени попут овог без употребе јКуери-а. Да, јесте. Али такав објекат неће бити врло згодан за власнике таблета или паметних телефона. Направимо вертикални мени који је привлачан свима. Тада ће променом стилизације боје такве навигације бити могуће прилагодити дизајн било којој веб локацији.
ХТМЛ код
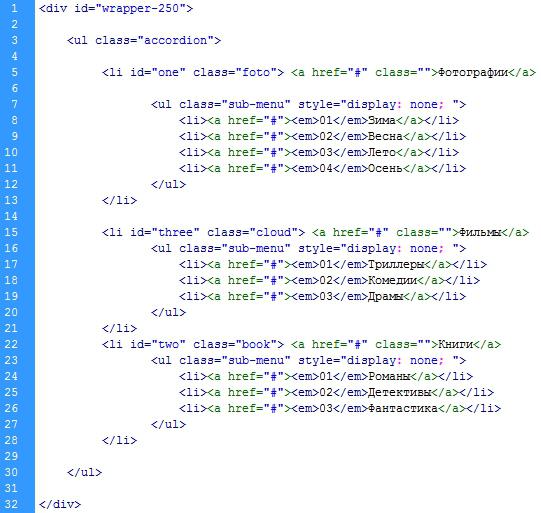
Дакле, да бисте креирали наш вертикални мени, прво треба да откуцате ХТМЛ код који ће садржати следеће редове:

Као што видите, створили смо неуређену листу. Састоји се од 3 главне тачке:
- фотографије;
- филмови;
- књиге.
Свака ставка има неколико подтачака.Тамо где постоји #, мораћете да додате везе. Сада је важно описати стилове. Све зависи од тога како изгледа ваша веб локација. Вертикални мени за локацију би се требао складно уклопити у његов дизајн.
ЦСС код
Стилови би вам требали бити лаки. Имајте на уму само да овај пример користи градијентно попуњавање. ЦСС овако изгледа:

Боја и величина се постављају у ЦСС датотеци, уклањају се маркери лево од ставки листе. Одређује како ће се понашати свака ставка и подтачка менија када задржите показивач изнад ње. На пример:
# е1фее2 је светло зелена боја за под-ставке.
# ц4ф0ф7 - плавичаста нијанса под-ставки када лебдите изнад њих.
Својство приказа је постављено да се блокира тако даприлагодити потребне увлаке и величине. Боја, величина, врста фонта, положај - све ово такође описује у ЦСС датотеци. Назовите га рецимо аццордионмену_ми1.цсс.
Укључујући јКуери за побољшање менија
Као што се сећате, наш циљ је створити вертикалујКуери мени. Ако сте нови у овој технологији, немојте се обесхрабрити. Хајде да користимо Гоогле спремиште и укључимо јКуери скрипту. Ово ће мени учинити атрактивнијим. јКуери је ЈаваСцрипт библиотека заснована на интеракцији ХТМЛ и ЈаваСцрипт хипертекстуалног означавања. јКуери вам омогућава приступ садржају и атрибутима елемената.
Дакле, у тело укључујемо потребну скриптуХТМЛ датотеку и поставите правила за чување 2 променљиве, искључујући скокове елемената. Код који затвара остатак картица уводимо приликом отварања оне на коју се кликће мишем. Ево како то све изгледа:

Сачувајте све промене, погледајте како мени изгледа у прегледачу. Ево укупног резултата рада:



























