
เมื่อพัฒนาหน้าเว็บคุณต้องทำอย่างสม่ำเสมอต้องเผชิญกับความจำเป็นในการแทรกลิงก์ลงในข้อความ แต่ในบางกรณีคุณต้องการการออกแบบพิเศษสำหรับส่วนหนึ่งของข้อความที่ลิงก์ไปยังหน้าอื่น ในการดำเนินการนี้คุณต้องหาวิธีลบขีดเส้นใต้ในลิงก์ของหน้า HTML
ก่อนที่จะสำรวจคำถามวิธีลบขีดเส้นใต้ในลิงก์ HTML คุณควรเข้าใจวิธีตั้งค่าลิงก์ในข้อความ เป็นเรื่องยากมากที่จะจินตนาการถึงจุดที่มีเมอแรงค์ของเอ็นในช่วงเปลี่ยนผ่าน อันที่จริงในกรณีนี้แต่ละหน้าจะเป็นห่วงโซ่ยาวซึ่งมีข้อความทั้งหมดที่สามารถพบได้ในตอนนี้กระจายอย่างเรียบร้อยในหลายร้อยหน้า

เพื่อเชื่อมโยงองค์ประกอบกับองค์ประกอบอื่นคุณสามารถใช้แท็ก <a> พิเศษซึ่งคุณควรระบุพารามิเตอร์ลิงก์ href หากคุณต้องการไปที่ไซต์อื่นหลังจากแอตทริบิวต์นี้คุณควรลงทะเบียนที่อยู่ของไซต์อย่างสมบูรณ์และหากลิงก์อยู่ภายในก็เพียงพอที่จะใช้เฉพาะส่วนของไซต์โดยเริ่มต้นด้วย "/" ดังที่แสดงในตัวอย่าง:
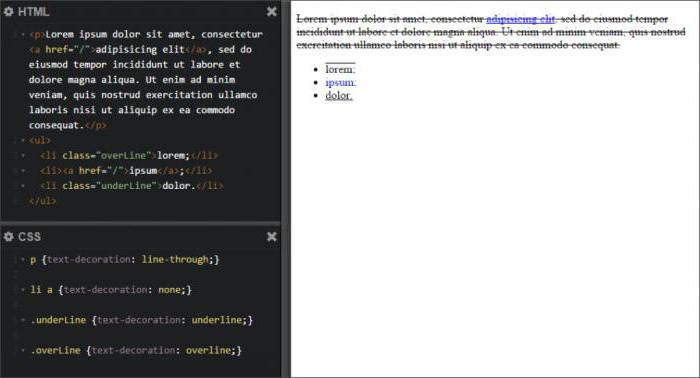
ขึ้นอยู่กับงานลักษณะลิงค์สามารถเปลี่ยนแปลงได้ ดังนั้นคุณสามารถเลือกสีรูปแบบตัวอักษรประเภท (ตัวหนาตัวเอียง) และทำการแก้ไขโดยการลบขีดเส้นใต้ คำถามคือจะลบขีดเส้นใต้ในลิงค์ HTML ได้อย่างไร? ง่ายมาก!
ในบรรดาแอตทริบิวต์จำนวนมากของแท็ก <a> คือคุณสมบัติสไตล์ css ตกแต่งข้อความ โดยค่าเริ่มต้นพารามิเตอร์นี้ถูกเปิดใช้งานสำหรับลิงก์และโดยการปิดใช้งานโดยใช้สัญกรณ์ ตกแต่งข้อความ: ไม่มีคุณจะเห็นว่านี่คือลิงค์ HTML ที่ไม่มีขีดเส้นใต้ ในตัวอย่างนี้ลิงก์จะมีเฉพาะการไฮไลต์สีน้ำเงินและขีดเส้นใต้จะถูกลบออก

มีการหาวิธีลบขีดเส้นใต้ในลิงก์ของหน้า HTML เป็นสิ่งที่ควรค่าแก่การพิจารณาเมื่อการเคลื่อนไหวดังกล่าวมีประโยชน์ ตามธรรมชาติแล้วการออกแบบลิงก์จะไม่ส่งผลกระทบต่อลักษณะเฉพาะ ไม่ว่าจะมีหรือไม่มีเครื่องหมายขีดล่างก็ตามระบบจะนำทางไปยังที่อยู่ที่ระบุอย่างถูกต้อง

การลบขีดเส้นใต้มักใช้สำหรับการออกแบบปุ่มเมนูโดยเส้นพิเศษจะรบกวนการรับรู้ข้อมูล นอกจากนี้การไม่มีข้อความที่ขีดเส้นใต้มักใช้สำหรับลิงก์โฆษณาโดยซ่อนข้อความเหล่านี้ไว้ท่ามกลางข้อความจำนวนมากทำให้มีสีคล้ายกับข้อความหลัก บางไซต์ไม่ได้ใช้การขีดเส้นใต้เลยดังนั้นในตอนต้นของโค้ดของหน้าเว็บจึงตั้งค่าพารามิเตอร์ในบล็อกสไตล์ซึ่งกำหนดรูปแบบของแท็ก <a> ดังนั้นจึงไม่จำเป็นต้องระบุอย่างชัดเจนว่าไม่มีข้อความที่ขีดเส้นใต้สำหรับแต่ละลิงก์


























