
Традиційно прийнято виділяти головні думки втексті за допомогою жирного накреслення. Такий спосіб оформлення, перш за все, відноситься до заголовків, так як необхідно, щоб читач відразу звертав на них увагу. властивість CSS font-weight - простий засіб регулювати насиченість шрифту.

Новачків в програмуванні цікавить питання протому, навіщо вивчати детально технологію оформлення тексту стилями. Майже на кожному сайті (а особливо це стосується ресурсів на основі систем управління контентом) присутній візуальний редактор, аналогічний з додатком MS Word. Щоб працювати з ним, спеціальні знання не потрібні. Однак використання вбудованих засобів оформлення тексту не завжди виправдано, оскільки важливо не тільки зробити текст жирним, а й виділити його так, щоб пошукові системи адекватно сприйняли написане.
Призначити товщину тексту можна використовую HTML-теги <b> або <strong>. Але початкова функція цих елементів -структурування. Якщо використовувати теги занадто часто, пошуковики визнають текст «переоптімізірованние», що призведе до зниження рейтингу веб-сайту. Ось тут-то стане в нагоді властивість CSS font-weight.
Стандарт наводить кілька варіантів його записи. Цікава особливість - веб-програміст сам може вибрати наскільки щільним буде текст. Але про все по порядку.
Специфікація каскадних таблиць стилів рекомендує використовувати для завдання щільності значення normal і bold. Перше привласнює елементу «нормальне» накреслення і зазвичай використовується у випадках, коли потрібно прибрати жирне написання. Наприклад, такий запис вимикає потовщене написання в CSS - font-weight: normal. Вдавшись до такої конструкції, можна змінити призначене за замовчуванням жирне написання заголовків в тегах <h1> - <h6>.
Зворотна ситуація - необхідно встановити підвищену товщину для абзацу тексту. В цьому випадку для відповідного тега <p> задається правило CSS - font-weight bold.

Останні версії стандарту стилів дозволяють користувачеві самому призначати ступінь насиченості тексту. Для цього замість описаних раніше значень normal і bold використовують їх числові еквіваленти.
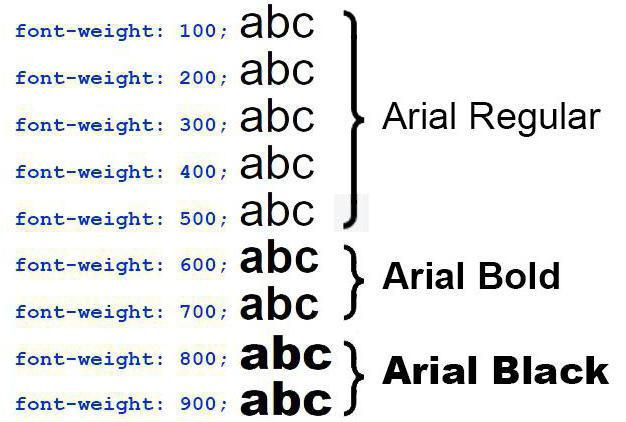
Щільність тексту задається відносними значеннями в діапазоні від 100 до 900. Крок дорівнює 100. Тобто, щоб призначити щільність 200, необхідно записати в CSS font-weight: 200. Резонне питання: що означає число 200 і як зрозуміти, коли саме його слід застосовувати?
Розібратися з товщиною шрифту допоможе наступна таблиця-шпаргалка.
значення властивості | результат |
100 | Ультратонкі написання. |
200 | Тонке написання. |
300 | Світле написання. |
400 | Нормальне написання. Збігається зі значенням normal. |
500 | Середнє написання. |
600 | Напівжирне написання. |
700 | Жирне написання. Збігається зі значенням bold. |
800 | Додаткове потовщення. |
900 | Екстражірное написання. |
Як випливає з таблиці, такий запис властивості CSS font-weight: 400 є еквівалентною font-weight: normal. Аналогічно виглядає ситуація зі значеннями 700 і bold. Яким чином прописувати атрибут - немає ніякої різниці.

Важливе зауваження:розглянуте властивість не завжди працює. Причина - імпортований шрифт не підтримує різні ступені насиченості. На практиці найчастіше в шрифти вбудовані тільки нормальне і жирне накреслення символів.


























