
У мові HTML існує дуже багато елементів, ікожен з них унікальний по-своєму. Таблиця - дуже цікавий, популярний і серйозний об'єкт. Завдяки їй можна не тільки надавати інформацію в зручному вигляді, а й будувати цілий каркас сайту.
Раніше практично всі веб-майстри використовували таблиці саме для верстки сайтів. Спочатку таблиці для цього не придумувалися. Тому для розмітки сайту потрібно використовувати блоковий елемент div.
Якщо ви не хочете завжди залишатися новачком,звикайте відразу все робити правильно. Це дуже важливо в мові HTML. У таблиці потрібно розміщувати тільки звичайну інформацію (текст, посилання, списки, зображення і т. П.), А не весь сайт цілком.
Таблиця - це складний елемент, який складається звеликого числа інших елементів. Запам'ятайте, що при створенні комірки чи рядки завжди відразу потрібно ставити закривається тег. Інакше все злетить. Оброблювач в браузері буде шукати кінець елемента і, поки не знайде його, все подальше буде включати в таблицю. Результатом буде каша.
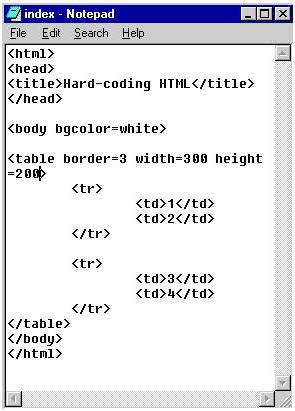
Якщо ви пишете сайт в "Блокноті", то все доведеться робити руками. Якщо в готовому редакторі, то там зазвичай є кнопки - "вставити таблицю", "вставити зображення" і так далі.
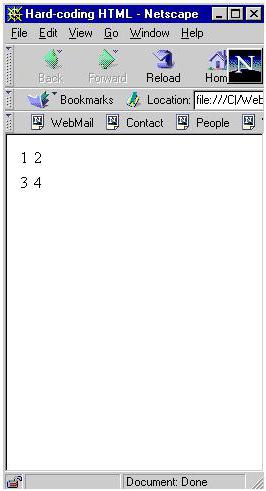
Приклад таблиці 2 на 2.
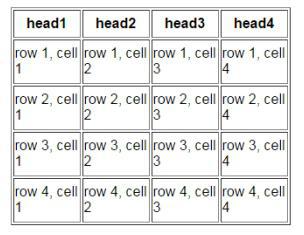
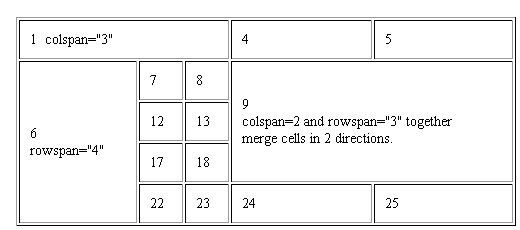
<Td> текст другого осередку другого рядка </ td> Теги <table> і </ table> вказують початок і кінець таблиці. Теги <tr> і </ tr> - початок і кінець рядка. В одному рядку може бути скільки завгодно осередків, які визначаються тегами <td> і </ td>. Головне правило: кількість осередків у кожному рядку повинно бути однаковим. Адже це таблиця. Але, як і в редакторі Word і Excel, комірки можна об'єднувати між собою. Для об'єднання використовують атрибути Colspan і Rowspan. Span перекладається як "охоплювати" або "перекривати". Дослівний зміст - охопити / перекрити осередку / рядки. У значенні цього атрибута потрібно вказати, скільки рядків або комірок буде перекрито. Далі наведено наочний приклад використання обох атрибутів HTML в таблиці. В даному прикладі в першому рядку об'єднали 3осередки за допомогою атрибута colspan = "3". Потім перший осередок другого рядка розтягнули на чотири рядки. Запам'ятайте, що розтягуємо / об'єднуємо тільки в першій клітинці. Її властивість поширюватися далі. Все, що йде раніше, порушено не буде. Якщо у вас є 5 осередків і ви хочете об'єднати з 2 по 4, то потрібно саме у осередку під номером 2 вказати атрибут colspan = "3". Зверніть увагу на осередок під номером 9 на малюнку вище. Там об'єднали відразу і осередки і рядки. Такі дії не забороняються. Подивіться ще один приклад для закріплення інформації. Оскільки деякі плутають атрибути і замість осередків часом об'єднують рядки. Візьмемо звичайний, стандартний випадок HTML. У таблиці два рядки по два осередки в кожній. Результат коду буде наступним. Як бачите, ніяких ефектів немає. Можна додати рамку, вказати ширину і висоту. Також можна пограти з вирівнюванням. Можна вирівнювати як по висоті, так і по ширині. Align для вирівнювання по горизонталі, а valign - по вертикалі. Ось такий результат. Атрибути align і valign можна застосовувати до всієї рядку. Тоді все осередки, які знаходяться в ній, будуть підкорятися цим атрибутам. Крім тегів <td> і <tr>, є додатковий тег<Th>. Насправді це аналог <td>, але використовується він тільки в першому рядку і служить заголовком. За замовчуванням текст в <th> вирівнюється по центру і виділяється жирним. Як і будь-які теги HTML, таблиця можеперетворюватися за допомогою стилів. Вам потрібно вказати файл стилів в області head <link rel = "stylesheet" href = "style.css" type = "text / css"> або готовий стиль (вказується також в head). <Head> ... <Style type = "text / css"> table { font-family: Verdana, Arial, Helvetica, sans-serif; color: # 000000; } .my_class { color: # 666666; } </ Style> ... </ Head> Якщо ви вказали просто table, то цей стильтаким чином, застосовується до всіх таблиць на сторінці. Абсолютно до всіх. Але, якщо використовувати другий метод, де вказано довільне ім'я з точкою, то тоді цей стиль можна застосовувати до будь-якої бажаної таблиці, при цьому не зачіпаючи інші. <Table class = "my_class"> Зверніть увагу, що класи можна використовувати як для тега table, так і для конкретної комірки або рядки. <Table class = "style_table" width = "100%" border = "1"> <Tr class = "style_row1"> <Td class = "style_td1"> текст першого осередку першого рядка </ td> <Td class = "style_td2"> текст другого осередку першого рядка </ td> <Tr class = "style_row2"> <Td> текст другого осередку другого рядка </ td> Якщо в назві стилю десь допущена помилка,то результату не побачите. Якщо ж в самому стилі є помилки, але при цьому назви збігаються, ефекту не буде. Кожна кома або двокрапка грає велику роль. Які атрибути можна писати в класах стилів? Існує дуже багато атрибутів, які застосовуються саме до таблиць. Розглянемо основні, які вам знадобляться. align Вирівнювання по горизонталі valign Вирівнювання по вертикалі background Фонове зображення в осередку / таблиці bgcolor Колір фону комірки bordercolor Колір рамки таблиці / ячейки height Висота комірки nowrap Заборона перенесення тексту в рядку. width Ширина комірки / таблиці Як бачите, використовувати HTML в таблиці якнайбільшою кількістю "інструментів". Завдяки стилям можна створювати різні красиві таблиці. Все залежить від того, що і як вам подобається. Як бачите, якщо використовувати теги HTML, таблиця може перетворитися до невпізнання. Межі можливостей визначає ваша фантазія. текст першого осередку першого рядка текст другого осередку першого рядка текст першого осередку другого рядка 
Як об'єднувати осередки в таблиці?



оформлення таблиць





Як підключати стилі до таблиці?
текст першого осередку другого рядка Додаткові атрибути у таблиць

Красиві створені за допомогою HTML таблиці. приклади

 сподобалося:
Популярні пости
категорії
Автомобілі
бізнес
Будинок і родина
Домашній затишок
Духовний розвиток
їжа та напої
закон
здоров'я
Інтернет
Мистецтво та розваги
Кар'єра
Комп'ютери
Краса
маркетинг
Мода
Новини та суспільство
Освіта
відносини
Публікації та написання статей
Подорожі
Реклама
самовдосконалення
Спорт і фітнес
технології
фінанси
хобі
Духовний розвиток
їжа
сподобалося:
Популярні пости
категорії
Автомобілі
бізнес
Будинок і родина
Домашній затишок
Духовний розвиток
їжа та напої
закон
здоров'я
Інтернет
Мистецтво та розваги
Кар'єра
Комп'ютери
Краса
маркетинг
Мода
Новини та суспільство
Освіта
відносини
Публікації та написання статей
Подорожі
Реклама
самовдосконалення
Спорт і фітнес
технології
фінанси
хобі
Духовний розвиток
їжа
