Уебсайт в интернет е средство за популяризираненякакъв вид услуга или нещо. Но какъв е уеб ресурсът без медийно съдържание? Почти всеки сайт има видеоклипове, които обясняват, привличат, интересуват. Ето защо собственикът на уеб ресурса се стреми да научи как да вмъква видеоклипа в HTML.

Начини за създаване на сайтове
Така че уеб сайтовете са възможност да се представятинформация интерактивно. Както знаете, интернет ресурсите се състоят от страници, които са взаимосвързани чрез хипервръзки. Как мога да създам собствен уебсайт?
- Използвайте технологията на блоговете.Какво означава това? Регистрирайте се в сайта и получете име на домейн от второ ниво. Благодарение на тази възможност собственикът на сайта става администрация на своя ресурс и получава достъп до специален панел. С помощта на това можете да трансформирате "детето" по ваше желание.
- Използвайте разработените многобройни дизайнери на сайтове, като ucoz.ru, jimdo.com, setup.ru, Wix.com, A5.ru, Fo.ru, rusedu.net и т.н.
- Разработване на интернет ресурс чрез CMS, т.е. система за управление на сайта.
- Създайте свой собствен дизайн на "brainchild" и го пресъздайте с помощта на езика за програмиране HTML.
Днес обаче е почти невъзможно да се създаде напълно функциониращ HTML сайт, но знаейки този език, оформлението на уеб страниците може да се коригира и структурата да се промени в готови шаблони.
Компоненти на частта от уеб технологиите
Уеб технологията е разделена на следните основни компоненти:
- Различни в своите компютърни мрежи взаимодействат помежду си чрез TCP / IP протокола.
- Мрежата се превърна в една от интернет приложенията, предназначени за масовото разпространение на разнообразна информация.
- В уеб технологиите носителите на данни са страници, които съдържат медийно съдържание (графики, видео, хипервръзки), така че трябва да знаете как да вмъквате видеоклипа в HTML.
- За да прехвърляте хипертекстна информация, уеб технологията използва HTTP протокола.
- За да проектирате и създавате уеб страници, се използва HTML хипертекстовият език за маркиране.
- За да видите ресурси в Интернет, трябва да използвате браузъра.
Метод # 1: Поставяне на мултимедийно съдържание (видео) посредством HTML5 тагове
Има няколко начина за вмъкване на видеоклиповесъдържание в уеб страница. Има три опции: вмъкнете чрез HTML, плейър или YouTube. За начало трябва да създадете обикновен HTML5 файл, който да съдържа стилове на страници и няколко подтежа. След подготовката можете да изберете един от методите и да се насладите на резултата.
- Намерете третото заглавие и напишете кода директно под него:

- Отворете страницата в браузъра и се уверете, че видеоклипът се показва.
- Уверете се, че сте задали правилно пътя към клипа.
- За да вмъкнете видео в HTML е грамотно, трябва да маркирате контролния панел за видео. Контролният параметър е отговорен за това.
Трябва да се отбележи, че такъв метод не се забелязваза всички. Например, в браузъра Opera, видеоклипът, поставен по този начин, няма да бъде възпроизведен. За да избегнете тази ситуация, трябва да конвертирате видеото в тип Ogg Theora, променете кода.
Можете да конвертирате файла чрез услугата online-convert.com. След това трябва да промените кода на това:

Ако старият браузър не разбира маркера, кодът може да изглежда така.

Метод номер 2. Как да вмъкнете видео в HTML с плейъра
Можете да вграждате видеосъдържание в HTML безвсяко предсрочно качване в услугата за видео. Така че, можете да използвате скрипта на плейъра, за да поставите желания филм на сайт с разширение .mp4 или .flv. На първо място, трябва да изберете самия филм. След това трябва да изберете един от многото безплатни играчи. Друга възможност е да използвате Flowplayer.
- Вие трябва да изтеглите файлове в избрания играч на локалния компютър.
- Разархивирайте ги до определена папка на създадения сайт.
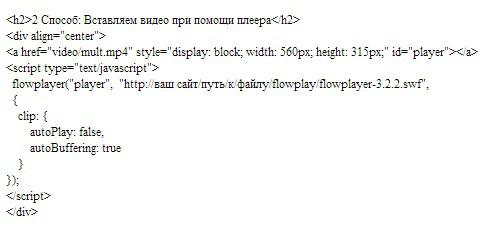
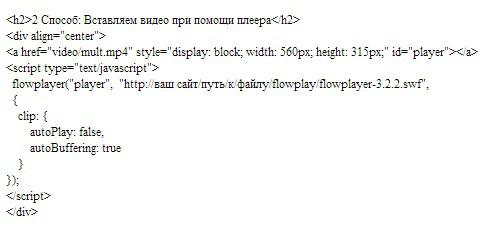
- Отворете HTML файла и свържете javascript файла на плейъра към подготвения файл. За да направите това, трябва да напишете специален код вътре в маркера HEAD. важно: правилно задайте пътя към папката!

- Трябва да поставите плейъра в HTML файл.Тук трябва да зададете правилно пътя към файловете. Съществуват и настройки, които забраняват автоматично стартиране на видеоклипа. Ако искате видеоклипът да стартира "автоматично", следвайте пътя до файла, премахнете запетаята, затворете скобата (кръгла) и поставете точка и запетая.

Този метод е сравнително прост и ясен за добавяне на видео към HTML. Между другото, тази опция се използва от много уеб програмисти.
Метод номер 3. Вмъкване на видео в HTML от
След като създадете подготвителния файл HTML5, можете да започнете да вмъквате видеосъдържание от услугата на YouTube.
- За да започнете, трябва да изберете видеоклипа, който ще бъде на страницата. То трябва да се съхранява на локалния компютър.
- Трябва да отидете на youtube.com. Трябва да създадете своя профил или да влезете в съществуваща.
- След като влезете в страницата си в YouTube, трябвакликнете върху бутона "Добавяне на видео", след което ще се появи прозорец, в който ще бъдете подканени да изберете файла, който да качите. Избраното видео ще бъде изтеглено след известно време.
- Можете да преминете към връзката на изтегления файл, който се намира в горната част.
- За да получите кода за вмъкване на видео, трябвакликнете върху "Споделяне" и "HTML код". Страницата ще изведе програмния код, който е необходим. Тук можете да посочите такива параметри, като например: режим на поверителност, размер на видеоклипа, възможност за показване на подобни записи.
- След като зададете параметрите, кодът се копира и вмъква в подготвения HTML файл.
- Всичко е готово. Сега е ясно как да вмъкнете видео в HTML от услугата YouTube.

Така бяха разгледани няколко начина за вмъкване на видео в HTML. Коя опция да изберете е уеб програмистът или собственикът на сайта да решат.