
Det er traditionelt accepteret at udpege hovedidéerne itekst ved hjælp af en fed skrift. Denne metode for design henviser først og fremmest til overskrifterne, da det er nødvendigt, at læseren straks tager hensyn til dem. CSS Ejendom font-vægt - Et simpelt middel til at justere fontens rigdom.

Begyndere i programmeringen er interesseret i spørgsmålet omHvorfor studere teknologien til tekstbehandling med stilarter? Næsten på hvert websted (og især for ressourcer baseret på indholdsstyringssystemer) er der en visuel editor, der ligner MS Word-applikationen. For at arbejde med ham er der ikke behov for særlig viden. Brugen af indbyggede tekstdesignværktøjer er imidlertid ikke altid berettiget, da det er vigtigt ikke kun at gøre teksten fed, men også for at markere den, så søgemaskinerne opfatter tilstrækkeligt, hvad de har skrevet.
Du kan tildele teksttykkelse ved hjælp af HTML-tags <i> eller <strong>. Men den oprindelige funktion af disse elementer -strukturering. Hvis du bruger tags for ofte, genkender søgemaskinerne teksten som "overoptimeret", hvilket vil medføre et fald i webstatens bedømmelse. Det er her, CSS-ejendommen er praktisk font-vægt.
Standarden giver flere muligheder for optagelse. En interessant funktion - en webprogrammerer kan vælge, hvor tæt teksten vil være. Men om alt i orden.
Specifikationen for cascading typografi anbefaler at bruge en densitetsværdi normal og fed. Den første tildeler den "normale" form til elementet og bruges som regel i tilfælde, hvor det er nødvendigt at fjerne fedtskrivningen. For eksempel slukker følgende indtastning tykkere skrivning i CSS - font-vægt: normal. Når du har taget stilling til et sådant design, kan du ændre standard fed stavning af overskrifter i tags <h1> - <h6>.
Den omvendte situation - det er nødvendigt at indstille den forøgede tykkelse for stykket i teksten. I dette tilfælde for den tilsvarende tag <n> en CSS-regel er angivet - font-vægt fed.

De nyeste versioner af stilstandarden giver brugeren mulighed for at angive graden af tekstmætning selv. For at gøre dette, i stedet for de tidligere beskrevne værdier normal og fed brug deres numeriske ækvivalenter.
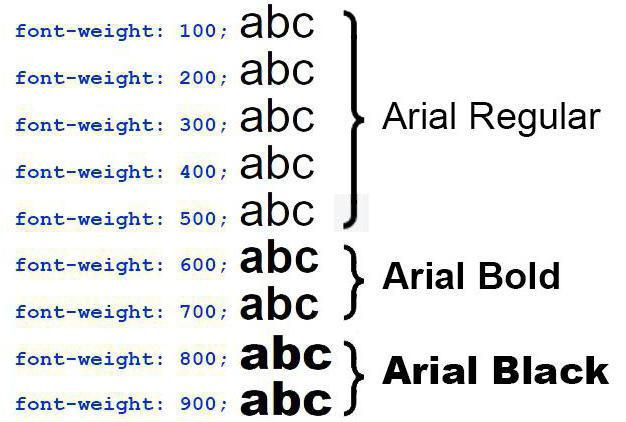
Tekst Densitet er sat relative værdier i området fra 100 til 900. Trin 100. Denne er at tildele en vægt på 200, skal være skrevet i CSS font-vægt: 200. Rimeligt spørgsmål: Hvad betyder tallet 200 og hvordan man forstår, hvor præcist det skal anvendes?
For at forstå tykkelsen af skrifttypen hjælper det følgende bord-snydeark.
Ejendomsværdi | resultat |
100 | Ultra-tynd skrift. |
200 | Fin skriftligt. |
300 | Lys skrift. |
400 | Normal stavning. Matcher værdien normal. |
500 | Gennemsnitlig stavemåde. |
600 | Fed skrift |
700 | Fed skrift Matcher værdien fed. |
800 | Yderligere fortykning. |
900 | Omfattende skrivning. |
Som det fremgår af tabellen, er følgende indtastning af CSS-ejendommen font-vægt: 400 er ækvivalent font-vægt: normal. Situationen er analog med værdierne 700 og fed. Hvordan man foreskriver attributten - der er ingen forskel.

Vigtig note:Denne ejendom virker ikke altid. Årsagen er, at den importerede skrifttype ikke understøtter varierende grad af mætning. I praksis er de oftest i skrifttyperne bygget kun en normal og fed skrift.


























