
Η HTML έχει πολλά στοιχεία καικαθένα από αυτά είναι μοναδικό με τον δικό του τρόπο. Ο πίνακας είναι ένα πολύ ενδιαφέρον, σχετικό και σοβαρό αντικείμενο. Χάρη σε αυτό, μπορείτε όχι μόνο να παρέχετε πληροφορίες σε μια βολική μορφή, αλλά και να δημιουργήσετε ένα ολόκληρο πλαίσιο ιστότοπου.
Προηγουμένως, σχεδόν όλοι οι webmaster χρησιμοποιούσαν πίνακες ειδικά για διάταξη ιστότοπου. Αρχικά, δεν δημιουργήθηκαν πίνακες για αυτό. Επομένως, για να επισημάνετε τον ιστότοπο πρέπει να χρησιμοποιήσετε το στοιχείο block div.
Αν δεν θέλετε να είστε πάντα αρχάριος,Συνηθίστε να κάνετε τα πάντα αμέσως. Αυτό είναι πολύ σημαντικό στη γλώσσα HTML. Μόνο κανονικές πληροφορίες (κείμενο, σύνδεσμοι, λίστες, εικόνες κ.λπ.) πρέπει να τοποθετούνται στον πίνακα και όχι σε ολόκληρο τον ιστότοπο.
Ο πίνακας είναι ένα πολύπλοκο στοιχείο που αποτελείται απόένας μεγάλος αριθμός άλλων στοιχείων. Να θυμάστε ότι κατά τη δημιουργία κελιών ή σειρών, πρέπει πάντα να τοποθετείτε αμέσως μια ετικέτα κλεισίματος. Διαφορετικά, όλα θα πετάξουν. Ο διαχειριστής του προγράμματος περιήγησης θα αναζητήσει το τέλος του στοιχείου και, έως ότου το βρει, θα συμπεριλάβει τα πάντα στον πίνακα. Το αποτέλεσμα θα είναι κουάκερ.
Εάν γράψετε έναν ιστότοπο στο Σημειωματάριο, θα πρέπει να κάνετε τα πάντα με το χέρι. Εάν σε έναν έτοιμο πρόγραμμα επεξεργασίας, τότε συνήθως υπάρχουν κουμπιά - "εισαγωγή πίνακα", "εισαγωγή εικόνας" και ούτω καθεξής.
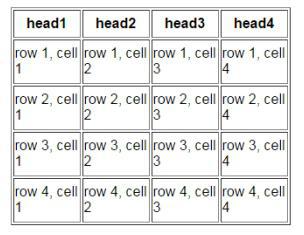
Παράδειγμα πίνακα 2 με 2.
κείμενο του πρώτου κελιού της πρώτης σειράς κείμενο του δεύτερου κελιού της πρώτης σειράς κείμενο του πρώτου κελιού της δεύτερης σειράς κείμενο του δεύτερου κελιού της δεύτερης σειράς
Οι ετικέτες
Ο κύριος κανόνας: ο αριθμός των κελιών σε κάθε σειρά πρέπει να είναι ο ίδιος. Αυτό είναι ένα τραπέζι.

Όμως, όπως στον επεξεργαστή Word και Excel, τα κελιά μπορούν να συνδυαστούν.
Για να συνδυάσετε χρησιμοποιώντας τα χαρακτηριστικά Colspan και Rowspan. Το Span μεταφράζεται ως «κάλυμμα» ή «επικάλυψη». Η κυριολεκτική έννοια είναι η κάλυψη / επικάλυψη κελιών / σειρών.

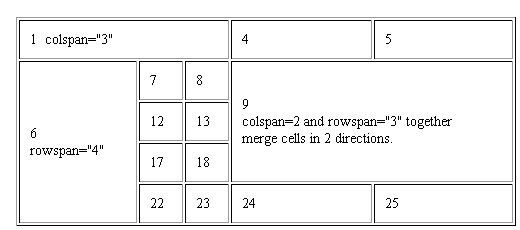
Η τιμή αυτού του χαρακτηριστικού πρέπει να καθορίζει πόσες σειρές ή κελιά θα επικαλύπτονται. Το παρακάτω είναι ένα καλό παράδειγμα χρήσης και των δύο χαρακτηριστικών HTML σε έναν πίνακα.

Σε αυτό το παράδειγμα, η πρώτη γραμμή συνδυάζει 3κελιά που χρησιμοποιούν το χαρακτηριστικό colspan = "3". Στη συνέχεια, το πρώτο κελί της δεύτερης σειράς απλώθηκε σε τέσσερις σειρές. Θυμηθείτε ότι τεντώνουμε / συνδυάζουμε μόνο στο πρώτο κελί. Η περιουσία της θα εξαπλωθεί περαιτέρω. Όλα όσα έρχονται πριν δεν θα επηρεαστούν.
Εάν έχετε 5 κελιά και θέλετε να συνδυάσετε από 2 έως 4, τότε πρέπει να καθορίσετε το χαρακτηριστικό colspan = "3" στον αριθμό κελιού 2.
Δώστε προσοχή στον αριθμό κελιού 9 στο παραπάνω σχήμα. Συνδύασαν ταυτόχρονα κελιά και σειρές. Τέτοιες ενέργειες δεν απαγορεύονται.
Δείτε ένα άλλο παράδειγμα για τη διόρθωση πληροφοριών. Δεδομένου ότι ορισμένα χαρακτηριστικά σύγχυσης και μερικές φορές αντί για κελιά, συνδυάζονται σειρές.

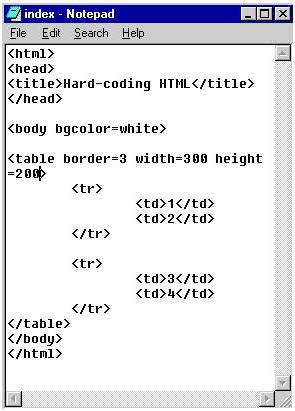
Πάρτε τη συνήθη, τυπική θήκη HTML. Ο πίνακας έχει δύο σειρές, δύο κελιά σε κάθε μία.

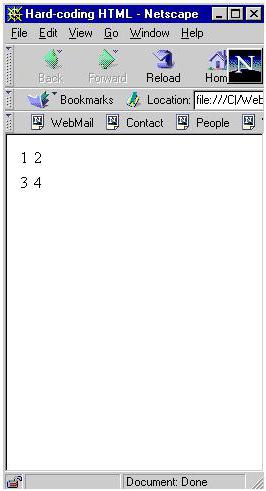
Το αποτέλεσμα του κώδικα θα έχει ως εξής.

Όπως μπορείτε να δείτε, δεν υπάρχουν αποτελέσματα. Μπορείτε να προσθέσετε ένα πλαίσιο, να καθορίσετε το πλάτος και το ύψος.

Μπορείτε επίσης να παίξετε με την ευθυγράμμιση. Μπορεί να ευθυγραμμιστεί τόσο σε ύψος όσο και σε πλάτος.

Ευθυγραμμίστε για οριζόντια ευθυγράμμιση και ευθυγραμμίστε για κάθετη ευθυγράμμιση. Εδώ είναι ένα τέτοιο αποτέλεσμα.

Τα χαρακτηριστικά align and valign μπορούν να εφαρμοστούν σε ολόκληρη τη γραμμή. Τότε όλα τα κελιά που βρίσκονται σε αυτό θα υπακούσουν σε αυτά τα χαρακτηριστικά.
Εκτός από τις ετικέτες
Όπως κάθε ετικέτα HTML, ένας πίνακας μπορείΜετατροπή μέσω στυλ. Πρέπει να καθορίσετε ένα φύλλο στυλ στην κεφαλίδα περιοχή ή ένα έτοιμο στυλ (αναφέρεται επίσης στο κεφάλι).
...
<style type = "text / css">
πίνακας {
font-family: Verdana, Arial, Helvetica, sans-serif;
χρώμα: # 000000;
}}
.η τάξη μου
{
χρώμα: # 666666;
}}
</style>
...
Εάν μόλις ορίσατε πίνακα, τότε αυτό το στυλθα εφαρμοστεί σε όλους τους πίνακες της σελίδας. Απολύτως όλοι. Ωστόσο, εάν χρησιμοποιείτε τη δεύτερη μέθοδο, όπου έχει καθοριστεί ένα αυθαίρετο όνομα με τελεία, τότε αυτό το στυλ μπορεί να εφαρμοστεί σε οποιονδήποτε επιθυμητό πίνακα, χωρίς να επηρεάζει άλλους.
<table class = "my_class">
Σημειώστε ότι οι τάξεις μπορούν να χρησιμοποιηθούν τόσο για την ετικέτα πίνακα όσο και για ένα συγκεκριμένο κελί ή σειρά.
<table class = "style_table" width = "100%" border = "1">
<tr class = "style_row1">
<td class = "style_td1"> κείμενο του πρώτου κελιού της πρώτης γραμμής </td>
<td class = "style_td2"> κείμενο του δεύτερου κελιού της πρώτης σειράς </td>
<tr class = "style_row2">
κείμενο του πρώτου κελιού της δεύτερης σειράς
κείμενο του δεύτερου κελιού της δεύτερης σειράς
Εάν υπάρχει κάποιο λάθος στο όνομα του στυλ κάπου,δεν θα δείτε το αποτέλεσμα. Εάν υπάρχουν λάθη στο ίδιο το στυλ, αλλά τα ονόματα είναι τα ίδια, δεν θα υπάρχει αποτέλεσμα. Κάθε κόμμα ή άνω και κάτω τελεία παίζει μεγάλο ρόλο.
Ποια χαρακτηριστικά μπορείτε να γράψετε σε τάξεις στυλ; Υπάρχουν πολλά χαρακτηριστικά που ισχύουν ειδικά για πίνακες. Ας εξετάσουμε τα πιο βασικά που θα σας βοηθήσουν.
ευθυγραμμίζω | Οριζόντια ευθυγράμμιση |
ευθυγραμμίζω | Κατακόρυφη στοίχιση |
Ιστορικό | Εικόνα φόντου στο κελί / πίνακα |
bgcolor | Χρώμα φόντου κελιού |
χρώμα πλαισίου | Χρώμα περιγράμματος πίνακα / κελιού |
ύψος | Ύψος κελιού |
τώρα | Αποτρέψτε την αναδίπλωση κειμένου σε μια γραμμή. |
πλάτος | Πλάτος κελιού / πίνακα |
Όπως μπορείτε να δείτε, υπάρχουν πολλά "εργαλεία" για τη χρήση HTML σε έναν πίνακα.

Τα στυλ σας επιτρέπουν να δημιουργήσετε μια ποικιλία από όμορφα τραπέζια. Όλα εξαρτώνται από το τι και πώς σας αρέσει.


Όπως μπορείτε να δείτε, εάν χρησιμοποιείτε ετικέτες HTML, ο πίνακας μπορεί να μετατραπεί πέρα από την αναγνώριση. Τα όρια των δυνατοτήτων καθορίζονται από τη φαντασία σας.


























